vue署理装备, 什么是署理
时间:2025-01-06阅读数:12
在Vue项目中,装备署理首要是为了处理跨域恳求的问题。Vue官方引荐运用`vue.config.js`文件来装备署理。下面是一个简略的比如,展现怎么装备Vue署理:
```javascriptmodule.exports = { devServer: { proxy: { '/api': { target: 'http://example.com', // 方针服务器地址 changeOrigin: true, // 是否改动域名 pathRewrite: { '^/api': '' // 重写途径:去掉途径中最初的'/api' } } } }}```
在这个比如中,当你发送一个以`/api`最初的恳求时,例如`GET /api/users`,这个恳求会被署理到`http://example.com/users`。这样能够绕过浏览器的同源战略,完成跨域恳求。
需求留意的是,`vue.config.js`文件需求放在项目的根目录下。假如你运用的是Vue CLI创立的项目,这个文件或许现已存在。假如没有,你能够手动创立一个。
别的,假如你运用的是Webpack 4或更低版别,你或许需求运用`httpproxymiddleware`来装备署理。在这种情况下,你需求在`webpack.config.js`文件中装备署理。
Vue项目署理装备详解
在Vue项目中,因为浏览器的同源战略约束,前端运用与后端API服务器布置在不同的域名或端口时,直接恳求其他域名的数据会导致跨域过错。为了处理这个问题,Vue CLI供给了`vue.config.js`文件,答应开发者装备署理服务器来绕过跨域约束。本文将具体介绍怎么在Vue项目中装备署理,协助你在开发环境中无缝对接后端API。
什么是署理

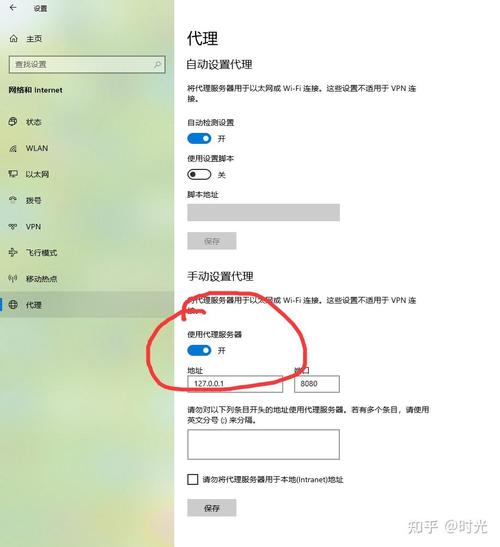
署理(Proxy)是一种网络服务,它答应客户端经过署理服务器向其他服务器发送恳求。在Vue项目中,署理服务器充当了中间人的人物,将前端恳求转发到后端API服务器,然后绕过同源战略的约束。
装备署理的必要性

在前后端别离的开发形式中,前端和后端布置在不同的服务器上,前端恳求后端API时,因为同源战略的约束,直接恳求会导致跨域过错。经过装备署理,能够将前端恳求转发到后端API服务器,然后完成跨域恳求。
装备署理的办法

1. 创立`vue.config.js`文件
在Vue项目根目录下创立`vue.config.js`文件,假如没有该文件,能够经过以下指令创立:
```bash
touch vue.config.js
2. 装备署理

在`vue.config.js`文件中,运用`devServer.proxy`装备署理。以下是一个简略的署理装备示例:
```javascript
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://localhost:10001', // 后端API服务器地址
changeOrigin: true, // 是否改动恳求头中的Origin字段
pathRewrite: {
'^/api': '' // 重写途径,将/api替换为空字符串
}
}
}
3. 署理装备详解

- `target`: 后端API服务器地址,例如`http://localhost:10001`。
- `changeOrigin`: 是否改动恳求头中的`Origin`字段,默以为`false`。当设置为`true`时,署理服务器会修正恳求头中的`Origin`字段为方针地址的域名,防止跨域问题。
- `pathRewrite`: 途径重写规矩,能够将恳求的途径进行修正。例如,将`/api`替换为空字符串,意味着本来恳求的`/api`途径会被移除。
装备HTTPS署理

在开发过程中,为了进步安全性,能够运用HTTPS协议进行数据传输。在Vue项目中,能够经过装备HTTPS署理来完成HTTPS恳求。
1. 装备HTTPS署理
在`vue.config.js`文件中,运用`devServer.proxy`装备HTTPS署理。以下是一个简略的HTTPS署理装备示例:
```javascript
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'https://localhost:10001', // 后端API服务器地址
changeOrigin: true,
secure: false, // 是否验证服务器证书
pathRewrite: {
'^/api': ''
}
}
}
2. HTTPS署理装备详解
- `secure`: 是否验证服务器证书,默以为`true`。当设置为`false`时,不会验证服务器证书,能够进步开发功率。
- `key`和`cert`: 服务器私钥和证书文件途径,用于装备HTTPS署理。
经过装备署理,能够处理Vue项目中跨域问题,进步开发功率。本文介绍了怎么在Vue项目中装备署理,包含一般署理和HTTPS署理。在实践开发中,能够依据项目需求挑选适宜的署理装备。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发