css设置主动换行, 什么是主动换行
时间:2025-01-06阅读数:7
在CSS中,你能够运用 `wordwrap` 或 `overflowwrap` 特点来设置文本的主动换行行为。这两个特点在大多数现代浏览器中具有相同的作用。此外,`whitespace` 特点也能够影响文本的换行行为。
1. `wordwrap` 或 `overflowwrap`: `normal`:默认值,只在单词之间换行。 `breakword`:答应在单词内部换行,以防止溢出容器。
2. `whitespace`: `normal`:兼并空白符序列,但保存换行符。 `nowrap`:不换行,文本会在同一行上持续,直到遇到 `br` 元素或容器的鸿沟。 `pre`:保存空白符序列(包括空格、制表符、换行符等)。 `prewrap`:保存空白符序列,可是正常换行。 `preline`:兼并空白符序列,可是保存换行符。
以下是一个示例代码,展现了怎么运用这些特点来设置文本的主动换行:
```css.container { width: 200px; / 设置容器的宽度 / border: 1px solid 000; / 为了可视化容器鸿沟 / wordwrap: breakword; / 答应在单词内部换行 / whitespace: normal; / 兼并空白符序列,但保存换行符 /}```
```html This is a very long text that might need to be wrapped automatically if it doesn't fit within the container width.```
在这个示例中,`.container` 类的宽度被设置为200像素。因为文本长度超过了容器的宽度,`wordwrap: breakword;` 答应文本在单词内部换行,以防止溢出容器。一起,`whitespace: normal;` 保证空白符序列被兼并,但换行符被保存。
CSS设置主动换行详解
在网页规划中,文本的换行是一个常见的布局需求。正确的换行设置不只能够提高用户体会,还能使页面布局愈加漂亮。本文将具体介绍CSS中设置主动换行的办法,帮助您更好地把握这一技巧。
什么是主动换行

主动换行是指当文本内容超出指定容器的宽度时,浏览器会主动在适宜的方位进行换行,以坚持文本的规整和易读性。在CSS中,咱们能够经过设置相关特点来完成主动换行。
主动换行的CSS特点

white-space

- `normal`:默认值,空白字符会被正常处理,包括换行符。
- `pre`:空白字符会被保存,包括换行符和空格。
- `pre-wrap`:空白字符会被保存,但文本会依据需要主动换行。
- `pre-line`:空白字符会被保存,但文本会依据需要主动换行,并且会兼并接连的空白字符。
word-wrap
- `normal`:默认值,不答应在单词内断句。
- `break-word`:答应在单词内断句,以防止溢出。
word-break
- `normal`:默认值,长单词或URL会依据容器宽度进行断句。
- `break-all`:长单词或URL会在任何方位进行断句。
- `keep-all`:长单词或URL不会进行断句,即便超出容器宽度。
主动换行的使用场景
文本容器宽度固定
当文本容器的宽度固守时,设置主动换行能够保证文本在容器内规整摆放,防止溢出。
```css
.box {
width: 300px;
border: 1px solid ccc;
margin: 20px;
white-space: normal;
word-wrap: break-word;
长单词或URL处理
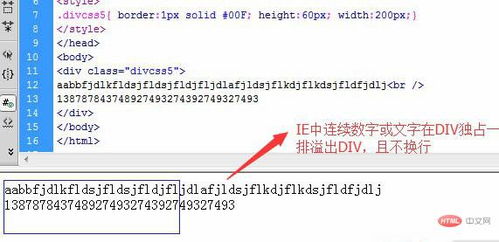
当文本中包括长单词或URL时,设置主动换行能够防止溢出,并坚持文本的规整。
```css
.long-url {
word-break: break-all;
表格单元格内容换行
在表格单元格中,设置主动换行能够使单元格内容规整摆放,防止溢出。
```css
td {
white-space: normal;
word-wrap: break-word;
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发