css横向翻滚条,css横向翻滚条款式
时间:2025-01-07阅读数:7
CSS 横向翻滚条一般用于当内容宽度超越其容器宽度时,答应用户经过翻滚检查躲藏的内容。要创立一个横向翻滚条,你能够运用 CSS 的 `overflowx` 特点。以下是一个简略的示例,展现了如何为一个元素增加横向翻滚条:
```css.container { width: 300px; / 容器宽度 / height: 100px; / 容器高度 / overflowx: auto; / 启用横向翻滚条 / overflowy: hidden; / 禁用纵向翻滚条 / whitespace: nowrap; / 防止内容换行 / border: 1px solid ccc; / 边框,可选 /}```
```html 这里是内容,假如内容宽度超越容器宽度,将会显现横向翻滚条。```
在这个比如中,`.container` 类界说了一个宽度为 300 像素的容器,高度为 100 像素。`overflowx: auto;` 特点使妥当内容宽度超越 300 像素时,会主动显现横向翻滚条。`overflowy: hidden;` 保证不会显现纵向翻滚条。`whitespace: nowrap;` 防止内容在容器内换行。
你能够依据自己的需求调整容器的尺度和其他特点。
CSS横向翻滚条完成与优化技巧
在网页规划中,横向翻滚条是一种常见的交互元素,它答应用户在内容超出容器宽度时进行横向翻滚。CSS供给了丰厚的特点和技巧来完成横向翻滚条,本文将具体介绍CSS横向翻滚条的完成办法、优化技巧以及注意事项。
一、CSS横向翻滚条的根本完成

1.1 运用`overflow-x`特点

要完成横向翻滚条,首要需求设置容器的`overflow-x`特点为`scroll`。这样,当内容超出容器宽度时,就会主动呈现横向翻滚条。
```css
.container {
width: 300px;
overflow-x: scroll;
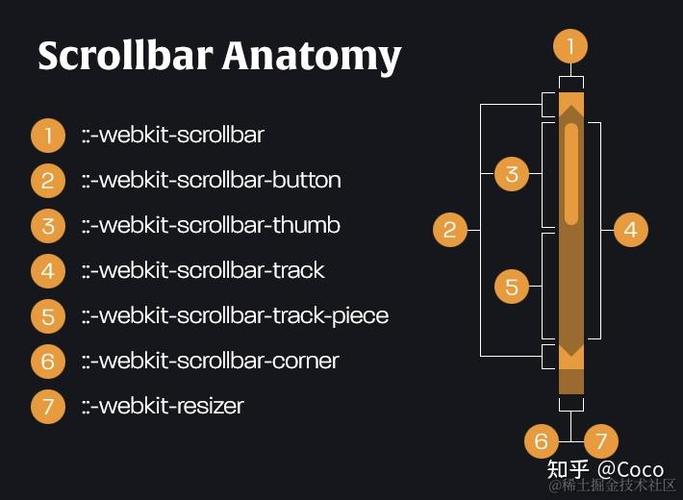
1.2 设置翻滚条款式

- `width`: 设置翻滚条的宽度。
- `background-color`: 设置翻滚条轨迹的色彩。
- `border-radius`: 设置翻滚条轨迹的圆角。
```css
.container::-webkit-scrollbar {
width: 10px;
.container::-webkit-scrollbar-track {
background: f1f1f1;
.container::-webkit-scrollbar-thumb {
background: 888;
border-radius: 5px;
二、CSS横向翻滚条的优化技巧

2.1 运用`white-space: nowrap;`特点

当容器中包括多个元素时,能够运用`white-space: nowrap;`特点来防止元素换行,然后防止呈现多个横向翻滚条。
```css
.container {
white-space: nowrap;
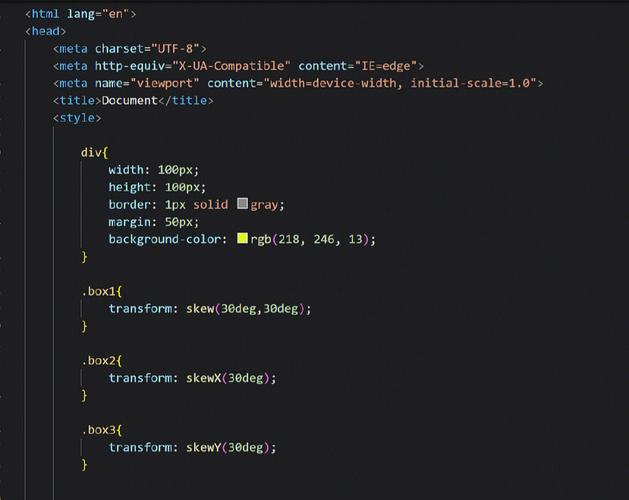
2.2 运用`transform`特点完成滑润翻滚

运用`transform`特点能够完成在翻滚时滑润过渡的作用。以下是一个示例:
```css
.container {
overflow-x: scroll;
white-space: nowrap;
scroll-behavior: smooth;
2.3 运用`max-width`特点约束容器宽度

为了防止内容溢出容器,能够运用`max-width`特点来约束容器的最大宽度。
```css
.container {
max-width: 300px;
overflow-x: scroll;
white-space: nowrap;
三、CSS横向翻滚条的注意事项

3.1 兼容性

- 运用`-webkit-`前缀来兼容旧版Chrome和Safari浏览器。
- 运用`-moz-`前缀来兼容旧版Firefox浏览器。
3.2 功能优化
- 削减DOM元素数量,防止过度烘托。
- 运用CSS3动画完成滑润翻滚,而不是JavaScript动画。
CSS横向翻滚条是一种常见的网页交互元素,经过运用`overflow-x`特点和伪元素能够轻松完成。本文介绍了CSS横向翻滚条的根本完成、优化技巧以及注意事项,期望对您的开发作业有所协助。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发