vue恳求,vue恳求拦截器
时间:2025-01-06阅读数:8
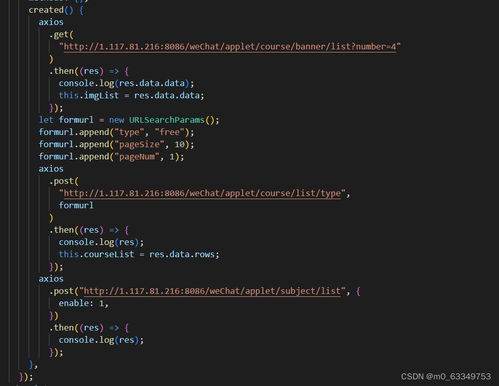
1. 运用axios发送恳求: Axios是一个依据Promise的HTTP客户端,广泛用于Vue项目中的数据恳求。以下是运用axios发送GET恳求的示例:
```javascript methods: { fetchData { axios.get .then; }qwe2 .catch; }qwe2; } } ```
发送POST恳求的示例:
```javascript methods: { postData { axios.post .then; }qwe2 .catch; }qwe2; } } ```
2. 运用fetch发送恳求: Fetch API供给了一个更现代、更强壮且更灵敏的办法来处理网络恳求。以下是一个运用fetch发送GET恳求的示例:
```javascript methods: { fetchGetData { fetch .thenqwe2 .then; }qwe2 .catch; }qwe2; } } ```
发送POST恳求的示例:
```javascript methods: { fetchPostData { fetch }qwe2 .thenqwe2 .then; }qwe2 .catch; }qwe2; } } ```
3. 运用vueresource发送恳求: Vueresource是Vue 1.x版别中官方引荐的网络恳求库,但在Vue 2.0及今后的版别中不再引荐。以下是一个运用vueresource发送GET恳求的示例:
```javascript methods: { vueResourceGetData { this.$http.get .then; }qwe2 .catch; }qwe2; } } ```
发送POST恳求的示例:
```javascript methods: { vueResourcePostData { this.$http.post .then; }qwe2 .catch; }qwe2; } } ```
这些办法各有优缺点,在实践开发中,能够依据项目的具体需求和团队的了解程度挑选适宜的办法。更多具体信息和示例能够参阅以下资源: qwe2
Vue恳求:前端与后端交互的桥梁
在当今的Web开发中,Vue.js已经成为最受欢迎的前端结构之一。它以其简练的语法、高效的功能和丰厚的生态系统而出名。Vue.js自身并不具有处理网络恳求的才能,这就需求咱们凭借其他东西或库来完成前端与后端的交互。本文将具体介绍Vue恳求的相关常识,协助开发者更好地了解和运用Vue进行网络恳求。
一、Vue恳求的基本概念

Vue恳求首要指的是运用Vue结构进行网络恳求的进程。这个进程一般涉及到以下几个要害点:
- API端点:后端供给的接口地址,用于发送恳求和接纳呼应。

- HTTP办法:常用的HTTP办法包含GET、POST、PUT、DELETE等,用于指定恳求的类型。

- 恳求参数:恳求时需求传递的数据,能够是途径参数、查询参数或恳求体参数。
- 呼应数据:后端回来的数据,一般以JSON格局出现。
二、Vue恳求的常用库
- axios:一个依据Promise的HTTP客户端,支撑Promise API,易于运用。
- fetch API:原生JavaScript供给的网络恳求API,无需额定装置库。
- vue-resource:一个依据Resource API的库,供给了一系列的HTTP办法。
三、运用axios进行Vue恳求
以下是一个运用axios进行Vue恳求的示例:
```javascript
import axios from 'axios';
// 创立axios实例
const api = axios.create({
baseURL: 'https://api.example.com',
timeout: 10000
// GET恳求
api.get('/data')
.then(response => {
console.log(response.data);
})
.catch(error => {
console.error(error);
});
// POST恳求
api.post('/data', {
key: 'value'
.then(response => {
console.log(response.data);
})
.catch(error => {
console.error(error);
});
四、Vue恳求的认证和授权
- JWT(JSON Web Token):一种依据JSON的敞开规范,用于在网络上安全地传输信息。
- OAuth 2.0:一种授权结构,答应第三方运用拜访受维护的资源。
- Basic认证:运用用户名和暗码进行认证。
以下是一个运用JWT进行Vue恳求的示例:
```javascript
import axios from 'axios';
// 创立axios实例
const api = axios.create({
baseURL: 'https://api.example.com',
timeout: 10000
// 设置恳求头,带着JWT
api.defaults.headers.common['Authorization'] = `Bearer ${token}`;
// 发送恳求
api.get('/data')
.then(response => {
console.log(response.data);
})
.catch(error => {
console.error(error);
});
五、Vue恳求的缓存优化
- 本地存储:将恳求成果存储在本地存储(如localStorage)中,防止重复恳求。
- 服务端缓存:后端设置缓存战略,削减数据库查询次数。
- 缓存过期:设置缓存过期时刻,保证数据的新鲜度。
Vue恳求是前端与后端交互的重要环节,把握Vue恳求的相关常识关于开发者来说至关重要。本文介绍了Vue恳求的基本概念、常用库、认证授权、缓存优化等方面的内容,期望对开发者有所协助。在实践开发中,开发者应依据项目需求挑选适宜的恳求库和战略,以进步运用功能和用户体会。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发