html面试
时间:2025-01-05阅读数:16
1. 什么是HTML? HTML(超文本符号言语)是一种用于创立网页的规范符号言语。它界说了网页的结构和内容,但不包括网页的款式和功用。
2. HTML和HTML5有什么区别? HTML5是HTML的最新版别,引入了许多新元素和功用,如视频、音频、画布(Canvas)等,以及改善的表单操控和多媒体支撑。
3. 什么是DOCTYPE? DOCTYPE(文档类型声明)用于奉告浏览器该页面运用的是哪种HTML或XHTML规范。例如,`` 声明该页面运用的是HTML5规范。
5. 什么是块级元素和内联元素? 块级元素(如``、``、``等)一般独占一行,能够包括其他块级元素和内联元素。 内联元素(如``、``、``等)不会独占一行,一般用于在文本中嵌入其他元素。
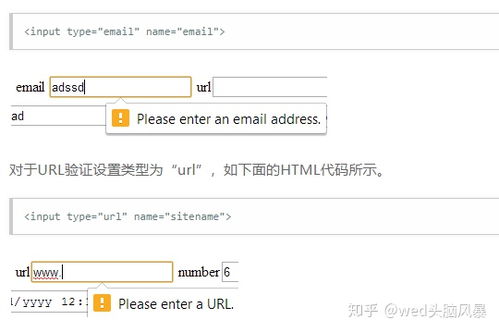
9. 什么是表单? 表单是HTML页面中用于搜集用户输入的元素调集,一般包括文本框、单选按钮、复选框、下拉列表等。
11. 什么是CSS? CSS(层叠款式表)是一种用于设置HTML元素款式的技术。它能够操控网页的布局、色彩、字体等。
12. 什么是JavaScript? JavaScript是一种脚本言语,用于在网页上完成动态效果和交互功用。
14. 什么是呼应式规划? 呼应式规划是一种网页规划技术,旨在使网页能够依据不同的设备和屏幕尺度自适应显现。
16. 什么是HTML5的本地存储? HTML5供给了本地存储功用,如localStorage和sessionStorage,用于在用户浏览器中存储数据。
18. 什么是HTML5的Web Workers? Web Workers答应在后台线程中运转JavaScript代码,然后不会堵塞主线程。
19. 什么是HTML5的地舆定位(Geolocation)? 地舆定位API答应网页拜访用户的地舆位置信息,如经度和纬度。
20. 怎么创立一个HTML5的拖放(Drag and Drop)功用? 运用HTML5的拖放API能够创立拖放功用,包括设置元素的`draggable`特点、运用`ondragstart`、`ondragover`、`ondrop`等事情。
这些是一些常见的HTML面试问题,但面试官可能会依据你的经历和技术水平提出更深化或详细的问题。因而,除了把握基础常识外,还应该了解一些高档特性,如HTML5的新特性、CSS和JavaScript的交互等。
HTML面试必备常识:全面解析与技巧共享
一、HTML基础常识

1. HTML的基本概念

HTML(HyperText Markup Language)即超文本符号言语,是用于创立网页的规范符号言语。它描绘了一个网页的结构,而不是网页的款式和内容。
2. HTML文档结构
一个规范的HTML文档一般包括以下结构:
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发