html网页制造个人简介,个人简历简略网页规划html代码
时间:2025-01-07阅读数:11
制造一个个人简介的HTML网页是一个很好的学习项目,它可以协助你了解根本的HTML结构和CSS款式。以下是一个简略的个人简介网页的示例代码:
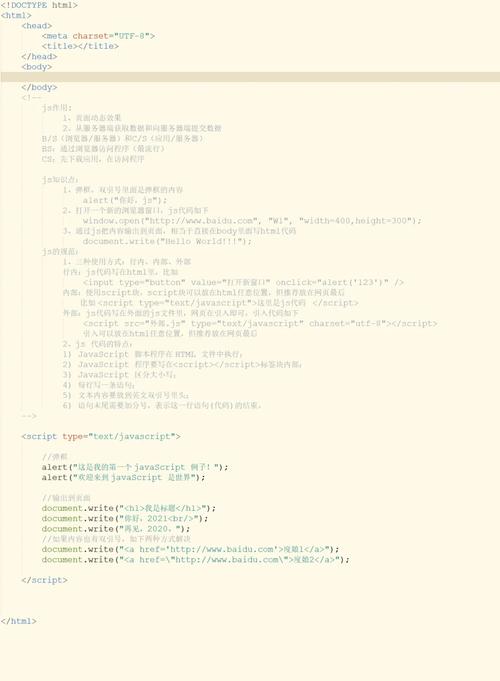
```html个人简介 body { fontfamily: Arial, sansserif; lineheight: 1.6; margin: 0; padding: 0; } .container { width: 80%; margin: auto; overflow: hidden; } header { background: 333; color: fff; paddingtop: 30px; minheight: 70px; borderbottom: 0066cc 3px solid; } header a { color: fff; textdecoration: none; texttransform: uppercase; fontsize: 16px; } header ul { padding: 0; liststyle: none; } header li { float: left; display: inline; padding: 0 20px 0 20px; } header branding { float: left; } header branding h1 { margin: 0; } header nav { float: right; margintop: 10px; } header .highlight, header .current a { color: e8491d; fontweight: bold; } header a:hover { color: ffffff; fontweight: bold; } .profile { textalign: center; padding: 20px; } .profile img { width: 200px; height: 200px; borderradius: 50%; } .about { padding: 20px; } .about h2 { color: 333; } .contact { padding: 20px; textalign: center; } .contact p { margin: 0; } 个人简介 个人简介 关于我 联系办法
张三 前端开发工程师 具有5年以上的前端开发阅历,拿手HTML, CSS, JavaScript等。

关于我 我是一名酷爱编程的前端开发工程师,喜爱应战新技能,而且乐于共享我的常识和阅历。在曩昔的工作中,我参加了许多项目的开发,包含呼应式网站、单页运用和交互式网页。
联系办法 邮箱: [email protected]

电话: 1234567890
地址: 我国北京市朝阳区
```
在这个示例中,咱们创建了一个简略的个人简介网页,包含一个标题、导航菜单、个人相片、关于我的描绘和联系办法。你可以依据自己的需求修正内容和款式。
在数字化年代,个人简介网页已成为展现个人形象、技能和阅历的重要渠道。经过HTML网页制造个人简介,不只可以进步个人品牌形象,还能在求职、交际等场合中发挥重要作用。本文将具体介绍怎么运用HTML技能制造一个契合搜索引擎规范的个人简介网页。
一、网页规划与规划

明晰网页主题:依据个人特色,确认网页的主题,如工作、兴趣爱好等。
确认网页结构:规划网页的布局,包含头部、主体、尾部等部分。
规划网页风格:挑选适宜的色彩、字体和图片,打造个性化的网页风格。
优化用户体会:保证网页内容明晰、易读,便利用户阅读。
二、HTML根底语法

三、CSS款式规划

字体款式(font-family、font-size、font-weight等):用于设置网页中的字体类型、巨细和粗细。
色彩款式(color、background-color等):用于设置网页中的文字色彩和布景色彩。
布局款式(margin、padding、width、height等):用于设置网页元素的距离、宽度和高度。
边框款式(border、border-radius等):用于设置网页元素的边框款式和圆角。
动画作用(transition、animation等):用于添加网页元素的动画作用。
四、搜索引擎优化(SEO)

进步网页加载速度:优化图片、CSS和JavaScript等资源,进步网页加载速度。
添加外部经过友情链接、交际媒体等办法,添加网页的外部链接。
五、网页制造东西

文本修改器:如Notepad 、Sublime Text等,用于编写HTML和CSS代码。
网页规划软件:如Dreamweaver、HBuilder等,供给可视化修改界面,便利制造网页。
在线网页制造渠道:如Wix、Weebly等,供给丰厚的模板和功用,无需编写代码即可制造网页。
经过本文的介绍,信任您现已把握了运用HTML制造个人简介网页的根本办法和技巧。在制造过程中,留意遵从搜索引擎优化准则,进步网页质量,让您的个人简介网页在很多竞争者中锋芒毕露。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发