css界说, 什么是 CSS?
时间:2025-01-07阅读数:7
CSS(层叠款式表)是一种用于描绘HTML或XML(包含如SVG、MathML等运用)文档款式的款式表言语。CSS描绘了如何将结构化文档(如HTML文档或XML运用程序)出现为网页、桌面运用程序等。
在CSS中,你能够界说各种款式规矩,这些规矩包含挑选器(用于挑选要款式化的HTML元素)和声明块(包含一个或多个声明,每个声明都包含一个特点和一个值)。
例如,以下是一个简略的CSS款式规矩:
```cssp { color: red; fontsize: 16px;}```
在这个比如中,`p` 是挑选器,它挑选了一切的 `` 元素。花括号 `{}` 内的 `color: red;` 和 `fontsize: 16px;` 是声明块,它们别离界说了文本色彩和字体巨细。
CSS规矩能够运用于HTML元素,也能够运用于类(class)、ID或其他挑选器。CSS还能够用于设置布局、边距、填充、边框、布景、文本款式、字体、色彩等。
CSS 界说:打造网页视觉盛宴的魔法手册
什么是 CSS?

CSS,即层叠款式表(Cascading Style Sheets),是一种用于描绘HTML或XML文档款式的款式表言语。它担任网页的视觉出现,包含色彩、字体、布局、动画等。CSS与HTML紧密配合,一起构建出五光十色的网页国际。
CSS 的基本功用

CSS具有以下基本功用:
界说款式:经过CSS规矩,能够操控网页上各个HTML元素的外观,如色彩、字体、边距、布景等。
布局办理:CSS能够操控元素在页面上的方位和布局,包含运用传统的盒模型、弹性布局和网格布局等技能。
呼应式规划:经过CSS媒体查询,能够依据不同设备的屏幕巨细、分辨率等条件,调整网页布局和款式,完成习惯各种设备的呼应式规划。
视觉作用:CSS支撑多种动画作用和过渡作用,能够为网页元素增加动态作用,进步用户体会。
CSS 的中心概念

CSS的中心概念首要包含以下几方面:
特点和特点值:CSS规矩由特点和特点值组成。特点表明要设置的款式,特点值表明详细的款式值。
承继:CSS款式具有承继性,子元素能够承继父元素的款式。
层叠:CSS款式具有层叠性,当多个款式规矩运用于同一元素时,会依照特定的优先级进行层叠。
CSS 的语法标准

CSS的语法标准首要包含以下几个方面:
声明块:声明块由大括号{}围住,包含一系列的声明。每个声明由特点和特点值组成,以冒号:分隔。
分号:每个声明的结尾需求增加分号;,表明声明的完毕。
大括号:声明块以大括号{}围住,表明一组声明的开端和完毕。
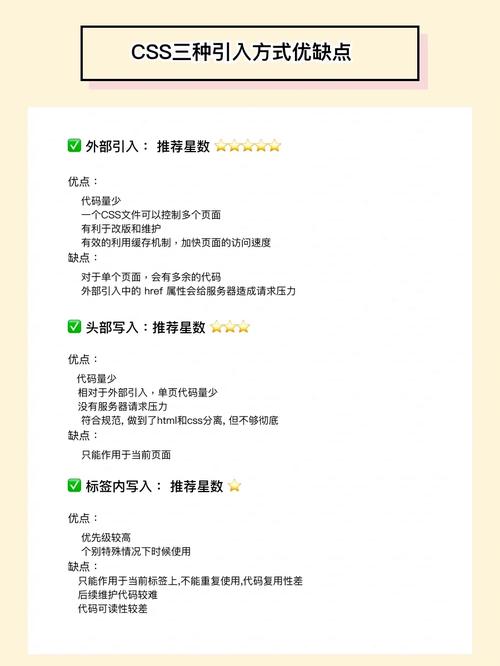
CSS 的引进方法

CSS的引进方法首要有以下三种:
CSS 的标准

CSS标准首要包含以下几个方面:
挑选器功用:挑选器功用对网页加载速度有较大影响。尽量运用简略的挑选器,防止运用过于杂乱的挑选器。
代码可保护性:坚持CSS代码的简练、易读和可保护性,有助于团队协作和项目迭代。
CSS 的未来开展趋势

CSS作为网页款式的根底,其开展趋势首要体现在以下几个方面:
模块化:CSS模块化能够更好地安排和办理款式代码,进步代码的可保护性和可复用性。
CSS预处理器:CSS预处理器如Sass、Less等,能够供给更丰厚的语法和功用,进步CSS的开发功率。
CSS变量:CSS变量能够方便地界说和复用款式值,进步款式代码的可保护性和灵活性。
CSS动画和过渡:CSS动画和过渡能够为网页元素增加丰厚的动态作用,提高用户体会。
CSS作为网页款式的根底,关于前端开发者来说至关重要。把握CSS的语法标准、中心概念和引进方法,有助于咱们打造出漂亮、高效、可保护的网页。跟着前端技能的开展,CSS也在不断进化,为网页
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发