css超出显现省略号,css超出显现省略号行数
时间:2025-01-07阅读数:8
要在CSS中完成超出显现省略号的作用,能够运用以下过程:
1. 保证文本的父容器具有固定宽度或最大宽度。2. 设置`overflow`特点为`hidden`,以躲藏超出宽度的内容。3. 设置`whitespace`特点为`nowrap`,避免文本换行。4. 设置`textoverflow`特点为`ellipsis`,以显现省略号。
以下是一个示例代码:
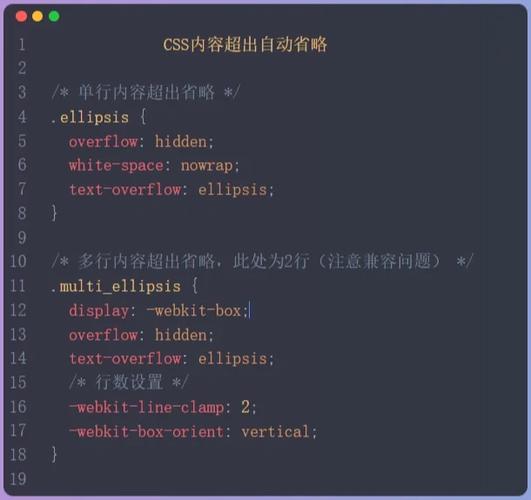
```css.container { width: 200px; / 或许运用 maxwidth / overflow: hidden; whitespace: nowrap; textoverflow: ellipsis;}```
在这个比如中,`.container` 类的元素将显现省略号,假如其内容超出200像素的宽度。
CSS完成文本超出显现省略号的作用
在网页规划中,文本内容的展现是至关重要的。当文本内容过长,超出指定元素的宽度时,怎么高雅地处理这部分溢出的文本,是前端开发中常见的问题。本文将具体介绍怎么运用CSS完成文本超出显现省略号的作用,协助您提高网页的漂亮性和用户体会。
1. `overflow: hidden;`

`overflow: hidden;` 特点用于躲藏超出元素内容的部分。当文本内容超出指定元素的宽度时,设置此特点能够躲藏溢出的文本。
2. `text-overflow: ellipsis;`

`text-overflow: ellipsis;` 特点用于在文本溢出时显现省略号。当文本内容超出元素宽度且不换行时,设置此特点会在溢出的文本结尾增加省略号。
3. `white-space: nowrap;`

`white-space: nowrap;` 特点用于避免文本换行。默许情况下,当文本内容超出元素宽度时,浏览器会主动将其换行显现。经过设置为 `nowrap`,咱们能够强制文本在同一行内显现,然后保证文本溢出的行为共同。
单行文本超出显现省略号

1. 根本完成

以下是一个单行文本超出显现省略号的根本完成示例:
```css
.text {
width: 200px; / 设置元素宽度 /
overflow: hidden; / 躲藏超出内容 /

text-overflow: ellipsis; / 显现省略号 /
white-space: nowrap; / 避免文本换行 /

2. 代码示例
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发