vue大屏, 规划理念与体系架构
时间:2025-01-06阅读数:10
1. vuebigscreen: 这是一个依据Vue、Datav、Echart结构的开源大屏展现项目。该项目支撑数据动态改写烘托、屏幕适应和内部图表自在替换,供给了多种图表组件和款式,合适数据大屏开发和学习。
2. 超炫150套vue Echarts大屏可视化数据渠道: 这个项目包含了150套依据Vue、Datav、Echart结构的大数据可视化模板,支撑数据动态改写烘托和内部图表自在替换。项目需求全屏展现(按F11)。
3. vue3bigdata: 这是一个依据Vue3.0和Echarts5构建的可视化大屏图表展现体系,包含各种可视化图表及Vue3新API的运用。支撑柱状图、饼图、词云图、漏斗图等多种图表类型。
4. vuebigscreenplugin: 这是一个依据Vue3、Typescript、DataV、ECharts5的大数据可视化开发项目,支撑数据动态改写烘托、内部图表自在替换和动态屏幕适配,供给了多种组件、图表、地图、款式等功能。
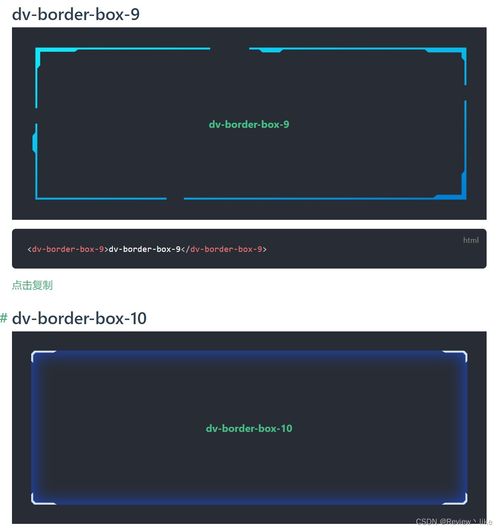
5. DataV: DataV是一个专为数据可视化规划的组件库,供给了丰厚的图表和可视化组件,能够协助开发者快速完成数据的可视化展现。它支撑Vue和React版别,而且供给了多种类型组件,如带有不同边框的容器、图表组件等。
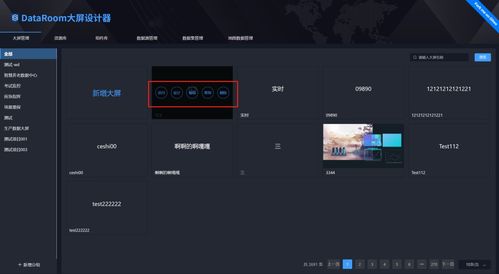
6. DataRoom: 这是一个依据Vue的大屏可视化规划器,前后端一体化解决方案,支撑多种数据来历接入,适用于大屏、低代码、BI场n这些资源和项目能够协助你更好地进行Vue大屏开发,完成数据动态改写、屏幕适应和图表自在替换等功能。期望对你有所协助!
Vue大屏办理体系开发攻略:从规划到完成
跟着大数据和物联网技能的快速开展,大屏办理体系在企业中的使用越来越广泛。Vue.js作为一款盛行的前端结构,以其易用性和高效性,成为了构建大屏办理体系的首选技能之一。本文将具体介绍Vue大屏办理体系的开发进程,包含规划理念、技能选型、前端完成和后端接口规划等方面。
规划理念与体系架构

1. 模块化与组件化

在Vue大屏办理体系的规划中,模块化与组件化是中心准则。经过将体系划分为多个小的、可复用的组件,能够明显提高开发功率并下降保护本钱。每个组件负责处理特定的数据展现使命,例如图表、表格、地图等。
2. 呼应式与高效布局

大屏办理体系需求在不同的显现设备上展现数据,因而呼应式布局至关重要。Vue.js的呼应式体系能够轻松完成布局的动态调整,保证在不同设备上都能供给杰出的用户体会。
3. 高性能与可扩展性
大屏展现的实时性要求体系具有高性能。Vue.js结合WebSocket或轮询方法,能够完成高效的数据处理和实时更新,满意大屏办理体系的性能需求。
4. 明晰的数据流
前后端数据传递需求明晰明确。经过API或WebSocket与后端进行数据交互,保证数据实时更新到大屏展现区域。
前端完成
1. 引进Vue.js和Element UI
在Vue项目中,首要需求装置Vue.js和Element UI。Element UI是一套依据Vue.js的UI组件库,供给了丰厚的组件和API,能够快速建立界面。
```javascript
npm install vue element-ui
然后在`main.js`中引进Vue.js和Element UI:
```javascript
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
2. 组件化开发
依据体系需求,将大屏办理体系划分为多个组件。例如,能够创立一个图表组件、一个表格组件和一个地图组件等。
```javascript
// ChartComponent.vue
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发