jquery常用插件,进步Web开发功率的利器
时间:2025-01-06阅读数:10
1. jQuery UI:这是 jQuery 的官方用户界面库,它供给了交互元素、可拖动、可排序、可折叠、日期挑选器等组件。
2. jQuery Mobile:这是一个用于创立呼应式网站和使用程序的结构,特别适宜移动设备。
3. Bootstrap:尽管 Bootstrap 是一个独立的结构,但它与 jQuery 集成得很好,供给了丰厚的组件和款式,以协助快速开发现代网页。
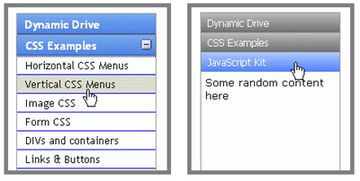
4. Superfish:这是一个用于创立下拉菜单的插件,它支撑多级子菜单,而且能够自定义动画作用。
5. Lightbox:用于创立图片灯箱作用,能够轻松地在网页上展现图片组。
6. jCarousel:一个轻量级的轮播图插件,支撑呼应式规划。
7. jPlayer:一个用于在网页上播映音频和视频的插件,支撑多种格局。
8. jRating:一个用于创立星级评分体系的插件。
9. Chosen:用于美化挑选框(select)的插件,使其支撑查找和自定义款式。
10. Elastic:一个用于主动扩展和缩短文本输入框的插件,使其依据内容主动调整巨细。
11. Validate:一个用于表单验证的插件,支撑自定义验证规矩。
12. Tablesorter:一个用于排序表格的插件,支撑多种排序办法。
13. ScrollTo:一个用于滑润翻滚到页面指定方位的插件。
15. Cookie:一个用于处理浏览器的 Cookie 的插件,支撑创立、读取、修正和删去 Cookie。
这些插件能够大大简化开发进程,进步开发功率。跟着现代前端结构(如 React、Vue、Angular)的盛行,许多开发者或许更倾向于运用这些结构供给的内置功用或社区供给的组件库。尽管如此,jQuery 和它的插件在许多现有项目中依然扮演着重要人物。
jQuery常用插件盘点:进步Web开发功率的利器

跟着Web技能的不断发展,jQuery作为一款轻量级的JavaScript库,已经成为很多前端开发者的首选。jQuery插件则进一步丰厚了其功用,使得开发者能够以更高效的办法构建出丰厚的Web使用。本文将盘点一些jQuery常用插件,协助开发者进步开发功率。
一、jQuery EasyUI

二、jQuery UI Datepicker

jQuery UI Datepicker是一个依据jQuery的用户界面小部件,为用户供给了一个易于操作的日期挑选器。它答应用户从弹出的日期窗口中挑选一个或多个日期,也能够自定义日期格局、禁用特定日期、约束日期规模等,以满意不同的事务需求。
三、jQuery Fixme
jQuery Fixme是一款头部固定的呼应式jQuery表格插件。该表格经过jQuery来结构固定的表格头作用,在页面向下翻滚时,表格头固定在页面的顶部。这关于需求检查很多数据的表格来说十分有用,能够进步用户体会。
四、jQuery Prettydate
jQuery Prettydate是一个简略但功用强壮的jQuery插件,它能够将规范的日期和时刻格局转换成愈加友爱和易于了解的字符串,如“几分钟前”、“几小时前”等。这种格局化办法在交际媒体、博客谈论等场景中尤为常见,由于它能够供给愈加直观的时刻信息。
五、Tooltipster
Tooltipster是一款有用的东西提示插件,它供给了丰厚的款式和功用,能够满意各种提示需求。比较浏览器默许的title提示,Tooltipster愈加漂亮、灵敏,能够自定义提示框的款式、方位、动画作用等。
六、jQuery Validation
jQuery Validation是一个强壮的表单验证插件,它能够协助开发者轻松完成各种表单验证功用,如必填、邮箱格局、数字规模等。该插件支撑自定义验证规矩,并供给了丰厚的验证办法,使得表单验证变得简略易用。
七、jQuery DataTables
jQuery DataTables是一个高度可定制的表格插件,它支撑分页、排序、查找等功用。该插件能够轻松地将HTML表格转换为交互式表格,进步用户体会。一起,DataTable还支撑与服务器端进行数据交互,完成长途数据加载。
jQuery插件为开发者供给了丰厚的功用,使得Web开发变得愈加高效和快捷。本文盘点了部分jQuery常用插件,期望对开发者有所协助。在实践开发进程中,开发者能够依据项目需求挑选适宜的插件,进步开发功率。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发