css列表款式,css列表款式教育
时间:2025-01-07阅读数:8
1. `liststyletype`:设置列表项符号的类型,例如无符号、圆点、数字等。2. `liststyleimage`:运用图画作为列表项符号。3. `liststyleposition`:设置列表项符号的方位,例如内部或外部。4. `liststyle`:一起设置 `liststyletype`、`liststyleimage` 和 `liststyleposition`。
```css/ 设置无符号列表 /ul { liststyletype: none;}
/ 设置圆点符号列表 /ul { liststyletype: disc;}
/ 设置数字符号列表 /ol { liststyletype: decimal;}
/ 运用图画作为列表项符号 /ul { liststyleimage: url;}
/ 设置列表项符号在列表项内部 /ul { liststyleposition: inside;}
/ 一起设置列表项符号类型、图画和方位 /ul { liststyle: disc url inside;}```
这些款式特点能够运用于 `` 和 `` 元素,别离表明无序列表和有序列表。您能够根据需要挑选适宜的特点来设置列表的款式。
CSS列表款式:打造漂亮且有用的网页导航
在网页规划中,列表款式是不可或缺的一部分,它不仅能够协助咱们安排内容,还能提高用户体会。CSS列表款式供给了丰厚的功用,让咱们能够轻松地定制列表的外观。本文将具体介绍CSS列表款式的基本概念、常用特点以及怎么运用于实践项目中。
一、CSS列表款式概述

CSS列表款式首要运用于HTML中的``(无序列表)和``(有序列表)元素。经过CSS,咱们能够操控列表项的符号类型、方位、距离等特点,然后完成个性化的列表规划。
1.1 列表符号类型

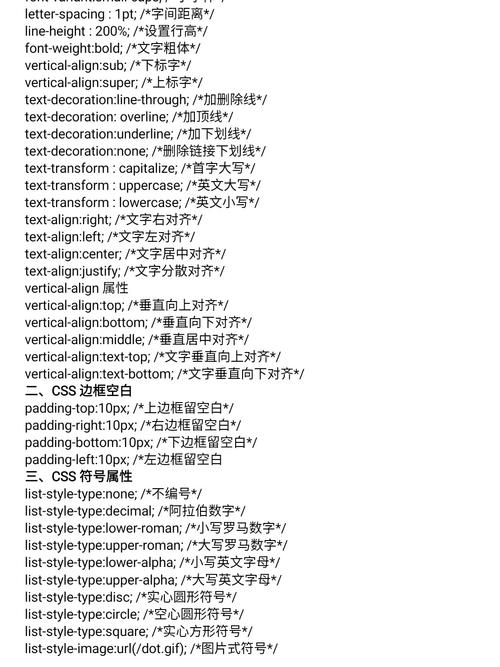
CSS供给了多种列表符号类型,包括:
- 实心圆点:默许的无序列表符号,运用`list-style-type: disc;`设置。

- 空心圆点:运用`list-style-type: circle;`设置。

- 方块:运用`list-style-type: square;`设置。

- 数字:运用`list-style-type: decimal;`设置。

- 小写字母:运用`list-style-type: lower-alpha;`设置。

- 大写字母:运用`list-style-type: upper-alpha;`设置。

1.2 列表符号方位
CSS答应咱们设置列表符号的方位,包括:
- 内联:默许方位,运用`list-style-position: inside;`设置。

- 外联:将列表符号放置在列表项之外,运用`list-style-position: outside;`设置。

1.3 列表符号图画

CSS还答应咱们运用自定义图画作为列表符号,经过`list-style-image: url('image-url');`特点完成。
二、CSS列表款式特点

CSS列表款式特点首要包括以下几种:
2.1 list-style-type
`list-style-type`特点用于设置列表符号的类型,如上所述。
2.2 list-style-position
`list-style-position`特点用于设置列表符号的方位,如上所述。
2.3 list-style-image
`list-style-image`特点用于设置自定义图画作为列表符号,如上所述。
2.4 list-style
`list-style`特点是一个简写特点,能够一起设置`list-style-type`、`list-style-position`和`list-style-image`特点。
三、CSS列表款式运用实例
以下是一个运用CSS列表款式的实例,咱们将创立一个包括自定义图画符号的水平导航菜单。
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发