css款式掩盖, 特点选择器
时间:2025-01-07阅读数:13
1. 特异性(Specificity):CSS规矩越详细,其优先级越高。例如,类选择器(`.class`)比元素选择器(`element`)更详细,因而其优先级更高。
2. 次序(Order):当多个具有相同特异性的规矩运用于同一元素时,最终声明的规矩将掩盖之前的规矩。
3. 承继(Inheritance):某些CSS特点是可承继的,这意味着它们能够从父元素承继到子元素。例如,文本色彩和字体大小通常是从父元素承继的。
4. !important声明:当在CSS规矩中运用了`!important`时,该规矩的优先级会十分高,简直总是会被运用,除非另一个规矩也运用了`!important`。
5. 内联款式:直接在HTML元素上声明的款式(运用`style`特点)具有最高的优先级,它们会掩盖一切其他款式。
6. 浏览器默许款式:浏览器默许的款式具有最低的优先级,它们能够被任何其他款式掩盖。
要处理CSS款式掩盖的问题,你能够:
查看CSS规矩,保证没有抵触的规矩。 添加CSS规矩的特异性,使其愈加详细。 重新排列CSS规矩,保证具有更高优先级的规矩坐落后边。 防止运用`!important`,除非肯定必要。 运用CSS预处理器(如SASS或LESS)来办理款式,进步可保护性。
假如你有详细的CSS代码示例,我能够协助你更详细地剖析问题并供给处理方案。
CSS款式掩盖:深化了解款式优先级与掩盖战略
在CSS(层叠款式表)的开发过程中,款式掩盖是一个常见且重要的概念。它涉及到怎么保证特定的款式规矩能够正确地运用于HTML元素,即便在存在多个款式规矩的情况下。本文将深化探讨CSS款式掩盖的原理、办法以及在实践开发中的运用。
```css
color: blue;
特点选择器

特点选择器答应咱们依据元素的特点来运用款式。例如:
```css
p[title] {
font-weight: bold;
优先级与掩盖战略

选择器优先级

- ID选择器:具有最高优先级。
- 类选择器、特点选择器、伪类选择器:具有中等的优先级。
例如:
```css
myElement {
color: red;
.myClass {
color: blue;
color: green;
在这个比如中,`myElement`的款式将被运用,由于ID选择器的优先级最高。
掩盖战略
为了保证特定的款式规矩能够掩盖其他规矩,咱们能够采纳以下战略:
- 运用ID选择器:ID选择器具有最高的优先级,因而运用ID选择器能够保证款式被正确运用。
- 运用`!important`声明:`!important`声明能够掩盖任何其他款式规矩,但应慎重运用,由于它或许导致款式难以保护。
实践运用
掩盖嵌套款式
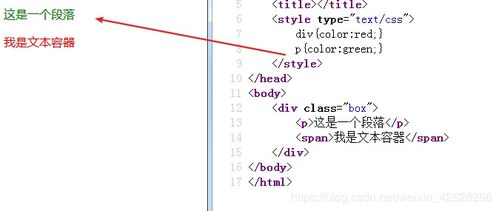
在开发过程中,咱们常常需求掩盖嵌套的款式。以下是一个比如:
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发