jquery鼠标事情, 什么是鼠标事情
时间:2025-01-07阅读数:8
jQuery鼠标事情详解
在网页开发中,鼠标事情是用户与网页交互的重要办法之一。jQuery作为一款盛行的JavaScript库,供给了丰厚的鼠标事情处理办法,使得开发者能够轻松完成各种动态效果。本文将具体介绍jQuery中的鼠标事情及其运用。
什么是鼠标事情

鼠标事情是指当用户在网页上运用鼠标进行操作时,浏览器会触发的一系列事情。这些事情包含但不限于鼠标点击、鼠标移动、鼠标悬停等。jQuery经过封装原生JavaScript事情,使得开发者能够愈加方便地处理这些事情。
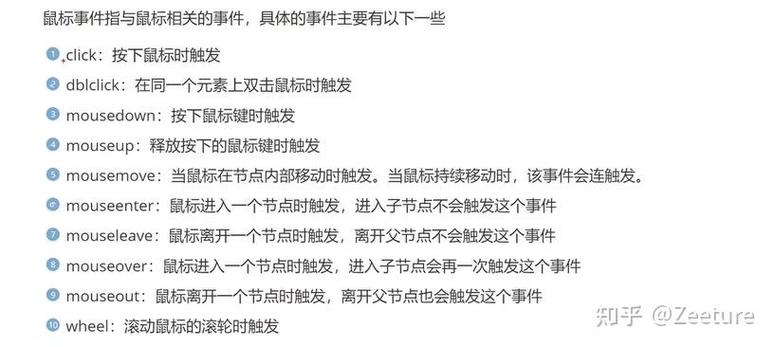
jQuery鼠标事情类型

- click:当用户点击鼠标左键时触发。
- dblclick:当用户双击鼠标左键时触发。

- mousedown:当用户按下鼠标左键时触发。
- mouseup:当用户开释鼠标左键时触发。
- mouseover:当鼠标指针移入元素时触发。
- mousemove:当鼠标指针在元素上移动时触发。
- mouseout:当鼠标指针移出元素时触发。
- mouseenter:当鼠标指针移入元素时触发,不会冒泡。
- mouseleave:当鼠标指针移出元素时触发,不会冒泡。

jQuery鼠标事情示例
以下是一个简略的示例,演示怎么运用jQuery绑定鼠标事情:
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发