react.js官网,React.js简介
时间:2025-01-05阅读数:13
React.js的官方中文文档网站是 。这个网站供给了React的基础知识、组件构建、条件烘托、JSX语法等内容,适宜初学者和进阶开发者运用。假如你有很多HTML需求移植到JSX中,也能够运用该网站供给的在线转换器。此外,React的官方英文文档也能够在上找到
React.js:构建高效用户界面的JavaScript库
React.js,由Facebook开发并开源的JavaScript库,已经成为现代前端开发中不可或缺的一部分。它以其组件化、声明式编程和虚拟DOM等特性,极大地进步了开发功率和用户体会。本文将深入探讨React.js的中心概念、运用办法以及其在项目中的运用。
React.js简介

React.js是一个用于构建用户界面的JavaScript库,它答应开发者运用声明式编程范式来构建杂乱的UI。React.js的中心思维是将UI分解成独立的、可复用的组件,每个组件担任烘托UI的一部分。
React.js的中心概念

1. 组件
组件是React运用的根本构建块。React组件能够是类组件或函数组件。
函数组件:函数组件是最简略的组件办法,承受输入(props)并回来JSX。
类组件:类组件是经过承继React.Component类来界说的,能够包括状况和生命周期办法。
2. JSX
JSX是一种在JavaScript中编写相似HTML代码的语法扩展。React运用JSX来描绘UI的结构,这使得代码愈加直观和易于了解。
3. Props
Props是组件之间传递数据的办法。父组件经过props将数据传递给子组件,然后完成组件间的通讯。
React.js的优势

1. 组件化
React的组件化规划使得UI的构建愈加模块化,易于办理和复用。开发者能够将杂乱的UI分解成多个独立的组件,然后进步开发功率。
2. 虚拟DOM
React运用虚拟DOM来进步功能。虚拟DOM是一种内存中的DOM树结构,React会在内存中进行DOM操作,然后批量更新实在的DOM,减少了不必要的DOM操作,然后进步了运用的响应速度。
3. 强壮的生态系统
React具有巨大的社区支撑和丰厚的第三方库,如Redux用于状况办理,React Router用于路由办理等,这些库能够协助开发者更高效地开发React运用。
4. 声明式编程
React选用声明式编程范式,开发者只需求描绘UI在不同状况下的姿态,React会主动处理UI的更新,这使得代码愈加简练和易于保护。
React.js的运用办法
1. 创立React项目
React官方供给了一个脚手架create-react-app,用于快速创立React项目。
npm install -g create-react-app
create-react-app my-app
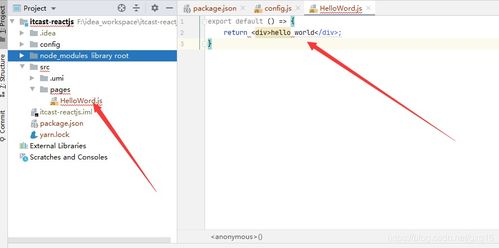
2. 编写React组件
在React项目中,开发者需求编写组件来构建UI。组件能够是类组件或函数组件,详细取决于项目的需求。
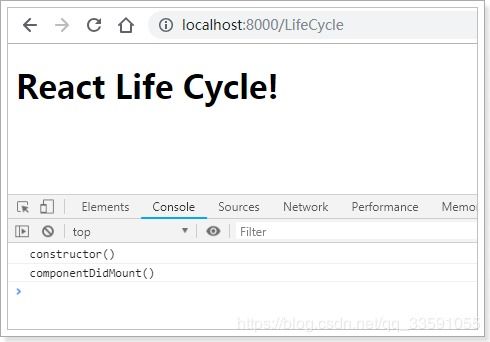
3. 运用状况和生命周期办法
类组件能够包括状况和生命周期办法,这些办法能够协助开发者处理组件的加载、更新和卸载等进程。
4. 运用第三方库
React具有丰厚的第三方库,开发者能够依据项目需求挑选适宜的库来进步开发功率。
React.js的运用场景
构建杂乱的单页运用
开发跨渠道移动运用(React Native)
创立动态网站的前端部分
React.js是一个功能强壮、易于运用的前端JavaScript库,它能够协助开发者构建高效、可保护的用户界面。跟着React的不断发展和完善,它已经成为现代前端开发的重要东西之一。
相关资源
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发