新建html, 预备工作
时间:2025-01-05阅读数:23
当然能够!您想新建一个简略的HTML页面吗?仍是需求增加特定的功用或内容?请告知我您的需求,我会帮您创立一个HTML页面。
新建HTML页面:从入门到实践
预备工作

在开端之前,您需求预备以下东西:
- 文本编辑器:如Notepad 、Sublime Text、Visual Studio Code等。

- 浏览器:如Chrome、Firefox、Safari等。
新建HTML文件

办法一:运用文本编辑器

1. 翻开您的文本编辑器,例如Notepad 。
2. 在编辑器中,新建一个空白文档。
3. 输入以下代码作为HTML页面的根本结构:
```html
我的第一个HTML页面

欢迎来到我的HTML页面
这是一个简略的HTML页面。
4. 保存文件,文件名以`.html`为后缀,例如`index.html`。
办法二:运用在线HTML编辑器

1. 翻开一个在线HTML编辑器,如CodePen、JSFiddle等。
2. 在编辑器中,输入上述代码。
3. 保存并预览您的HTML页面。
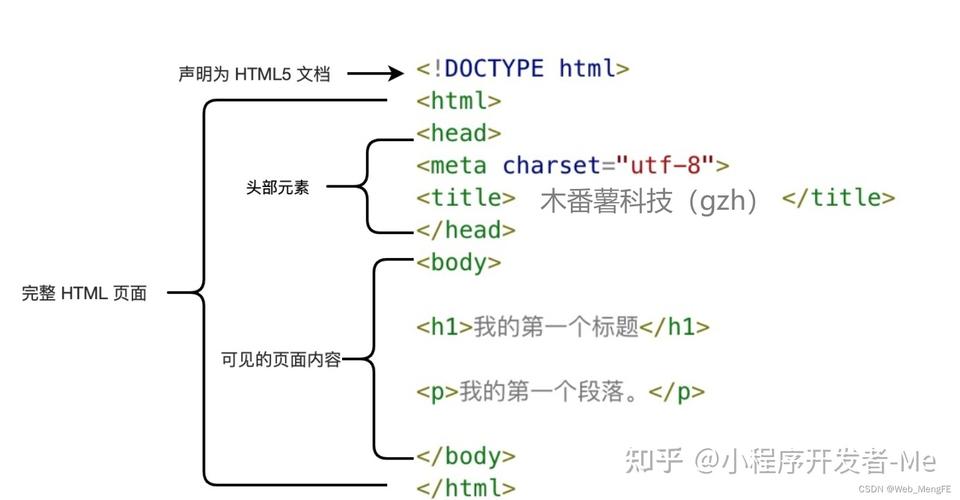
了解HTML结构

HTML页面由以下部分组成:
- ``:声明文档类型,告知浏览器这是一个HTML5页面。

- ``:HTML页面的根元素,包括整个页面的内容。

- ``:包括页面的元数据,如标题、字符集等。

- ``:包括页面的可见内容,如文本、图片、链接等。

- ``至``:界说标题,``为最高等级,``为最低等级。

- ``:界说阶段。

增加CSS款式

为了美化HTML页面,咱们能够增加CSS款式。以下是一个简略的CSS款式示例:
```css
body {
font-family: Arial, sans-serif;
background-color: f2f2f2;
color: 333;
h1 {
color: 333;
font-size: 16px;
line-height: 1.5;
将上述CSS代码增加到HTML页面的``部分:
```html
我的第一个HTML页面
body {
font-family: Arial, sans-serif;
background-color: f2f2f2;
color: 333;
}
h1 {
color: 333;
}
p {
font-size: 16px;
line-height: 1.5;
}
增加JavaScript脚本
JavaScript是一种用于网页交互的脚本语言。以下是一个简略的JavaScript脚本示例:
```javascript
function sayHello() {
alert('Hello, world!');
window.onload = function() {
document.getElementById('myButton').onclick = sayHello;
将上述JavaScript代码增加到HTML页面的``部分:
```html
欢迎来到我的HTML页面
这是一个简略的HTML页面。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发