vue-router, 什么是Vue Router?
时间:2025-01-07阅读数:7
Vue Router:单页运用中的导航利器
在当今的Web开发中,单页运用(SPA)因其流通的用户体会和高效的资源运用而越来越受欢迎。Vue Router作为Vue.js的官方路由办理器,为开发者供给了强壮的路由办理功用,使得构建单页运用变得愈加简略和高效。本文将深入探讨Vue Router的根本用法、高档功用以及在实践开发中的运用。
什么是Vue Router?

Vue Router是Vue.js的官方路由办理器,它答应开发者依据不同的URL途径动态地加载和切换组件。在单页运用中,Vue Router负责处理页面间的导航,无需改写页面即可完成页面的切换和更新。这使得用户在阅读运用时能够取得愈加流通的体会。
Vue Router的根本用法

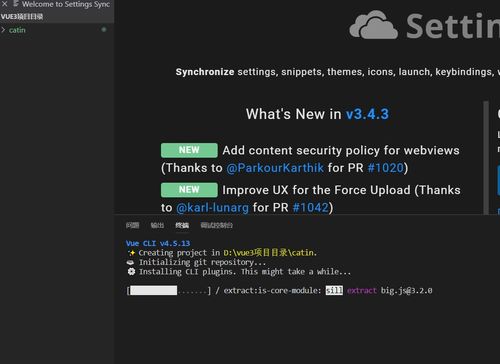
1. 装置Vue Router

首要,您需要在项目中装置Vue Router。能够经过npm或yarn来装置:
```bash
npm install vue-router@4
或许
yarn add vue-router@4
2. 创立路由器实例
在项目中创立一个名为`router.js`的文件,并引进Vue Router:
```javascript
import { createRouter, createWebHistory } from 'vue-router';
// 界说路由装备
const routes = [
path: '/',
component: () => import('./components/Home.vue')
},
path: '/about',
component: () => import('./components/About.vue')
// 创立路由实例
const router = createRouter({
history: createWebHistory(),
routes
export default router;
3. 注册路由器插件
在Vue运用的主进口文件(如`main.js`)中,引进并运用创立好的路由器实例:
```javascript
import { createApp } from 'vue';
import App from './App.vue';
import router from './router';
const app = createApp(App);
app.use(router);
app.mount('app');
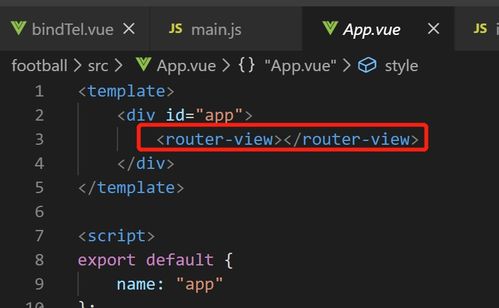
4. 运用路由
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发