html与css,html与css的联系
时间:2025-01-06阅读数:11
HTML(超文本符号言语)和CSS(层叠款式表)是构建网页的两个核心技术。
HTML与CSS的联系
结构(HTML):界说了网页的内容和结构。 款式(CSS):界说了网页的外观和布局。
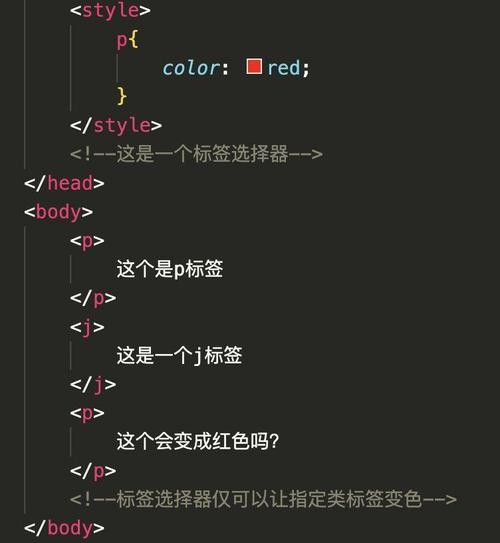
示例
```html 我的第一个网页 body { backgroundcolor: f0f0f0; fontfamily: Arial, sansserif; } h1 { color: 333; } p { fontsize: 16px; color: 666; } 欢迎来到我的网站 这是我的第一个阶段。

在这个示例中,咱们运用了HTML来创立一个简略的网页结构,并运用了CSS来设置网页的布景色彩、字体和阶段色彩。
HTML与CSS:构建现代网页的柱石

在互联网的国际里,HTML(超文本符号言语)和CSS(层叠款式表)是构建网页的根底。它们一起构成了网页的骨架和外观,使得信息可以以直观、漂亮的方法出现在用户面前。本文将深入探讨HTML与CSS的联系、各自的效果以及怎么运用它们来创立契合搜索引擎规范的网页。
HTML:网页的结构与内容
HTML概述

HTML是网页内容的结构化言语,它界说了网页的元素和它们之间的联系。HTML5是当时最盛行的HTML版别,它引入了许多新特性和改善,使得网页开发愈加灵敏和高效。
HTML的根本结构包含以下部分:
- ``:根元素,包含整个网页的内容。
- ``:包含元数据,如页面的标题、字符集、链接到CSS文件等。
- ``:包含网页的实践内容,如文本、图片、链接等。
- ``至``:标题元素,用于界说不同等级的标题。
- ``:阶段元素,用于界说文本阶段。
- ``:超链接元素,用于创立指向其他网页或资源的链接。
- ``:图画元素,用于在网页中嵌入图片。
CSS:网页的款式与布局

CSS概述

CSS用于操控网页的视觉体现,包含色彩、字体、布局等。它答应开发者将款式与内容别离,使得网页的保护和更新愈加便利。
CSS的根本语法包含选择器和声明。选择器用于指定要运用款式的元素,而声明则界说了元素的款式特点。
CSS选择器

2. 类选择器:运用`.`后跟类名作为选择器,如`.class-name`。
3. ID选择器:运用``后跟ID作为选择器,如`id-name`。

4. 特点选择器:运用方括号`[]`来指定元素的特点,如`[type=\
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发