css-loader, 什么是CSS-Loader?
时间:2024-12-19阅读数:15
`cssloader` 是 Webpack 的一个加载器(loader),首要用于处理 CSS 文件。它可以解析 CSS 文件中的 `@import` 和 `url` 句子,并将这些依靠项转换为模块。这样,开发者可以更方便地在 JavaScript 中办理和运用 CSS 款式。
装置与装备
1. 装置: 保证你现已装置了 webpack 和 webpackcli。 装置 `cssloader`: ```bash npm install cssloader savedev ```
2. 装备: 在 `webpack.config.js` 中增加 `cssloader` 的装备: ```javascript module: { rules: , }, qwe2, }; ``` 在你的 JavaScript 文件中引进 CSS 文件: ```javascript import './style.css'; ```
功用
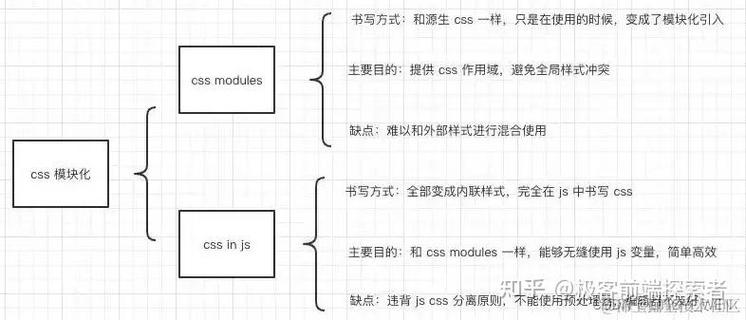
处理 `@import` 和 `url`:`cssloader` 会解析 CSS 文件中的 `@import` 和 `url` 句子,将它们视为 JavaScript 中的 `import` 和 `require`,然后解析这些依靠项。 CSS Modules:支撑 CSS Modules 功用,答应你将 CSS 类名部分化,防止大局命名抵触。
运用
CSS-Loader:Webpack中的CSS文件处理利器
在当今的前端开发中,Webpack现已成为了一个不可或缺的东西,它可以协助咱们高效地办理和打包各种资源文件。CSS-Loader作为Webpack的一个中心loader,负责处理CSS文件,使得CSS文件可以被Webpack打包进咱们的运用中。本文将具体介绍CSS-Loader的效果、装备办法以及在实践开发中的运用。
什么是CSS-Loader?

CSS-Loader是Webpack的一个loader,首要用于处理CSS文件。它可以将CSS文件转换为JavaScript模块,使得CSS文件可以被Webpack打包进咱们的运用中。CSS-Loader可以处理CSS文件中的`@import`和`url()`句子,并将它们解析为模块依靠。
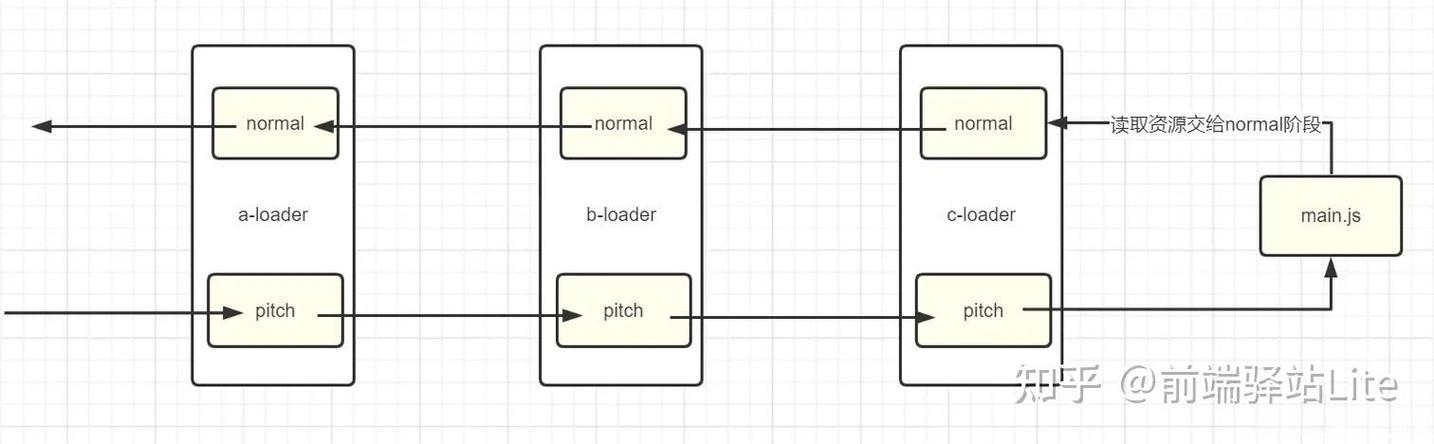
CSS-Loader的作业原理

当Webpack遇到一个CSS文件时,它会依照装备的loader次序进行处理。首要,CSS-Loader会解析CSS文件中的`@import`和`url()`句子,然后将其转换为模块依靠。接着,Webpack会依据这些依靠联系,将CSS文件打包进咱们的运用中。
解析@import句子

CSS-Loader会解析CSS文件中的`@import`句子,并将其转换为模块依靠。这意味着,当咱们在一个CSS文件中运用了`@import`句子引进另一个CSS文件时,Webpack会主动将这两个CSS文件打包在一同。
解析url()句子

CSS-Loader同样会解析CSS文件中的`url()`句子,并将其转换为模块依靠。这意味着,当咱们在CSS文件中运用了`url()`函数引证图片或其他资源时,Webpack会主动处理这些资源,并将它们打包进咱们的运用中。
CSS-Loader的装备办法

要运用CSS-Loader,咱们首要需要在项目中装置它。以下是装置CSS-Loader的指令:
```bash
npm install --save-dev css-loader
装置完成后,咱们还需要在Webpack装备文件中装备CSS-Loader。以下是一个简略的Webpack装备示例:
```javascript
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [
{
test: /\\.css$/,
use: [
'style-loader',
'css-loader'
]
}
]
CSS-Loader的实践运用

模块化CSS

经过运用CSS-Loader,咱们可以将CSS文件转换为模块化CSS,然后完成组件化开发。这意味着,咱们可以将CSS款式与JavaScript代码别离,使得代码愈加明晰和易于保护。
预处理CSS

CSS-Loader可以与Sass、Less等CSS预处理器一同运用,然后进步咱们的开发功率。经过装备相应的loader,咱们可以将Sass或Less文件编译为CSS文件,然后运用CSS-Loader进行处理。
优化CSS文件

CSS-Loader可以协助咱们优化CSS文件,例如紧缩CSS代码、兼并重复的款式等。这有助于进步运用的加载速度和功能。
CSS-Loader是Webpack中一个非常重要的loader,它可以协助咱们处理CSS文件,完成模块化、预处理和优化等功用。经过合理装备CSS-Loader,咱们可以进步开发功率,优化运用功能。期望本文可以协助您更好地了解CSS-Loader,并在实践开发中发挥其效果。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发