css突变, 什么是CSS突变?
时间:2025-01-06阅读数:13
CSS 突变是一种视觉作用,能够经过在两种或多种色彩之间滑润过渡来创立。CSS 突变有两种首要类型:线性突变和径向突变。
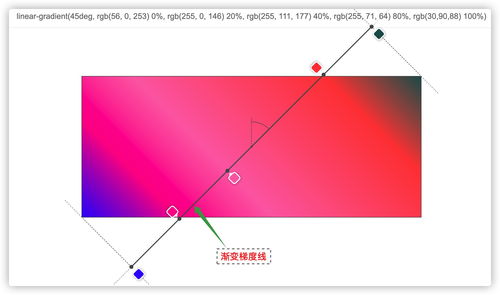
线性突变线性突变沿着一条直线逐突改变。你能够指定突变的开端点和方向,以及突变中的色彩。
语法```csslineargradient;```
`direction`:突变的方向,能够是 `to top`、`to bottom`、`to left`、`to right`、`to top left`、`to top right`、`to bottom left`、`to bottom right`,或者是一个视点值(例如 `45deg`)。 `colorstop1`:突变的开端色彩。 `colorstop2`:突变的完毕色彩。
示例```cssbackground: lineargradient;```
径向突变径向突变从一个中心点向外分散。你能够指定突变的中心点、形状(圆形或椭圆形)以及突变中的色彩。
语法```cssradialgradient;```
`shape`:突变的形状,能够是 `circle` 或 `ellipse`。 `size`:突变的巨细,能够是 `closestside`、`farthestside`、`closestcorner`、`farthestcorner`,或者是一个详细的尺度(例如 `50px`)。 `position`:突变的中心点,能够是 `center`、`top`、`bottom`、`left`、`right`,或者是一个详细的坐标(例如 `50% 50%`)。 `colorstop1`:突变的开端色彩。 `colorstop2`:突变的完毕色彩。
示例```cssbackground: radialgradient;```
杂乱突变你还能够创立更杂乱的突变,包含多个色彩和不同的色彩散布。
示例```cssbackground: lineargradient;```
在这个示例中,突变从赤色开端,在 50% 的方位过渡到黄色。
CSS突变:打造视觉冲击力的布景艺术
什么是CSS突变?

CSS突变是指色彩在空间中滑润过渡的作用。经过CSS突变,咱们能够完成从单一色彩到多种色彩之间的过渡,为网页布景增加丰厚的视觉作用。
CSS突变的类型

CSS突变首要分为以下三种类型:
1. 线性突变

线性突变是指色彩沿着一条直线进行过渡。它能够经过`linear-gradient()`函数完成,并支撑多种方向和色彩组合。
2. 径向突变
径向突变是指色彩从中心点向四周分散。它相同能够经过`radial-gradient()`函数完成,并支撑多种形状和色彩组合。
3. 锥形突变
锥形突变是指色彩从中心点向四周分散,类似于锥形。它能够经过`conic-gradient()`函数完成,并支撑多种形状和色彩组合。
CSS突变的运用技巧
1. 操控突变方向
经过调整`linear-gradient()`函数中的`direction`参数,能够操控突变的方向。例如,`to bottom`表明从上到下,`to right`表明从左到右。
2. 设置突变视点
在`linear-gradient()`函数中,能够经过`angle`参数设置突变的视点。例如,`45deg`表明45度角。
3. 运用色彩节点
在突变中增加多个色彩节点,能够完成更丰厚的色彩改变。色彩节点能够经过逗号分隔,并指定色彩值。
4. 重复突变
经过在`linear-gradient()`函数中增加`repeat`关键字,能够完成重复突变作用。例如,`repeat-linear-gradient(to right, red, yellow)`表明重复从左到右的赤色到黄色的突变。
5. 结合其他CSS特点
将突变与其他CSS特点结合,能够打造更多样化的视觉作用。例如,结合`background-size`特点能够调整突变布景的巨细,结合`background-position`特点能够调整突变布景的方位。
CSS突变在网页规划中的运用
1. 网页布景
运用突变作为网页布景,能够提高网页的全体视觉作用,使页面更具层次感和动感。
2. 按钮规划
将突变运用于按钮规划,能够使按钮更具视觉冲击力,提高用户体会。
3. 图标规划
运用突变规划图标,能够使图标更具立体感和动感。
4. 文字规划
将突变运用于文字规划,能够使文字更具视觉冲击力,提高阅览体会。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发