css表格兼并, 什么是CSS表格兼并?
时间:2025-01-06阅读数:11
CSS(层叠款式表)自身并不直接支撑表格的兼并功用。表格兼并通常是在HTML中经过``、``、``等元从来完成的,例如运用`colspan`和`rowspan`特点来兼并单元格。
CSS能够用来设置表格的款式,如边框、色彩、距离等。假如你想要运用CSS来影响表格的视觉作用,使其看起来像兼并了单元格,你能够经过调整边框和背景色来完成这一点。
例如,假如你想使两个相邻的单元格看起来像是一个单元格,你能够设置它们的边框和背景色相同,这样在视觉上它们就看起来像是一个单元格了。
下面是一个简略的CSS示例,它将设置一个表格的款式,使得相邻的单元格看起来像是兼并的:
```csstable { bordercollapse: collapse; / 使表格边框兼并 / width: 100%;}
td { border: 1px solid black; / 设置单元格边框 / padding: 8px; / 设置单元格内边距 /}
/ 假定咱们要兼并第2行第1列和第2列的单元格 /tr:nthchild td:firstchild,tr:nthchild td:nthchild { backgroundcolor: white; / 设置背景色为白色 / borderright: none; / 移除第2列单元格的右边框 /}```
在这个比如中,咱们经过设置`bordercollapse: collapse;`使表格边框兼并,并经过移除第2列单元格的右边框,使其看起来像与第1列单元格兼并了。一起,咱们为这两个单元格设置了相同的背景色,以增强视觉作用。
请注意,这仅仅一个视觉上的作用,实践的表格结构并没有改动。假如你需求在HTML中完成真实的单元格兼并,你依然需求运用`colspan`或`rowspan`特点。
CSS表格兼并:完成高效布局的技巧
在网页规划中,表格是一个常用的布局元素,它能够协助咱们明晰地展现数据。在实践运用中,咱们常常需求将表格中的单元格进行兼并,以便更好地安排信息。CSS表格兼并技能能够协助咱们完成这一方针,本文将具体介绍CSS表格兼并的办法和技巧。
什么是CSS表格兼并?

CSS表格兼并指的是运用CSS款式将表格中的多个单元格兼并为一个单元格。这能够经过`colspan`和`rowspan`特点来完成。`colspan`特点用于兼并多个列,而`rowspan`特点用于兼并多个行。
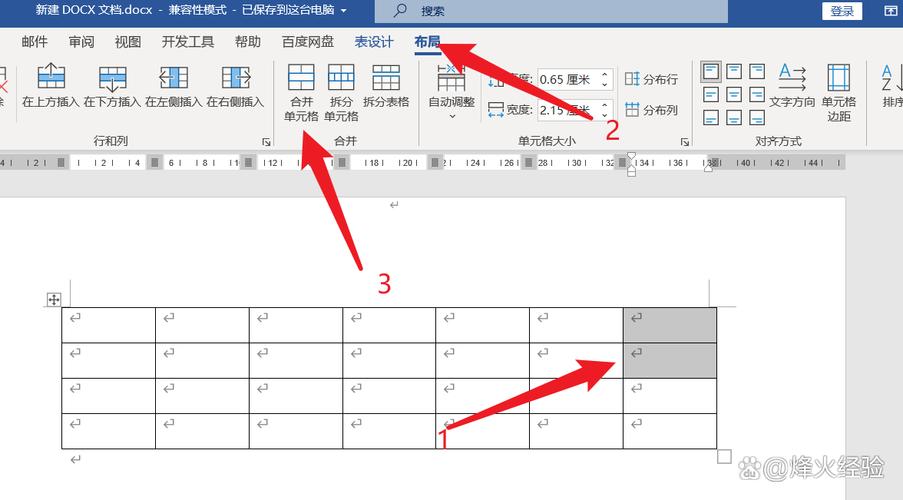
运用colspan兼并单元格

要运用`colspan`特点兼并单元格,首要需求确定要兼并的单元格地点的列数。以下是一个简略的比如:
```html
1
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发