vue获取当时路由,vue获取当时路由地址
时间:2025-01-04阅读数:14
在 Vue.js 中,你能够运用 `this.$router` 和 `this.$route` 来获取当时的路由信息。
1. `this.$router`:这是一个 Vue Router 实例,它包括了一切路由的装备,以及用于导航的办法。2. `this.$route`:这是一个目标,包括了当时路由的一切信息,比方途径、参数、查询等。
假如你想获取当时路由的途径,你能够运用 `this.$route.path`。假如你想获取当时路由的称号,你能够运用 `this.$route.name`。假如你想获取当时路由的参数,你能够运用 `this.$route.params`。假如你想获取当时路由的查询字符串,你能够运用 `this.$route.query`。
例如,假如你想在一个组件中获取当时路由的途径,你能够这样做:
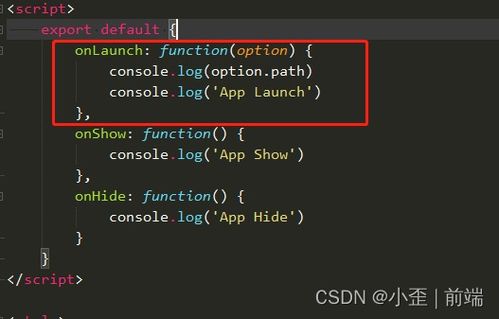
```javascriptexport default { name: 'MyComponent', mounted { console.log; }}```
这样,当组件被挂载时,它会在控制台输出当时路由的途径。
Vue获取当时路由详解
在Vue.js开发中,路由办理是单页面运用(SPA)中不可或缺的一部分。Vue Router作为Vue.js的官方路由办理器,答应开发者轻松地完成页面间的导航和参数传递。本文将具体介绍如安在Vue中获取当时路由信息,包括途径、参数、查询字符串等。
一、了解Vue Router中的Route目标

在Vue Router中,每个路由都是一个目标,包括途径、组件、参数等信息。`route`目标是呼应式的,它会跟着路由的改变而更新。要获取当时路由信息,首要需求了解`route`目标的结构。
```javascript
const route = {
path: '/path/to/your/route',
name: 'routeName',
params: { userId: '123' },
query: { type: 'admin' },
meta: { requiresAuth: true }
在上面的示例中,`path`表明路由的途径,`name`表明路由的称号,`params`和`query`别离表明路由的参数和查询字符串,`meta`表明路由的元信息。
二、运用Vue Router的实例获取当时路由

2.1 `this.$route`

在Vue组件中,能够经过`this.$route`来访问当时路由信息。这是一个呼应式的目标,它会跟着路由的改变而更新。
```javascript
export default {
name: 'MyComponent',
mounted() {
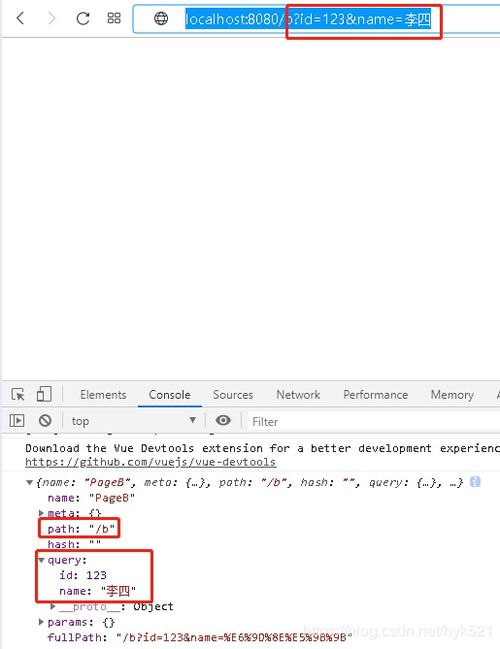
console.log(this.$route.path); // 输出当时路由的途径
console.log(this.$route.params); // 输出当时路由的参数
console.log(this.$route.query); // 输出当时路由的查询字符串
2.2 `this.$router`
`this.$router`是Vue Router的实例,它供给了路由导航的办法,如`push`、`replace`和`go`。尽管`this.$router`自身不直接供给获取当时路由信息的办法,但能够经过它来获取`$route`实例。
```javascript
export default {
name: 'MyComponent',
mounted() {
const currentRoute = this.$router.currentRoute;
console.log(currentRoute.path); // 输出当时路由的途径
console.log(currentRoute.params); // 输出当时路由的参数
console.log(currentRoute.query); // 输出当时路由的查询字符串
2.3 `router-view`
`router-view`组件用于烘托当时匹配的路由组件。尽管它自身不供给获取路由信息的办法,但能够经过它来直接获取当时路由信息。
```html
三、运用Vue Router的导航护卫获取当时路由
3.1 大局前置护卫
大局前置护卫在导航触发之前大局地调用,因而能够用来查看用户是否已登录、权限验证等。
```javascript
router.beforeEach((to, from, next) => {
if (to.matched.some(record => record.meta.requiresAuth)
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发