vue表单验证插件, 挑选适宜的Vue表单验证插件
时间:2024-12-19阅读数:15
1. VeeValidate 特色:VeeValidate是一个轻量级且灵敏的Vue.js验证库,支撑多种验证规矩(如必填、邮箱、暗码强度等),而且能够自界说验证规矩。它依据模板,与HTML5验证API相似且了解,易于集成到Vue项目中。 运用示例:在`user/login.vue`中引进`ValidationObserver`组件,将一切表单项目经过`ValidationObserver`组件圈选,并设置`ref`特色。在登录按钮的点击事情中,调用`ValidationObserver`的`validate`办法对悉数表单项目进行校验。
2. Vuelidate 特色:Vuelidate是一个轻量级的Vue.js表单验证库,专为Vue规划,其核心理念是简练和灵敏。它经过组合式API以及Vue 3的呼应式特性,供给了高雅的解决方案来进行表单验证。它答应开发者仅重视表单的状况和错误信息,而无需对验证逻辑进行过多的重复。 运用示例:运用npm或yarn装置Vuelidate,并在组件中界说验证规矩。例如,创立一个包括用户名、邮箱和暗码字段的表单组件,并运用Vuelidate来验证这些输入。
3. Easy Validation 特色:Easy Validation是一个轻量级的表单验证库,易于运用,适宜快速开发。它支撑自界说验证函数,而且与Element UI等UI结构兼容性好。
4. ElFormValidate 特色:ElFormValidate是依据Element UI的表单验证插件,供给了丰厚的验证规矩和装备,如必填、邮箱、电话等。它支撑自界说验证函数,而且风格一致。
5. vuebestverify 特色:vuebestverify是一个具有超前规划、简练API、低记忆负担等特色的表单验证库,使前端开发者能够编写结构明晰的表单,无需额定的Form组件。
6. asyncvalidator 特色:asyncvalidator是一个用来验证数据规矩的库,能够在Element UI的form组件中运用,大幅提升了开发功率。
这些插件各有特色,开发者能够依据项目的具体需求挑选适宜的插件进行表单验证。
Vue表单验证插件:轻松完成高效表单验证
在Vue项目中,表单验证是保证用户输入数据正确性的重要环节。为了简化这一进程,咱们能够运用Vue表单验证插件。本文将具体介绍怎么挑选适宜的Vue表单验证插件,并展现怎么运用这些插件完成表单的独立项验证和分组验证。
挑选适宜的Vue表单验证插件

在Vue生态系统中,有许多优异的表单验证插件可供挑选,如Vuelidate、VeeValidate和vue-formulate等。以下是几个挑选Vue表单验证插件时需求考虑的要素:
1. 易用性

挑选一个易于上手和运用的插件关于快速完成表单验证至关重要。VeeValidate和vue-formulate都供给了丰厚的API和文档,适宜初学者和有经历的开发者。
2. 功用丰厚性

依据项目需求,挑选一个功用丰厚的插件能够满意更多验证场景。Vuelidate供给了强壮的验证规矩和自界说验证器,而VeeValidate则供给了更多内置的验证规矩。
3. 社区支撑

一个活泼的社区能够供给丰厚的资源和解决方案。VeeValidate和vue-formulate都具有巨大的社区,能够方便地找到解决问题的办法。
装置和引进Vue表单验证插件
以下以VeeValidate为例,展现怎么装置和引进Vue表单验证插件:
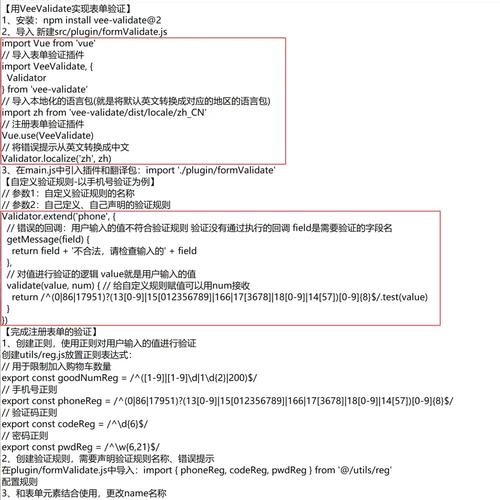
1. 装置VeeValidate

运用npm或yarn装置VeeValidate:
```bash
npm install vee-validate
或许
yarn add vee-validate
2. 引进VeeValidate

在Vue组件中引进VeeValidate:
```javascript
import { extend } from 'vee-validate';
import { required, email } from 'vee-validate/dist/rules';
// 注册验证规矩
extend('required', required);
extend('email', email);
// 运用VeeValidate
export default {
data() {
return {
email: '',
};
},
validations() {
return {
email: { required, email },
};
},
完成表单的独立项验证
独立项验证是指对表单中的单个字段进行验证。以下是一个运用VeeValidate完成独立项验证的示例:
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发