html表单验证,```htmlForm Validation Example
时间:2025-01-06阅读数:12
1. HTML5表单验证特点: `required`:保证用户有必要填写该字段。 `minlength` 和 `maxlength`:约束输入的最小和最大长度。 `pattern`:运用正则表达式来验证输入格局。 `type`:指定输入类型,如 `email`、`url`、`number` 等。 `min` 和 `max`:用于数字输入,约束最小和最大值。 `step`:用于数字输入,指定合法的增量。
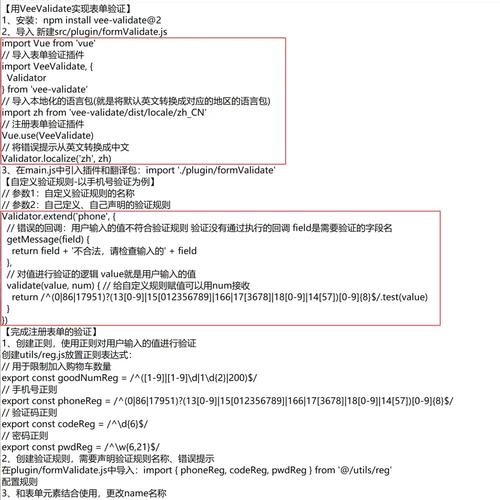
2. JavaScript验证: 运用JavaScript进行更杂乱的验证,如日期格局、自定义规矩等。 能够在表单提交前进行验证,避免不契合要求的表单数据被发送到服务器。
3. 后端验证: 服务器端验证是有必要的,由于前端验证能够被绕过。 在服务器端,能够运用编程言语(如Python、PHP、Java等)来验证表单数据。 后端验证一般包括查看数据类型、长度、格局以及是否契合事务逻辑。
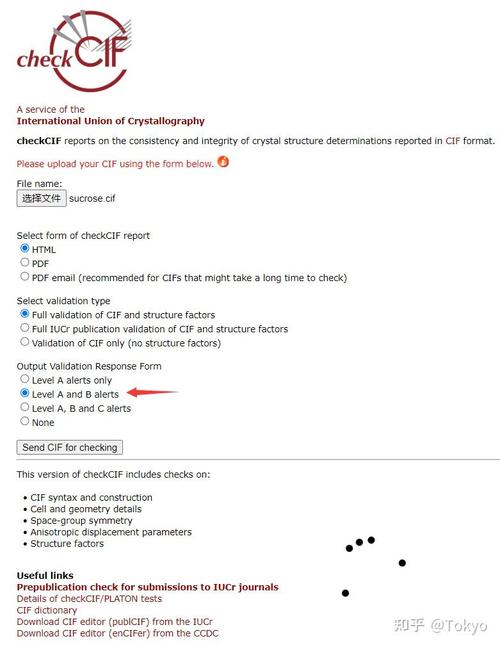
以下是一个简略的HTML表单示例,包括了一些根本的验证特点:
```htmlForm Validation Example

Email:
Password:
Birthdate:
在这个示例中,表单包括了三个字段:电子邮件、暗码和出生日期。每个字段都有相应的验证特点,如 `required`、`minlength`、`maxlength` 和 `type`。这些特点有助于保证用户输入的数据契合根本要求。
请注意,这个示例仅包括前端验证。在实践使用中,您应该结合后端验证来保证数据的完整性和安全性。
HTML表单验证:提高用户体会与数据安全
在Web开发中,表单是搜集用户输入数据的重要东西。假如表单验证不妥,可能会导致数据过错、安全问题乃至用户体会下降。本文将具体介绍HTML表单验证的办法和技巧,协助开发者提高用户体会与数据安全。
HTML表单元素

在开端验证之前,咱们需求了解一些常见的HTML表单元素:
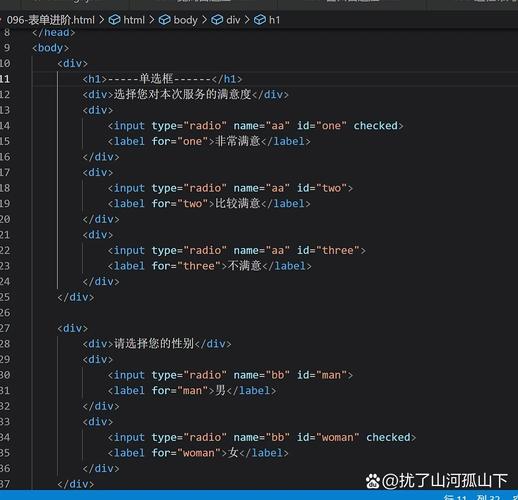
- 输入框():用于接纳用户输入的文本,如文本输入框、暗码输入框、单选框、复选框、文件上传等。

- 文本域():用于接纳多行文本输入。
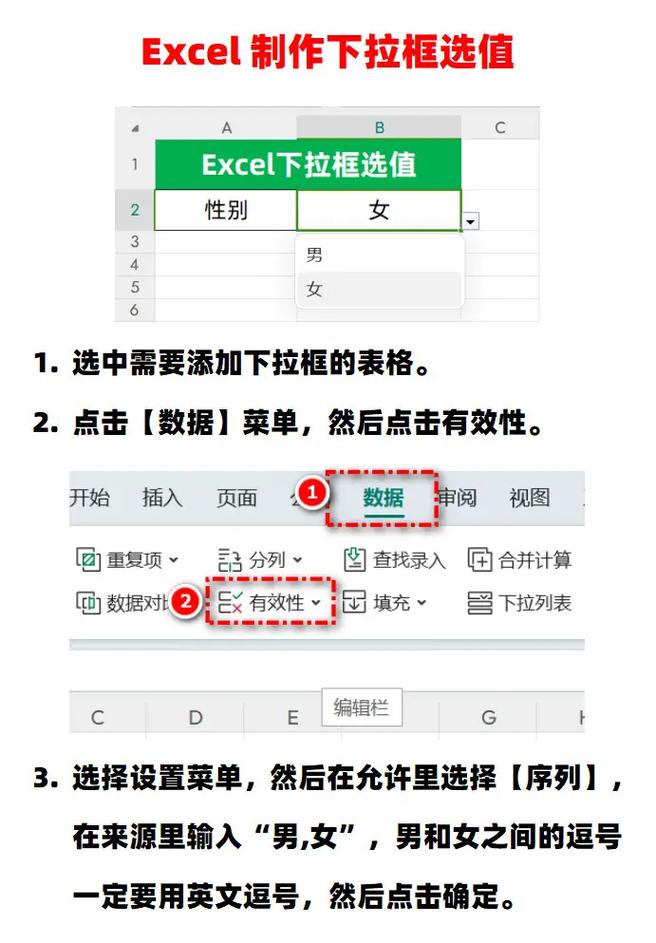
- 下拉框():供给一组选项供用户挑选。

- 按钮():用于提交表单或履行特定操作。

表单验证办法

1. 非空验证
非空验证是最根本的验证方法,保证用户在提交表单前填写了一切必填项。
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发