检查vue版别,怎么检查Vue版别
时间:2025-01-06阅读数:14
为了检查Vue的版别,您能够运用多种办法。以下是其间一些常见的办法:
1. 运用`npm`或`yarn`检查大局装置的Vue版别: 翻开指令行东西(如终端、指令提示符或PowerShell)。 输入以下指令: 关于`npm`:`npm list g vue` 关于`yarn`:`yarn global list | grep vue`
2. 在项目中检查Vue版别: 翻开指令行东西并导航到您的Vue项目目录。 输入以下指令: 关于`npm`:`npm list vue` 关于`yarn`:`yarn list vue`
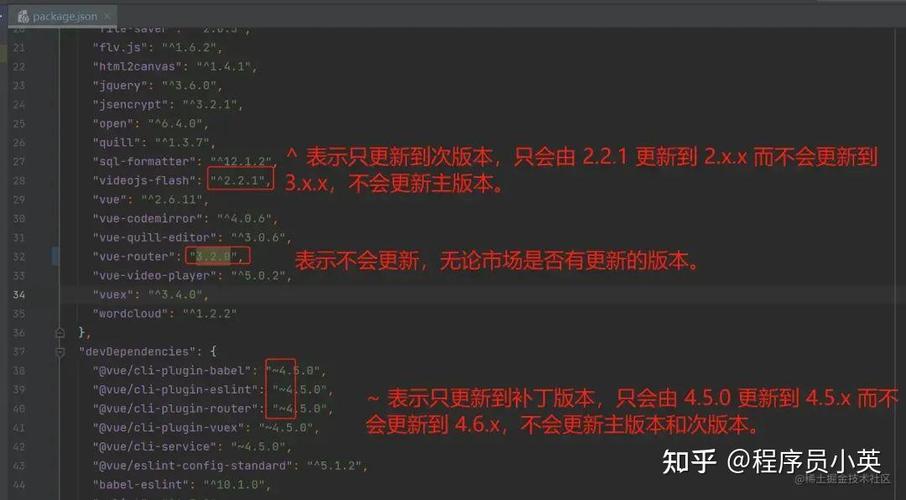
3. 运用Vue CLI检查版别: 假如您运用的是Vue CLI创立的项目,您能够在项目的`package.json`文件中检查`vue`字段的版别号。
4. 在浏览器中检查Vue版别: 假如您已经在项目中包括了Vue,您能够在浏览器的操控台中输入以下代码来检查Vue的版别: ```javascript console.log; ```
请根据您的具体情况挑选适宜的办法来检查Vue的版别。假如您需求进一步的协助,请供给更多的上下文信息。
怎么检查Vue版别

在Vue.js的开发过程中,了解当时运用的Vue版别是非常重要的。这不仅有助于你了解结构的最新特性和潜在问题,还能协助你决议是否需求晋级或回退到特定版别。以下是几种检查Vue版别的办法。
办法一:运用指令行东西

假如你是经过npm装置的Vue,能够经过以下指令检查Vue的版别:
npm list vue
或许在大局范围内检查:
npm list -g vue
这将显现你当时装置的Vue版别信息。
办法二:经过Vue CLI项目

假如你运用Vue CLI创立的项目,能够在项目的根目录下检查版别信息。首要,保证你处于项目的根目录,然后履行以下指令:
vue --version
或许在大局范围内检查:
vue -V
这将输出Vue CLI的版别号,也便是你项目中运用的Vue版别。
办法三:检查package.json文件

Vue CLI项目通常会包括一个名为`package.json`的文件,该文件中包括了项目的一切依靠信息。你能够经过检查这个文件来找到Vue的版别信息。
cat package.json | grep \
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发