html中超链接, 超链接的类型
时间:2025-01-06阅读数:10
在HTML中,超链接(Hyperlink)是一种用于在网页之间或网页内部进行导航的元素。超链接一般由锚元素 创立,它能够指向另一个网页、同一网页中的不同方位、电子邮件地址、文件等。
以下是一个简略的超链接示例:
```html拜访示例网站```
在这个比如中,`href` 特点指定了超链接的方针URL(Uniform Resource Locator)。当用户点击这个链接时,浏览器会测验加载 `http://www.example.com` 网页。
除了根本的 `href` 特点外,`` 元素还有其他一些有用的特点,例如:
以下是一个带有 `target` 和 `title` 特点的超链接示例:
```html拜访示例网站```
超链接是网页规划中的一个根本元素,它们使得用户能够轻松地在互联网上导航和探究。
HTML中超链接的全面解析
在构建网页时,超链接是不可或缺的一部分。它不仅能够协助用户在不同的页面之间进行导航,还能够增强用户体会,进步网站的可拜访性。本文将全面解析HTML中超链接的用法,包含其类型、特点、语法以及怎么优化搜索引擎的可见性。
超链接的类型

在HTML中,超链接首要分为以下三种类型:
内部链接

内部链接是指在同一网站内部不同页面之间的链接。这种链接关于网站结构和搜索引擎优化(SEO)都非常重要。
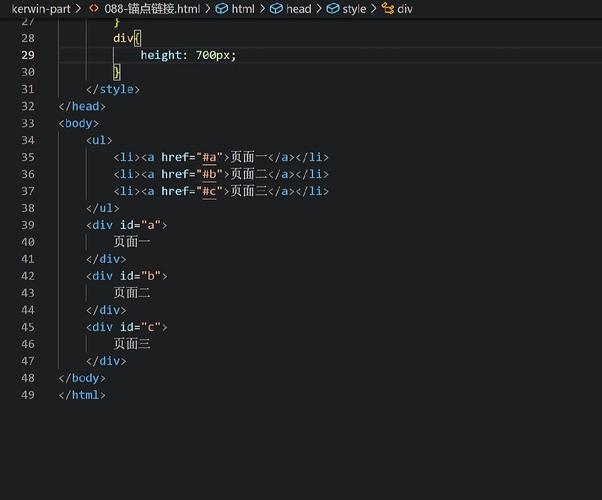
锚点链接

锚点链接答应用户在同一个页面内跳转到不同的部分。这关于长页面特别有用,能够削减用户翻滚的时刻。
外部链接
外部链接是指从一个网站跳转到另一个网站。这种链接关于添加网站的外部链接数量,提高网站在搜索引擎中的排名至关重要。
超链接的特点
href
`href` 特点是超链接的中心特点,它指定了链接的方针地址。能够是肯定URL(如 `http://www.example.com`)或相对URL(如 `/about.html`)。
target
`target` 特点决议了链接翻开的方法。常见的值包含:
- `_parent`:在父窗口中翻开链接。
- `_self`:在当前窗口中翻开链接(默认值)。
- `_top`:在当前窗口的顶层翻开链接。
title
`title` 特点为链接供给了额定的信息,一般显现为东西提示。这有助于用户在鼠标悬停时了解链接的意图。
超链接的语法
超链接的根本语法如下:
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发