css呼应式, 呼应式规划的前史与开展
时间:2025-01-06阅读数:12
CSS呼应式规划是一种网页规划技能,它答应网页在不同尺度的屏幕上正确显现,然后为用户供给更好的阅读体会。呼应式规划的要害在于运用CSS媒体查询(Media Queries)来依据屏幕尺度或设备特性运用不同的款式规矩。
呼应式规划的中心概念
1. 媒体查询(Media Queries): 媒体查询答应咱们依据设备的特性(如屏幕宽度、分辨率等)运用不同的CSS规矩。 常见的媒体特性包含 `maxwidth`、`minwidth`、`orientation`(横屏或竖屏)等。
2. 弹性布局(Flexbox)和网格布局(Grid): Flexbox和Grid是CSS3引进的两种布局技能,它们供给了更灵敏和强壮的布局才能,特别合适呼应式规划。 Flexbox用于创立灵敏的布局容器,能够主动调整子元素的巨细和次序。 Grid布局则供给了更杂乱的二维布局才能,答应将网页划分为多个网格区域。
3. 百分比宽度(Percentage Width)和视口单位(Viewport Units): 运用百分比宽度能够使元素的巨细相对于其父元素的巨细进行缩放。 视口单位(如vw、vh)答应元素的巨细相对于视口(阅读器窗口)的巨细进行缩放。
完成呼应式规划的过程
1. 确认断点(Breakpoints): 断点是指屏幕尺度或设备特性发生变化时,需求运用不同款式规矩的要害点。 常见的断点包含手机、平板和桌面显现器。
2. 编写CSS款式: 运用媒体查询依据断点运用不同的款式规矩。 运用Flexbox或Grid进行布局,保证元素在不同屏幕尺度下都能正确显现。
3. 测验和优化: 在不同设备和屏幕尺度上测验网页,保证呼应式规划的作用。 依据测验成果进行优化,调整款式规矩以供给更好的用户体会。
示例代码
```css/ 根本款式 /.container { display: flex; flexwrap: wrap;}
.item { flex: 1 1 300px; / 默许宽度为300px,可依据需求调整 / margin: 10px;}
/ 小屏幕设备 /@media { .item { flex: 1 1 100%; / 占满整个容器宽度 / }}
/ 中屏幕设备 /@media and { .item { flex: 1 1 50%; / 占有容器的一半宽度 / }}
/ 大屏幕设备 /@media { .item { flex: 1 1 33.3333%; / 占有容器的三分之一宽度 / }}```
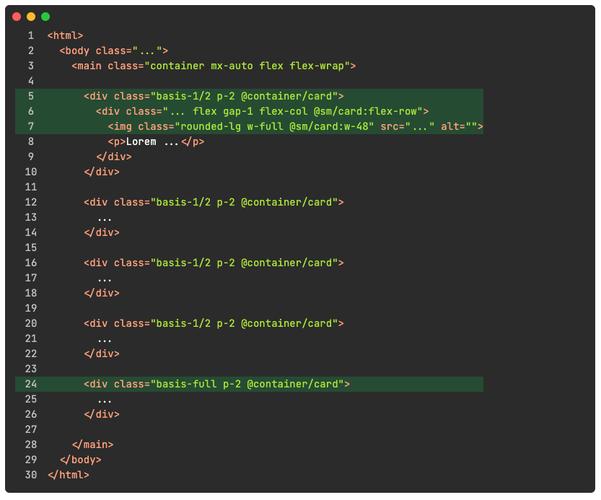
这段代码展现了怎么运用Flexbox和媒体查询完成一个呼应式布局。在小屏幕设备上,每个`.item`元素将占满整个容器宽度;在中屏幕设备上,每个`.item`元素将占有容器的一半宽度;在大屏幕设备上,每个`.item`元素将占有容器的三分之一宽度。
CSS呼应式规划:打造多设备兼容的网页布局
跟着移动互联网的快速开展,用户拜访网站的方法越来越多样化。从桌面电脑到平板电脑,再到智能手机,不同设备屏幕尺度的差异给网页规划带来了新的应战。CSS呼应式规划应运而生,它能够使网页在不同设备上都能坚持杰出的显现作用和用户体会。本文将具体介绍CSS呼应式规划的相关常识,协助开发者打造多设备兼容的网页布局。
呼应式规划的前史与开展

在呼应式规划呈现之前,网页规划首要分为两种形式:固定宽度和液态布局。
- 固定宽度布局:网页宽度固定,适用于特定屏幕尺度的设备。这种布局方法简单易行,但无法习惯不同设备的屏幕尺度,用户体会较差。

- 液态布局:网页宽度依据阅读器窗口巨细主动调整,能够习惯不同屏幕尺度的设备。液态布局在处理杂乱布局时较为困难,且在不同设备上的显现作用或许不尽善尽美。

跟着移动互联网的鼓起,呼应式规划逐渐成为干流。它经过CSS和HTML技能,使网页能够依据不同设备的屏幕尺度、分辨率和设备特性进行自习惯调整,然后供给更好的用户体会。
呼应式规划的要害技能

呼应式规划首要依赖于以下要害技能:
1. 媒体查询(Media Queries)

媒体查询是CSS3中的一项重要特性,它答应开发者依据不同的设备特性编写不同的款式规矩。经过媒体查询,能够针对不同屏幕尺度的设备设置不同的款式,然后完成呼应式布局。
```css
@media (max-width: 600px) {
.container {
width: 100%;
2. 流体网格布局(Fluid Grid Layout)
流体网格布局是一种根据百分比宽度的布局方法,它能够使网页元素在不同设备上主动调整巨细。经过设置元素的宽度为百分比,能够保证网页在不同屏幕尺度下坚持杰出的布局作用。
```css
.container {
width: 80%;
max-width: 1200px;
margin: 0 auto;
3. 弹性盒布局(Flexbox)

弹性盒布局是一种用于创立杂乱布局的CSS技能,它能够使元素在不同屏幕尺度下主动调整巨细和方位。经过运用弹性盒布局,能够轻松完成多列布局、呼应式图片等作用。
```css
.container {
display: flex;
justify-content: space-between;
呼应式规划的实践技巧

- 优先考虑移动端规划:在开发呼应式网页时,应优先考虑移动端的规划,然后逐渐扩展到桌面端。

- 运用视口单位(Viewport Units):视口单位是一种相对长度单位,它能够使元素的巨细与视口尺度相关联,然后完成更好的呼应式作用。
- 优化图片和视频:针对不同设备优化图片和视频,例如运用不同尺度的图片和视频资源,以削减加载时刻和进步用户体会。
呼应式规划是现代网页规划的重要趋势,它能够使网页在不同设备上坚持杰出的显现作用和用户体会。经过把握CSS呼应式规划的相关技能,开发者能够打造出习惯各种设备的网页布局。本文介绍了呼应式规划的前史、要害技能、实践技巧等内容,期望对开发者有所协助。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发