jquery上传文件,jquery上传文件插件
时间:2025-01-05阅读数:21
要在jQuery中完成文件上传功用,一般需求运用HTML5的``元从来挑选文件,然后经过JavaScript(例如运用jQuery)来处理文件的读取和上传。以下是一个根本的文件上传示例,它运用了jQuery和HTML5的File API:
1. HTML部分:创立一个文件输入元素和一个按钮来触发上传。2. CSS部分:为上传按钮增加一些款式。3. JavaScript部分:运用jQuery来处理文件挑选和上传。
```htmlFile Upload Example uploadBtn { padding: 10px 20px; backgroundcolor: 4CAF50; color: white; border: none; borderradius: 5px; cursor: pointer; }

Upload File
$.ready { $.click { $.click; }qwe2;
$.change { var file = this.files; var formData = new FormData; formData.append;
$.ajax { console.log; console.log; }, error: function { console.error; console.error; } }qwe2; }qwe2; }qwe2;
在上面的代码中,咱们首要躲藏了文件输入元素,并运用一个按钮来触发文件挑选。当文件被挑选后,jQuery的`change`事情会被触发,然后咱们创立一个`FormData`目标,将文件增加到其间,并经过`$.ajax`办法发送到服务器。
请注意,这个示例假定你有一个名为`upload.php`的服务器端脚本,该脚本担任接纳上传的文件并将其保存到服务器上。服务器端脚本的详细完成取决于你运用的服务器端语言和结构。
jQuery文件上传插件全攻略:轻松完成高效文件上传
一、挑选适宜的jQuery文件上传插件

1. jQuery File Upload

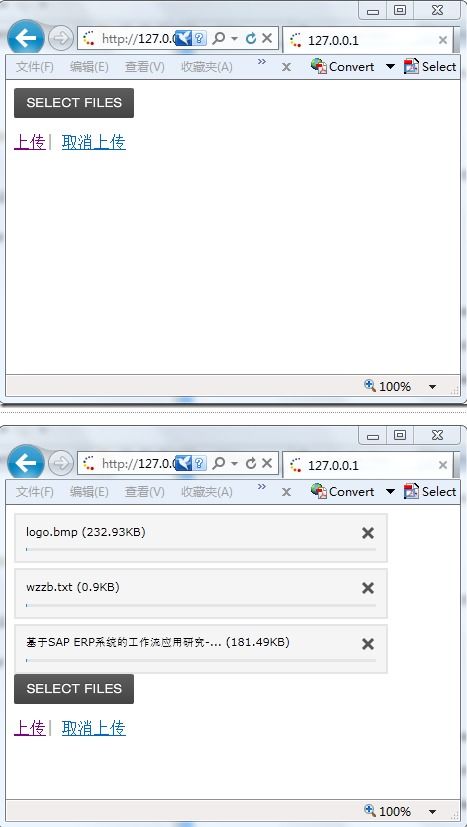
jQuery File Upload是一个功用强壮的文件上传插件,支撑多文件上传、撤销、删去,上传前缩略图预览、列表显现图片大小,支撑上传进展条显现。它兼容任何服务器端运用渠道,如PHP、Python、Ruby on Rails、Java、Node.js、Go等。
2. Ajax Upload
Ajax Upload首要用于上传图片和文档,支撑上传进展显现,但不支撑IE浏览器。它是一个轻量级的插件,易于集成和运用。
3. Plupload
Plupload是一个Web浏览器上的界面友爱的文件上传模块,可显现上传进展、图画主动缩略和上传分块。它支撑一起上传多个文件,并具有强壮的扩展性。
二、jQuery File Upload插件运用办法
1. 引进插件文件
首要,您需求在HTML页面中引进jQuery库和jQuery File Upload插件文件。以下是示例代码:
```html