html水平居中,```html水平居中示例 .centertext { textalign: center; }
时间:2025-01-04阅读数:13
1. 文本水平居中:运用 `textalign: center;` CSS 特点。2. 块级元素水平居中:运用 `margin: 0 auto;` CSS 特点。3. Flexbox:运用 `display: flex;` 和 `justifycontent: center;` CSS 特点。4. Grid:运用 `display: grid;` 和 `placeitems: center;` CSS 特点。5. CSS 变量:运用 CSS 变量来设置元素的宽度和边距,完成居中。
下面是一些示例代码:
```html水平居中示例 .centertext { textalign: center; }

.centerblock { margin: 0 auto; width: 50%; }
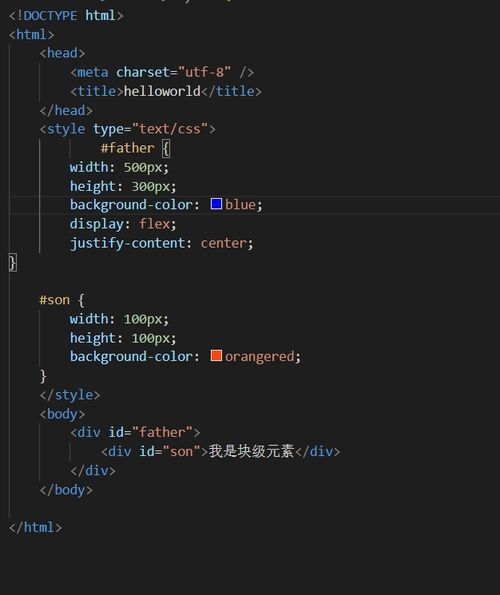
.flexcenter { display: flex; justifycontent: center; }
.gridcenter { display: grid; placeitems: center; }
这是一个文本水平居中的示例。
这是一个块级元素水平居中的示例。
这是一个运用 Flexbox 水平居中的示例。
这是一个运用 Grid 水平居中的示例。
在这个示例中,咱们展现了怎么运用不同的办法来完成水平居中。你能够依据自己的需求挑选适宜的办法。
HTML水平居中布局详解
在网页规划中,水平居中是一个常见的布局需求。无论是文本、图片仍是其他元素,都需要在页面中完成水平居中作用。本文将具体介绍HTML水平居中的完成办法,帮助您轻松把握这一布局技巧。
什么是水平居中

水平居中指的是将元素在水平方向上放置在父元素的中心方位。在HTML中,完成水平居中能够经过多种办法,包含CSS特点和布局技能。
运用text-align特点完成水平居中

1. 水平居中行内元素
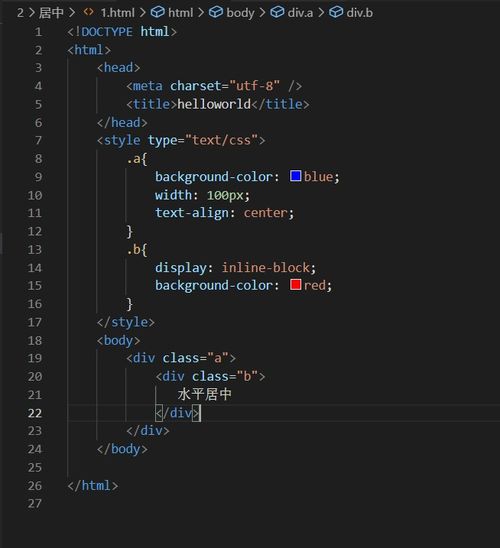
关于行内元素(如文本、图片等),能够经过设置父元素的text-align特点为center来完成水平居中。
```html
水平居中示例
.parent {
text-align: center;
}
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发