jquery弹出提示框,jquery弹窗提示
时间:2025-01-06阅读数:12
好的,请问您想了解的是怎么运用 jQuery 创立一个简略的弹出提示框,仍是需求了解更杂乱的提示框完成,例如运用插件(如 Bootstrap、SweetAlert 等)来创立提示框?或许您有其他具体的需求?
jQuery弹出提示框:提高用户体会的利器
在Web开发中,弹出提示框是一种常见的交互办法,它能够及时向用户展现重要信息或进行承认操作。jQuery作为一款盛行的JavaScript库,供给了丰厚的功用来协助咱们完成各种弹出提示框。本文将具体介绍jQuery弹出提示框的运用办法,协助开发者提高用户体会。
一、jQuery简介

jQuery是一个快速、小型且功用丰厚的JavaScript库。它简化了HTML文档遍历、事情处理、动画和Ajax操作。jQuery的规划理念是“写得更少,做得更多”,这使得开发者能够以更简练的代码完成杂乱的交互作用。
二、jQuery弹出提示框的优势
运用jQuery完成弹出提示框具有以下优势:
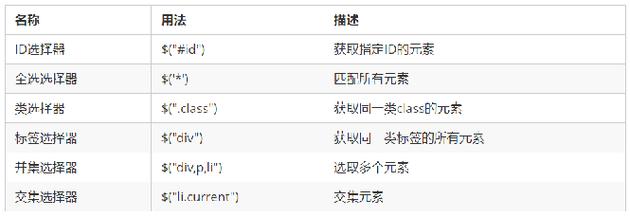
1. 简练的语法:jQuery供给了丰厚的挑选器和函数,使得完成弹出提示框的代码愈加简练易读。

2. 跨浏览器兼容性:jQuery支撑一切干流浏览器,包含IE6 、Firefox、Chrome、Safari等。

3. 丰厚的插件支撑:jQuery具有巨大的插件生态系统,开发者能够依据需求挑选适宜的插件来完成各种功用。
三、jQuery弹出提示框的完成办法
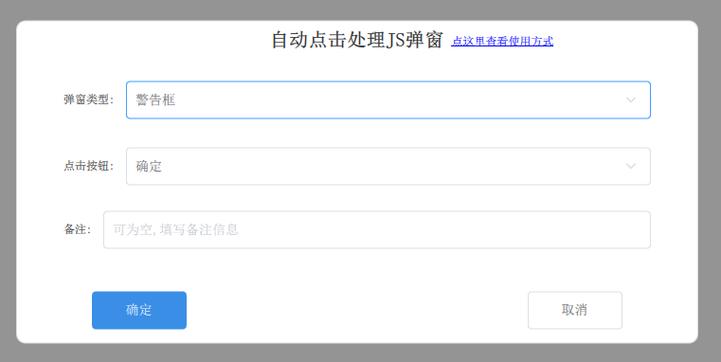
3.1 运用alert()办法

alert()办法是jQuery供给的一个简略易用的弹出提示框办法。以下是一个示例:
```javascript
$(document).ready(function() {
$(\
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发