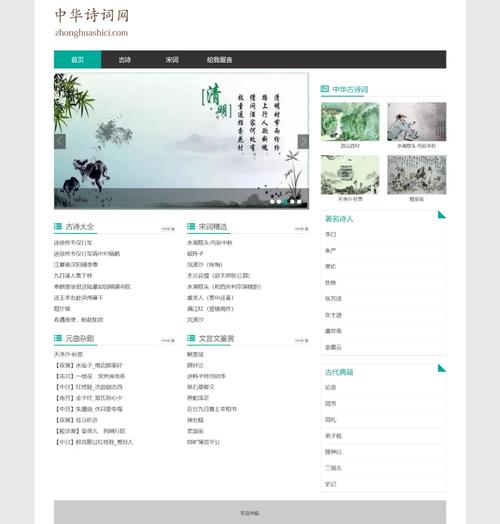
html5手机网页模板
时间:2025-01-06阅读数:11
1. Bootstrap模板库 Html5手机网页模板:供给各种移动端网站和运用HTML5模板,保证一切手机和平板电脑的兼容性。例如,GLOVEBOX模板让你的网页在移动设备上看起来天然,用户可以轻松互动。 手机页面款式:供给有用的移动端注册页面模板,合适手机短信注册等场n 手机端H5模板:如Novo模板,适用于创立移动网站或本地运用,支撑Phonegap或Cordova等解决方案。 移动端手机HTML模板:如Cleanest模板,适用于各种类型的手机网站或手机app界面,规划简练、呼应敏捷。
2. 模板王 HTML5模板:供给各种免费的HTML5网页规划模板,兼容移动设备,支撑多媒体。 手机网站模板:供给针对各种手机屏幕的移动设备进行排版规划的网页模板,进步用户体会。 呼应式模板:供给多种呼应式网页模板,保证在各种分辨率和设备上坚持最佳用户体会。
3. 17素材网 手机网页模板:供给多种分类的手机网站模板,包含HTML5手机网站模板、手机wap网站模板等,合适不同需求的手机网站。
4. CSDN博客 15款最佳的HTML5移动模板:收集了15个免费和付费的最佳呼应HTML5模板,合适各种运用场n5. 跟版网 手机网页模板:供给多种手机网站模板,包含HTML5模板和呼应式模板,合适不同需求的移动端网页规划。
这些资源供给了丰厚的HTML5手机网页模板挑选,你可以依据自己的需求下载和运用。
HTML5手机网页模板:打造高效、漂亮的移动端体会
跟着移动互联网的快速开展,越来越多的用户开始运用手机上网。为了满意用户在移动端阅览网页的需求,开发一款契合搜索引擎规范的HTML5手机网页模板显得尤为重要。本文将具体介绍怎么打造一款高效、漂亮的HTML5手机网页模板。
一、HTML5手机网页模板的基本要求

1.1 适应性

手机网页模板应具有杰出的适应性,可以主动适配不同尺度的屏幕,保证用户在各类手机上都能取得杰出的阅览体会。
1.2 功能优化

为了进步用户体会,手机网页模板应重视功能优化,包含削减加载时刻、优化图片大小、运用CSS3动画等。
1.3 SEO优化

契合搜索引擎规范的手机网页模板,应具有杰出的SEO优化,进步网站在搜索引擎中的排名。
二、HTML5手机网页模板的规划关键

2.1 界面布局
手机网页模板的界面布局应简练明了,防止过多的装修元素,保证用户可以快速找到所需信息。
2.2 色彩调配

色彩调配应遵从调和、漂亮的准则,防止运用过于艳丽或扎眼的色彩,防止影响用户体会。
2.3 字体挑选
字体挑选应考虑易读性,防止运用过于杂乱的字体,保证用户在手机上可以明晰阅览。
三、HTML5手机网页模板的代码完成

3.1 HTML结构
以下是一个简略的HTML5手机网页模板结构示例:
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发