vue守时器, 什么是Vue.js守时器
时间:2025-01-06阅读数:10
在Vue中,你能够运用JavaScript的`setInterval`或`setTimeout`办法来完成守时器的功用。这两种办法都能够在指定的时刻距离后履行一段代码。以下是它们的根本用法:
1. `setInterval`:这个办法会在指定的时刻距离内重复履行一段代码。2. `setTimeout`:这个办法会在指定的推迟后履行一次代码。
在Vue组件中,你能够将这些办法绑定到组件的生命周期钩子或办法中,以便在恰当的机遇发动和中止守时器。
示例代码
以下是一个简略的Vue组件示例,展现了怎么运用`setInterval`来完成一个守时器:
```vue 倒计时:{{ countdown }}
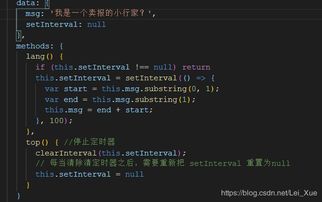
export default { data { return { countdown: 10, timer: null }; }, mounted { this.startTimer; }, beforeDestroy { this.stopTimer; }, methods: { startTimer { this.timer = setInterval => { if { this.countdown; } else { this.stopTimer; } }, 1000qwe2; }, stopTimer { clearInterval; } }};```
在这个比如中,咱们创建了一个名为`countdown`的数据特点来存储倒计时的秒数。`startTimer`办法运用`setInterval`来每秒削减`countdown`的值,直到它变为0。`stopTimer`办法运用`clearInterval`来中止守时器。
你能够在组件的`mounted`钩子中调用`startTimer`来发动守时器,并在`beforeDestroy`钩子中调用`stopTimer`来保证在组件毁掉时中止守时器,防止内存走漏。
留意事项
当运用`setInterval`时,保证在恰当的时分调用`clearInterval`来中止守时器,以防止不必要的功用开支。 假如你需求在组件毁掉时中止守时器,能够在`beforeDestroy`钩子中调用`stopTimer`办法。 你能够运用`setTimeout`来完成一次性履行的使命,例如推迟显现某个元素。
Vue.js 守时器详解:完成高效的数据改写与使命调度
在Vue.js开发中,守时器是一个十分有用的功用,它能够协助咱们完成数据的守时改写、使命调度等功用。本文将具体介绍Vue.js中的守时器,包括其根本用法、常见场景以及怎么防止常见问题。
什么是Vue.js守时器

Vue.js守时器是JavaScript守时器的一种运用,它答应咱们在指定的时刻距离内履行特定的操作。在Vue.js中,咱们一般运用`setInterval`和`setTimeout`来完成守时器功用。
Vue.js守时器的运用办法

1. 运用`setInterval`完成循环守时器

`setInterval`函数能够设置一个守时器,每隔指定的时刻距离履行一次回调函数。以下是一个运用`setInterval`的示例:
```javascript
data() {
return {
timer: null,
currentTime: new Date().toLocaleTimeString()
};
mounted() {
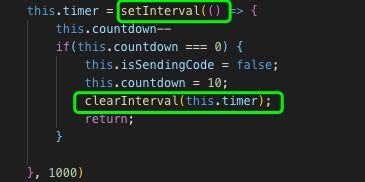
this.timer = setInterval(() => {
this.currentTime = new Date().toLocaleTimeString();
}, 1000);
beforeDestroy() {
if (this.timer) {
clearInterval(this.timer);
在上面的代码中,咱们创建了一个名为`timer`的守时器,每隔1000毫秒(即1秒)更新`currentTime`的值。
2. 运用`setTimeout`完成单次守时器
`setTimeout`函数能够设置一个守时器,在指定的时刻后履行一次回调函数。以下是一个运用`setTimeout`的示例:
```javascript
data() {
return {
timer: null,
message: 'Hello, Vue!'
};
methods: {
showMessage() {
alert(this.message);
this.timer = setTimeout(() => {
this.message = 'Hello again!';
}, 3000);
在上面的代码中,咱们界说了一个`showMessage`办法,该办法首要弹出一个包括`message`的正告框,然后设置一个守时器,3秒后更新`message`的值。
Vue.js守时器的常见场景
1. 数据守时改写
在Vue.js运用中,咱们常常需求从服务器获取数据,并实时更新到页面上。运用守时器能够守时从服务器获取数据,然后完成数据的实时改写。
2. 使命调度
守时器还能够用于使命调度,例如守时发送邮件、履行备份操作等。
3. 倒计时
在许多运用中,倒计时是一个常见的功用。运用守时器能够轻松完成倒计时功用。
Vue.js守时器的留意事项
1. 铲除守时器
在运用守时器时,一定要记住在组件毁掉前铲除守时器,以防止内存走漏和不必要的操作。能够经过在`beforeDestroy`生命周期钩子中铲除守时器来完成。
2. 防止运用`setInterval`进行循环操作
尽管`setInterval`能够用于循环操作,但这种方法可能会导致功用问题。主张运用`requestAnimationFrame`或`setTimeout`来完成循环操作。
3. 留意时刻精度
因为JavaScript的`Date`目标存在时刻精度问题,因此在处理时刻相关的操作时,需求留意时刻精度问题。
Vue.js守时器是一个十分有用的功用,能够协助咱们完成数据的守时改写、使命调度等功用。在开发过程中,咱们需求熟练掌握守时器的运用办法,并留意相关留意事项,以保证运用的功用和稳定性。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发