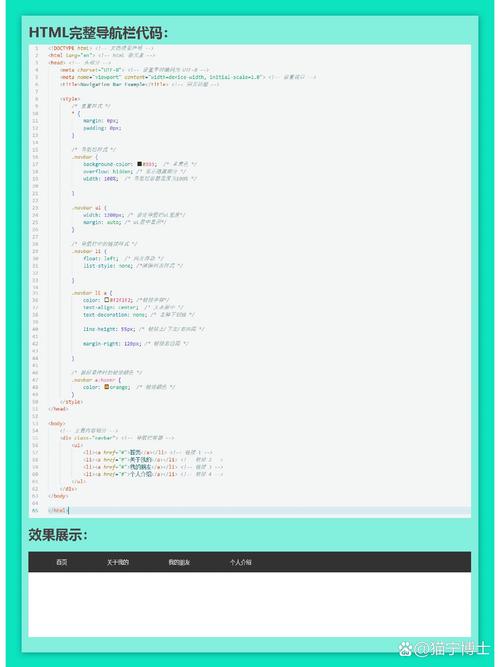
html正确注释方法,```html HTML注释示例 这是可见的阶段
时间:2025-01-06阅读数:11
HTML注释的语法是:
```html```
注释的内容不会在浏览器中显现,也不会影响页面的布局和功用。注释一般用于:
1. 在HTML代码中增加阐明或解说,以便于其他开发者了解代码。2. 暂时注释掉部分代码,以便于调试或测验。3. 躲藏不再运用的代码,但保留在HTML文件中,以备不时之需。
例如:
```html HTML注释示例 这是可见的阶段

这是被注释掉的阶段,不会显现。
>```
在上面的示例中,第一个注释是一般的阐明性注释,而第二个注释用于暂时注释掉一个阶段,以便于测验或调试。
HTML正确注释方法:进步代码可读性与保护性
在HTML开发过程中,注释是不可或缺的一部分。它不仅有助于咱们了解代码的结构和功用,还能在团队协作中供给明晰的交流。正确的注释方法可以进步代码的可读性和保护性,然后进步开发功率。本文将具体介绍HTML的正确注释方法,协助开发者养成杰出的编程习气。
二、HTML注释的根本格局
HTML注释的格局如下:左尖括号开端,一个感叹号跟两个减号。然后写入注释内容。后边跟两个减号,以右尖括号完毕。例如:
三、HTML注释的方位
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发