vue后台模板
时间:2025-01-06阅读数:9
Vue后台模板:打造高效、漂亮的工作环境
一、Vue后台模板的优势

1. 易学易用

Vue.js具有简练的语法和丰厚的API,使得开发者能够快速上手。一起,Vue社区活泼,供给了很多的学习资源和插件,便利开发者处理开发进程中的问题。
2. 组件化开发
Vue.js选用组件化开发形式,将页面拆分红多个可复用的组件,进步了代码的可维护性和可扩展性。这使得开发者能够专心于事务逻辑,进步开发功率。
3. 跨渠道支撑

Vue.js不只适用于Web开发,还能够用于移动端和桌面端开发。这使得Vue后台模板具有更广泛的运用场景。
二、Vue后台模板的规划准则

1. 界面简练

简练的界面规划有助于进步用户的运用体会。在Vue后台模板中,应防止运用过多的装饰性元素,坚持界面简练、明晰。
2. 交互友爱
杰出的交互规划能够进步用户的运用满意度。Vue后台模板应供给直观、快捷的操作方法,如查找、挑选、排序等功用。
3. 个性化定制

为了满意不同用户的需求,Vue后台模板应支撑个性化定制,如主题色彩、字体大小等。
三、Vue后台模板的关键技能

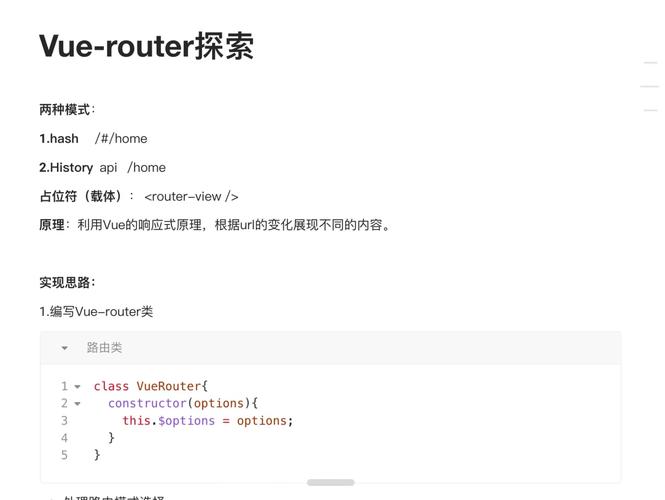
1. Vue Router

Vue Router是Vue.js的路由办理器,用于完成单页面运用(SPA)的页面跳转。在Vue后台模板中,合理运用Vue Router能够进步页面加载速度和用户体会。
2. Vuex
Vuex是Vue.js的状况办理形式和库,用于在多个组件之间同享状况。在Vue后台模板中,合理运用Vuex能够简化状况办理,进步代码的可维护性。
3. Element UI

