react功用优化, 了解React的烘托机制
时间:2025-01-06阅读数:10
React功用优化是一个广泛的论题,涉及到从代码层面到架构层面的多个方面。下面是一些常见的React功用优化技巧:
1. 运用`shouldComponentUpdate`或`React.memo`来防止不必要的组件烘托。2. 运用`useCallback`和`useMemo`来缓存函数和核算结果,削减不必要的核算。3. 运用`React.PureComponent`或`React.memo`来防止不必要的组件更新。4. 运用`React.lazy`和`Suspense`来懒加载组件,削减初始加载时刻。5. 运用`useReducer`或`useContext`来优化状况办理,防止不必要的组件烘托。6. 运用`Profiler`和`React Developer Tools`来剖析组件功用,找出瓶颈。7. 运用`React.Fragment`或``来防止额定的DOM节点。8. 运用`React.Suspense`和`React.lazy`来懒加载组件和代码切割。9. 运用`useTransition`和`useDeferredValue`来进步呼应式用户体会。10. 运用`useId`来生成仅有的ID,防止不必要的从头烘托。11. 运用`useInsertionEffect`来优化款式注入的功用。12. 运用`useLayoutEffect`来履行副作用,保证在所有DOM改变之后履行。13. 运用`useImperativeHandle`和`forwardRef`来优化子组件的功用。14. 运用`useRef`来存储引证,防止不必要的从头烘托。15. 运用`useDebugValue`来调试自定义Hook。16. 运用`useMemo`和`useCallback`来缓存函数和核算结果,削减不必要的核算。17. 运用`useEffect`来履行副作用,保证在所有DOM改变之后履行。18. 运用`useLayoutEffect`来履行副作用,保证在所有DOM改变之后履行。19. 运用`useInsertionEffect`来优化款式注入的功用。20. 运用`useId`来生成仅有的ID,防止不必要的从头烘托。
这些仅仅一些常见的React功用优化技巧,详细的优化计划需求依据实践情况来拟定。
React功用优化:提高运用呼应速度与用户体会
在当时的前端开发范畴,React凭仗其强壮的功用和灵敏的组件化架构,已经成为构建杂乱、交互频频运用的首选结构。跟着运用规划的扩大和功用的丰厚,组件的频频重烘托可能会成为功用瓶颈,影响用户体会。本文将深入探讨React功用优化的各个方面,协助开发者构建更高效的运用。
了解React的烘托机制

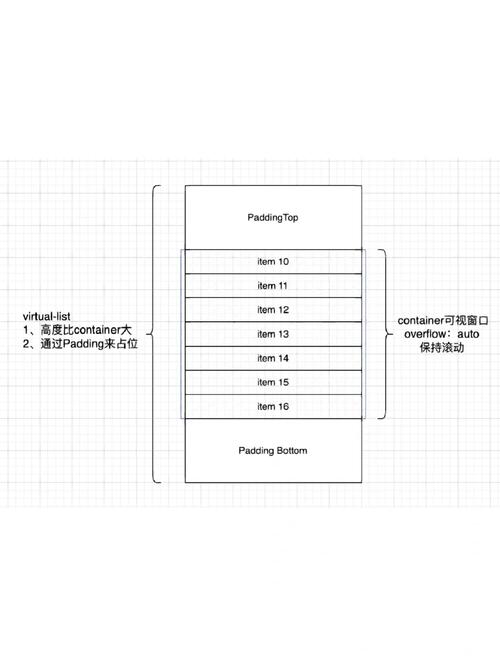
Virtual DOM和Diffing算法

React运用Virtual DOM(虚拟DOM)和Diffing算法来最小化实践DOM操作。当组件的状况或特点发生变化时,React会生成一个新的Virtual DOM树,并与旧的Virtual DOM树进行比照,核算出最小的更新操作,然后运用到实践DOM上。这种机制大大进步了DOM操作的功率,削减了页面重绘和回流。
React的生命周期办法

React组件有多个生命周期办法,如`componentDidMount`、`componentDidUpdate`和`componentWillUnmount`。合理运用这些生命周期办法能够协助咱们在组件挂载、更新和卸载时履行特定的操作,然后优化功用。
优化组件烘托
运用React.memo缓存组件

当函数组件的特点未更改时,运用`React.memo`能够防止其从头烘托。这关于防止不必要的烘托十分有用,尤其是在父组件更新时。
```javascript
const ChildComponent = React.memo(({ data }) => {
console.log(\
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发