react组件库,react官网中文网
时间:2025-01-06阅读数:12
React组件库是一个包含了多个React组件的调集,这些组件能够用于快速构建用户界面。这些组件一般都是可复用的,而且遵从React的规划准则。一些盛行的React组件库包含:
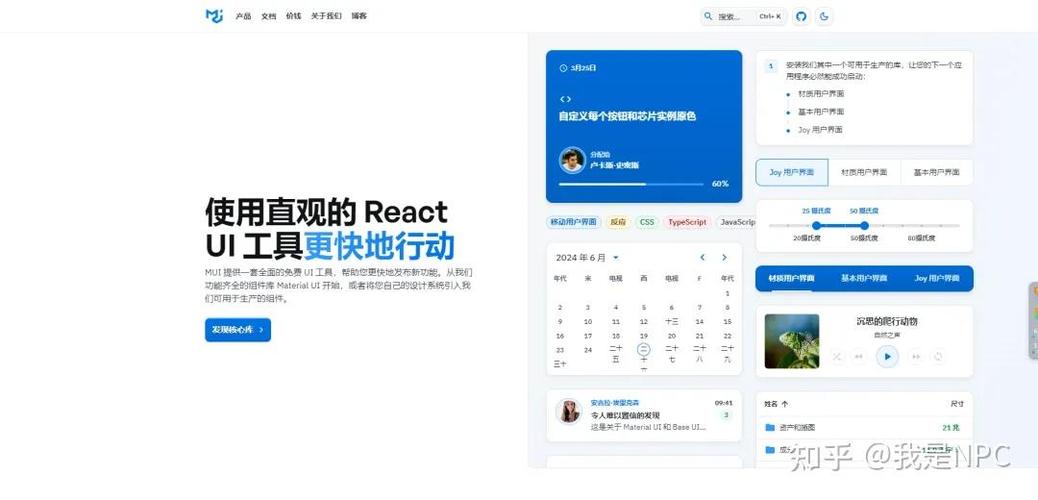
1. Ant Design:一个由蚂蚁金服规划和开发的企业级UI规划语言和React组件库。它包含了丰厚的UI组件,如按钮、输入框、表格、日期挑选器等,以及一些高档组件,如图表、地图、富文本编辑器等。2. MaterialUI:一个完成了Google的Material Design规划标准的React组件库。它包含了丰厚的UI组件,如按钮、输入框、表格、日期挑选器等,以及一些高档组件,如卡片、对话框、抽屉等。3. Semantic UI React:一个依据Semantic UI的React组件库。它包含了丰厚的UI组件,如按钮、输入框、表格、日期挑选器等,以及一些高档组件,如菜单、模态框、进度条等。4. Bootstrap React:一个依据Bootstrap的React组件库。它包含了丰厚的UI组件,如按钮、输入框、表格、日期挑选器等,以及一些高档组件,如轮播图、下拉菜单、弹出框等。5. Element React:一个依据Element UI的React组件库。它包含了丰厚的UI组件,如按钮、输入框、表格、日期挑选器等,以及一些高档组件,如树形控件、级联挑选器、分页器等。
这些组件库都供给了丰厚的文档和示例代码,能够协助开发者快速上手。在挑选组件库时,能够依据项目的需求和规划风格来挑选适宜的组件库。
《React组件库构建与最佳实践》
跟着前端技能的开展,组件化开发已经成为现代前端开发的干流趋势。React作为最受欢迎的前端结构之一,其组件化开发的优势尤为显着。构建一个高质量的React组件库,不只能够进步开发功率,还能保证代码的复用性和可保护性。本文将具体介绍React组件库的构建进程,并共享一些最佳实践。
一、React组件库的构建流程

1.1 确认组件库的方针和定位

在开端构建React组件库之前,首先要清晰组件库的方针和定位。是面向企业级运用,仍是面向个人开发者?是供给通用组件,仍是专心于特定范畴的组件?清晰方针有助于后续的开发和推行。
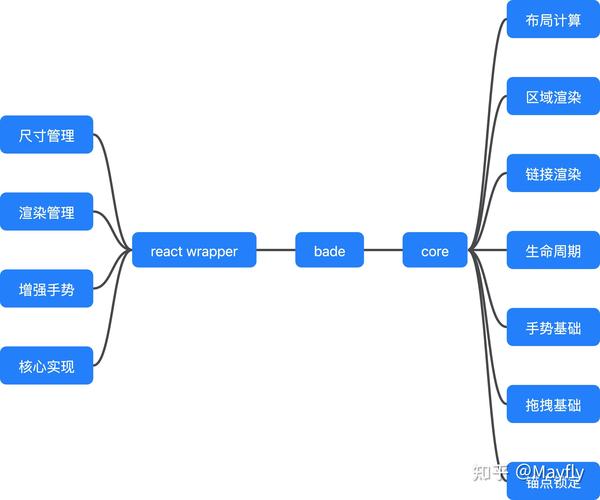
1.2 规划组件库的架构
- 按功能模块区分:将组件库依照功能模块进行区分,如导航、表单、表格等。

- 按组件类型区分:将组件依照类型进行区分,如根底组件、布局组件、UI组件等。

- 按运用场景区分:将组件依照运用场景进行区分,如登录、注册、查找等。

1.3 编写组件代码
编写组件代码是构建组件库的中心环节。在编写代码时,需求留意以下几点:
- 遵从React最佳实践:遵从React官方文档中的最佳实践,如运用`React.memo`、`useCallback`等。

- 坚持组件的简练性:尽量使组件坚持简练,防止过度笼统。

- 遵从代码标准:遵从团队或项目的代码标准,如命名标准、注释标准等。

1.4 编写文档和示例

组件库的文档和示例关于用户来说至关重要。编写具体的文档和示例能够协助用户快速上手和运用组件。
二、React组件库的最佳实践

2.1 组件复用性

- 组件解耦:尽量使组件坚持独立,防止组件之间的依靠联系。

- 组件参数化:经过参数化组件,使其能够习惯不同的运用场景。

- 组件组合:将多个组件组合在一起,构成新的组件。

2.2 组件可保护性

- 代码检查:定时进行代码检查,保证代码质量。

- 单元测验:编写单元测验,保证组件在各种情况下都能正常作业。

- 继续集成:运用继续集成东西,自动化构建和测验进程。

2.3 组件功能优化

- 运用`React.memo`:防止不必要的烘托。
- 运用`useCallback`:防止在组件内部创立新的函数实例。

- 运用`useMemo`:防止在组件内部创立新的方针实例。
构建一个高质量的React组件库需求遵从必定的流程和最佳实践。经过清晰组件库的方针和定位、规划合理的架构、编写高质量的组件代码、编写具体的文档和示例,以及遵从最佳实践,咱们能够构建出一个易于运用、可保护、高功能的React组件库。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发