Element UI是Vue.js的一个UI组件库,供给了丰厚的组件和款式,便利开发者快速建立后台界面。在Vue后台模板中,合理运用Element UI能够节约开发时刻,进步开发功率。
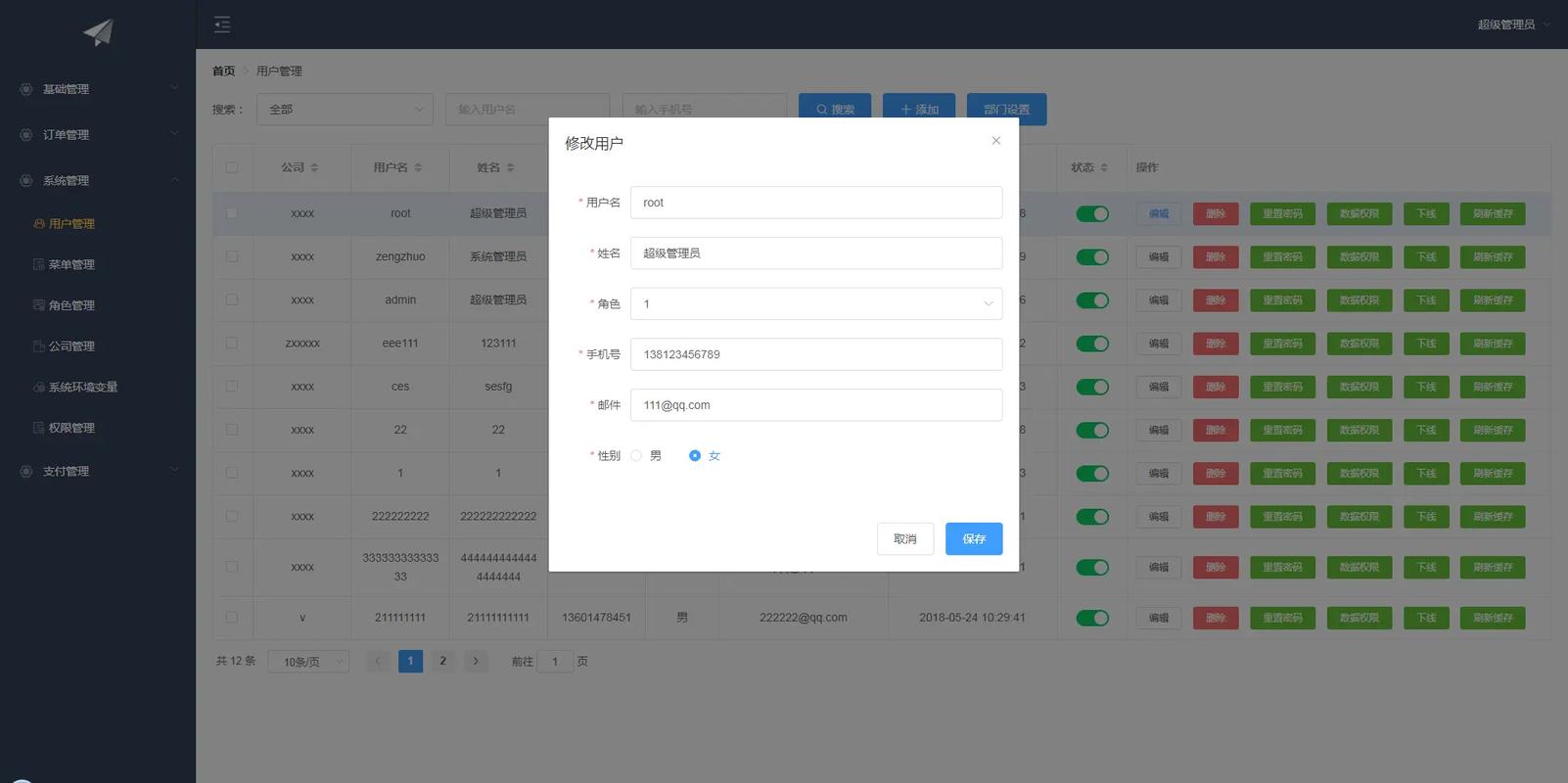
四、Vue后台模板的实战事例

1. 项目布景
某企业需求开发一个内部工作体系,用于办理职工信息、部分信息、项目进展等。该体系需求具有杰出的用户体会和易用性。
2. 技能选型
依据项目需求,挑选Vue.js作为前端结构,Element UI作为UI组件库,Vue Router和Vuex作为状况办理和路由办理工具。
3. 开发进程
1. 规划体系架构,包含前端、后端、数据库等。
2. 运用Vue Router完成页面跳转,将体系分为多个模块,如主页、职工办理、部分办理、项目办理等。
3. 运用Vuex办理状况,如用户信息、部分信息、项目进展等。
4. 运用Element UI建立后台界面,完成页面布局、组件款式、交互作用等。
5. 进行单元测验和集成测验,保证体系安稳牢靠。
4. 项目效果
经过一段时刻的开发,成功建立了一个功用完善、界面漂亮的Vue后台模板。该模板满意了企业内部工作体系的需求,进步了工作功率。
Vue后台模板凭仗其易学易用、组件化开发、跨渠道支撑等优势,成为了现代企业工作体系的首选。经过遵从规划准则、把握关键技能,开发者能够打造出高效、漂亮的Vue后台模板,为企业供给优质的服务。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发