创立一个vue项目, 环境预备
时间:2025-01-06阅读数:11
创立一个Vue项目一般包括以下几个过程:
1. 装置Node.js和npm:保证你的电脑上现已装置了Node.js和npm。你能够经过拜访来下载并装置它们。
2. 装置Vue CLI:Vue CLI是一个官方的指令行东西,用于快速生成和办理Vue项目。翻开指令行界面,输入以下指令来大局装置Vue CLI:
```bashnpm install g @vue/cli```
3. 创立新项目:装置Vue CLI后,你能够在指令行中输入以下指令来创立一个新的Vue项目:
```bashvue create myvueproject```
这儿的`myvueproject`是你想要创立的项目名称。履行此指令后,Vue CLI会提示你挑选预设装备或手动装备项目。
4. 进入项目目录:运用`cd`指令进入你刚刚创立的项目目录:
```bashcd myvueproject```
5. 运转项目:在项目目录中,你能够运用以下指令来发动开发服务器并检查你的Vue项目:
```bashnpm run serve```
6. 浏览器拜访:Vue CLI会为你发动一个本地开发服务器,一般是在`http://localhost:8080`。你能够在浏览器中拜访这个地址来检查你的Vue项目。
7. 构建出产版别:当你预备好发布你的Vue项目时,你能够运用以下指令来构建出产版别:
```bashnpm run build```
这将生成一个包括一切必需资源的优化后的静态文件,你能够将其布置就任何静态文件服务器或CDN上。
以上过程涵盖了创立和运转一个根本的Vue项目。依据你的具体需求,你或许还需要装置额定的依靠、装备项目或编写Vue组件。你能够参阅来获取更多具体信息。
创立一个Vue项目的具体攻略
在本文中,咱们将具体解说怎么创立一个Vue项目,从环境预备到项目建立,再到一些根底装备和运转。Vue作为一款盛行的前端结构,因其简练的语法和高效的组件体系而遭到开发者的喜欢。以下是创立Vue项目的完好过程。
环境预备

在开端之前,请保证您的开发环境中现已装置了Node.js和npm(Node.js包办理器)。以下是检查和装置过程:
检查Node.js和npm版别

```bash
node -v
npm -v
保证Node.js和npm的版别都契合以下要求:
- Node.js版别:14.x 或更高
- npm版别:6.x 或更高
装置Vue CLI

Vue CLI是Vue官方供给的一个指令行东西,用于快速建立Vue项目。以下是装置指令:
```bash
npm install -g @vue/cli
装置完成后,能够经过以下指令检查Vue CLI的版别:
```bash
vue --version
创立Vue项目
装置Vue CLI后,咱们能够运用以下指令创立一个新的Vue项目:
初始化项目
```bash
vue create my-vue-project
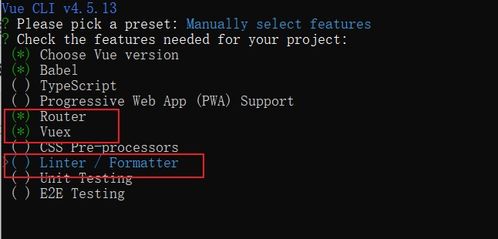
这儿`my-vue-project`是您想要创立的项目名称。履行上述指令后,Vue CLI会引导您进行一系列的挑选,包括:
- 挑选预设(如Manually select features)
- 挑选Vue版别(如Vue 3)
- 挑选项目结构(如Vue 3)
- 挑选装备文件(如Use class-style component syntax)
- 挑选插件(如Babel)
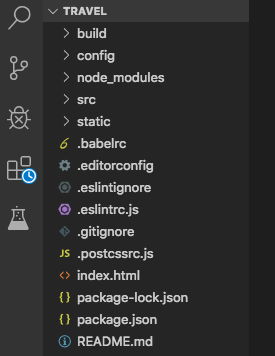
项目结构介绍
创立项目后,您能够在终端中进入项目目录,并检查项目结构:
```bash
cd my-vue-project
以下是项目的根本结构:
- `node_modules/`:项目依靠的模块
- `public/`:静态文件,包括index.html
- `src/`:源代码
- `assets/`:静态资源(如图片、款式等)
- `components/`:Vue组件
- `views/`:页面视图
- `App.vue`:根组件
- `main.js`:项目的进口文件
- `package.json`:项目装备文件,包括依靠和脚本
- `.gitignore`:Git疏忽文件
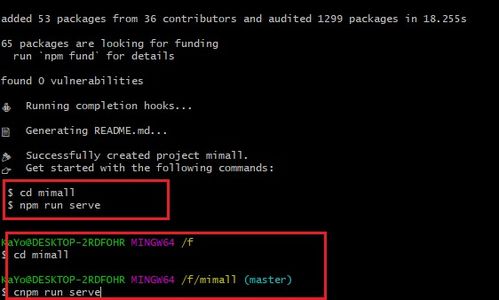
运转项目
在项目目录下,运用以下指令发动开发服务器:
```bash
npm run serve
默许情况下,Vue CLI会发动一个本地服务器,并在浏览器中主动翻开项目。您能够在浏览器中拜访`http://localhost:8080/`检查项目作用。
经过以上过程,您现已成功创立了一个Vue项目。接下来,您能够开端编写Vue组件、运用Vue Router进行页面路由办理,以及运用Vuex进行状况办理。期望本文能协助您快速上手Vue项目开发。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发