vue 防抖, 什么是防抖(Debounce)
时间:2025-01-06阅读数:9
在 Vue 中完成防抖功用,一般是指对事情处理函数进行优化,以保证在指定的时间内,不管事情触发了多少次,都只履行一次函数。这在处理一些频频触发的事情(如窗口调整巨细、翻滚事情、键盘输入等)时十分有用,能够削减不必要的核算和资源耗费。
下面是一个简略的 Vue 防抖完成示例:
```javascript
export default { data { return { inputValue: '', timeout: null, }; }, methods: { debouncedInput { clearTimeout; this.timeout = setTimeout => { console.log; }, 500qwe2; // 推迟500毫秒履行 } }};```
在这个示例中,咱们有一个文本输入框,每逢用户输入时,都会触发 `debouncedInput` 办法。这个办法首要铲除之前设置的任何推迟,然后设置一个新的推迟,在500毫秒后履行。如果在500毫秒内再次触发输入事情,之前的推迟会被铲除,新的推迟会被设置。这样,不管用户输入多快,`debouncedInput` 办法都只会每500毫秒履行一次。
你能够根据需求调整推迟时间,或许将这个办法运用于其他事情处理函数。
Vue.js 防抖功用详解与运用
在Vue.js的开发过程中,咱们经常会遇到需求处理高频事情的状况,如输入框的输入事情、翻滚事情等。这些事情在短时间内可能会频频触发,导致不必要的核算或API恳求,然后影响运用的功用和用户体会。为了处理这个问题,咱们能够运用防抖(Debounce)技能。本文将具体介绍Vue.js中怎么完成防抖功用,并讨论其在实践运用中的运用。
什么是防抖(Debounce)

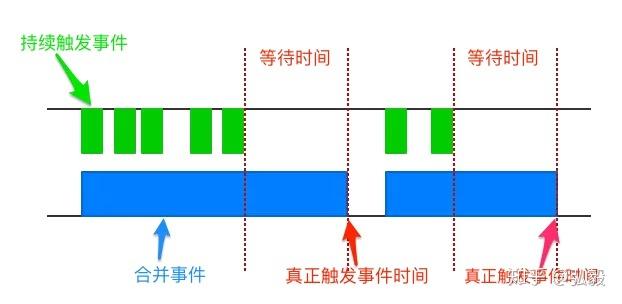
防抖是一种优化技能,它经过推迟履行实践操作来削减事情触发的频率。简略来说,当事情在指定的时间内接连触发时,只要最终一次触发的事情会履行回调函数,之前的触发都会被疏忽。
Vue.js中完成防抖的过程

在Vue.js中完成防抖功用,首要分为以下三个过程:
1. 界说防抖函数

首要,咱们需求界说一个防抖函数。这个函数将承受一个要履行的函数和一个等待时间作为参数,并回来一个新的函数。这个新函数在被调用时会设置一个定时器,只要在等待时间往后才会履行原函数。
```javascript
function debounce(func, wait) {
let timeout;
return function(...args) {
const context = this;
clearTimeout(timeout);
timeout = setTimeout(() => func.apply(context, args), wait);
};
2. 在组件中运用防抖函数
在Vue组件中,咱们能够在methods或computed特点中运用防抖函数。一般,咱们会在methods中界说一个需求防抖的办法,并在组件的created或mounted生命周期钩子中,运用防抖函数包装这个办法。
```javascript
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发