vue核算特点传参, 什么是核算特点
时间:2024-12-19阅读数:14
在Vue中,核算特点自身是不支持直接传递参数的。这是由于核算特点是依据它们的依靠进行缓存的,假如能够传递参数,那么缓存机制将无法正常作业。不过,你能够经过以下几种办法来间接地传递参数给核算特点:
1. 运用办法:你能够界说一个办法来代替核算特点,由于办法是能够承受参数的。尽管办法没有缓存机制,但你能够依据需要手动完成缓存。
2. 运用依靠的呼应式数据:你能够在核算特点中依靠一个呼应式的数据,这个数据能够是一个目标,目标中包括你想要传递给核算特点的一切参数。这样,当这些参数改变时,核算特点也会从头核算。
3. 运用watchers:你能够运用watchers来调查一个呼应式数据,当这个数据改变时,你能够履行一个函数来处理这些改变,并传递所需的参数。
4. 运用JavaScript的闭包:你能够运用JavaScript的闭包来创立一个函数,这个函数能够拜访外部效果域中的变量,这样你就能够在核算特点中拜访这些变量,然后完成传递参数的效果。
下面是一个运用依靠的呼应式数据来传递参数的比如:
```javascript {{ customComputed }}
Update Params
export default { data { return { params: { param1: 'value1', param2: 'value2' }, result: '' } }, computed: { customComputed { // 运用呼应式数据作为参数 return this.getResult; } }, methods: { getResult { // 依据传递的参数核算成果 return `Result based on ${params.param1} and ${params.param2}`; }, updateParams { // 更新呼应式数据 this.params = { param1: 'newValue1', param2: 'newValue2' }; } }}```
在这个比如中,`customComputed` 核算特点依靠于 `params` 目标,这个目标包括了你想要传递给 `getResult` 办法的参数。当 `params` 目标更新时,`customComputed` 也会从头核算。
Vue核算特点传参详解
在Vue.js中,核算特点(computed)是一种依据它们的依靠进行缓存的特点。核算特点能够依据它们的依靠进行缓存,只有当依靠发生改变时,核算特点才会从头核算。这使得核算特点十分合适用于履行杂乱的逻辑处理,而且能够明显进步运用的功能。有时候咱们或许需要在核算特点中传递参数,以便依据不同的参数值履行不同的逻辑。本文将详细介绍如安在Vue中完成核算特点传参。
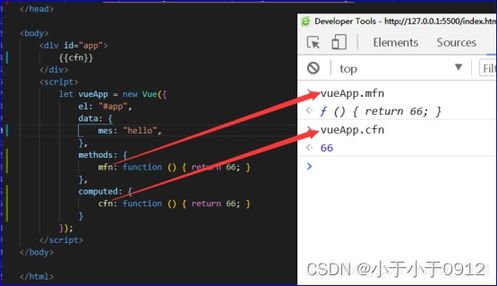
什么是核算特点

首要,让咱们回忆一下什么是核算特点。在Vue中,核算特点是依据它们的依靠进行缓存的呼应式特点。只有当依靠发生改变时,核算特点才会从头核算。这意味着假如依靠没有改变,核算特点将回来缓存的成果,然后进步功能。
```javascript
computed: {
fullName() {
return this.firstName ' ' this.lastName;
在上面的比如中,`fullName` 是一个核算特点,它依靠于 `firstName` 和 `lastName`。每次 `firstName` 或 `lastName` 发生改变时,`fullName` 都会从头核算。
核算特点传参的应战

默许情况下,核算特点不能直接承受参数。这是由于核算特点在界说时就现已确认了它们的依靠,而参数的值在界说时是不知道的。可是,咱们能够经过一些技巧来完成核算特点传参。
运用闭包函数完成核算特点传参

一种常见的办法是运用闭包函数来传递参数给核算特点。闭包函数能够捕获外部效果域的变量,并在内部函数中运用这些变量。
```javascript
computed: {
computedValue() {
return function(val) {
console.log(val);
};
在上面的比如中,`computedValue` 是一个核算特点,它回来一个闭包函数。这个闭包函数能够承受一个参数 `val`,并在操控台中打印出来。
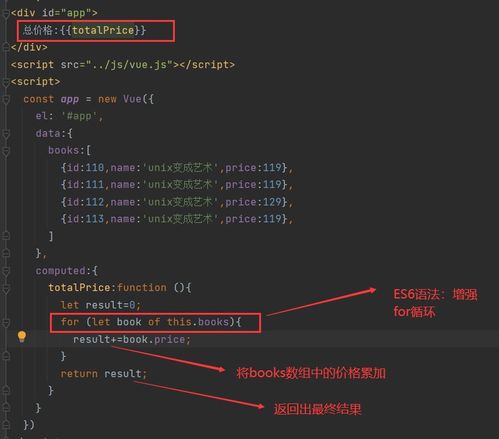
示例:依据文件类型显现不同图标
下面是一个详细的比如,演示怎么运用核算特点传参来依据文件类型显现不同的图标。
```javascript
data() {
return {
files: [
{ name: 'example.zip', type: 'zip' },
{ name: 'example.png', type: 'img' },
{ name: 'example.mp4', type: 'video' }
]
};
computed: {
fileIcons() {
return function(fileType) {
switch (fileType) {
case 'zip':
return 'icon-zip';
case 'img':
return 'icon-img';
case 'video':
return 'icon-video';
default:
return 'icon-unknown';
}
};
在这个比如中,`fileIcons` 是一个核算特点,它回来一个闭包函数。这个闭包函数承受一个参数 `fileType`,并依据文件类型回来相应的图标类名。
在模板中运用核算特点传参
在模板中,咱们能够运用核算特点传参来动态绑定款式或类。
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发