css3动画作用,css3动画作用事例
时间:2025-01-07阅读数:10
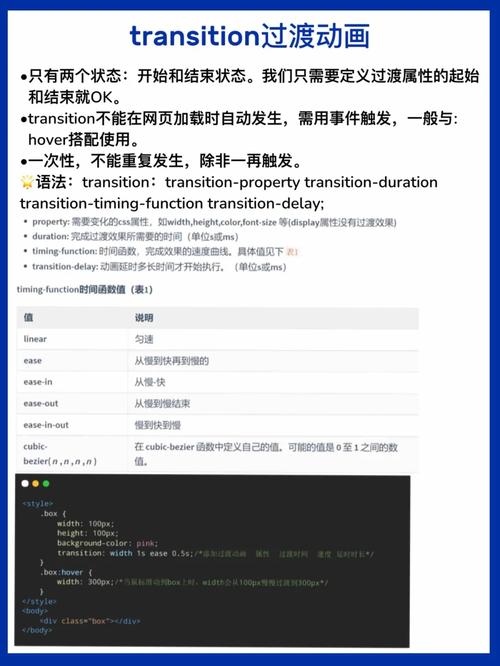
1. 过渡作用(Transitions): 过渡作用答应元素在状况改动时滑润地从一个款式过渡到另一个款式。例如,你能够设置一个按钮,当鼠标悬停时,其色彩和大小会逐步改动。
```css button { backgroundcolor: blue; color: white; transition: backgroundcolor 0.5s, transform 0.5s; }
button:hover { backgroundcolor: red; transform: scale; } ```
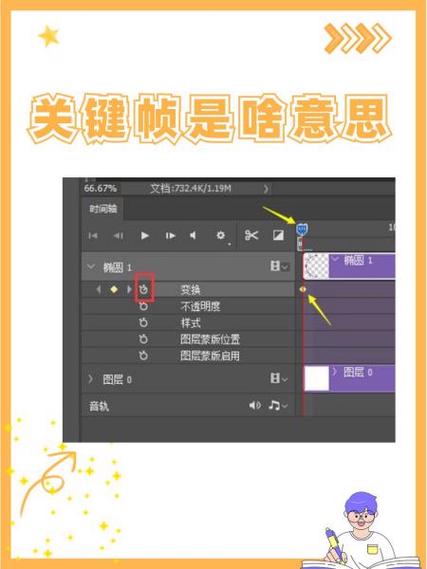
2. 关键帧动画(Keyframes): 关键帧动画供给了更高档的动画操控,你能够界说动画的各个阶段,并指定每个阶段的款式。
```css @keyframes example { from { backgroundcolor: red; } to { backgroundcolor: yellow; } }
.animatedelement { width: 100px; height: 100px; backgroundcolor: red; animationname: example; animationduration: 4s; } ```
3. 动画序列(Animation Sequences): 你能够运用多个关键帧动画来创立杂乱的动画序列。
```css @keyframes slidein { from { transform: translateX; } to { transform: translateX; } }
@keyframes fadein { from { opacity: 0; } to { opacity: 1; } }
.animatedelement { width: 100px; height: 100px; backgroundcolor: red; animationname: slidein, fadein; animationduration: 2s, 2s; animationfillmode: forwards; } ```
4. 无限循环动画(Infinite Looping Animations): 经过设置`animationiterationcount`特点为`infinite`,能够使动画无限循环。
```css @keyframes spin { from { transform: rotate; } to { transform: rotate; } }
.spinningelement { width: 50px; height: 50px; backgroundcolor: blue; animationname: spin; animationduration: 2s; animationiterationcount: infinite; } ```
5. 动画推迟(Animation Delay): 你能够运用`animationdelay`特点来设置动画开端前的推迟时间。
```css .delayedanimation { width: 100px; height: 100px; backgroundcolor: green; animationname: example; animationduration: 4s; animationdelay: 2s; } ```
6. 动画暂停与播映(Animation Pause and Play): 你能够运用JavaScript来操控动画的暂停和播映。
```javascript const element = document.querySelector; element.style.animationPlayState = 'paused'; // 暂停动画 element.style.animationPlayState = 'running'; // 播映动画 ```
这些仅仅CSS3动画作用的一些根底示例。CSS3还供给了许多其他高档特性,如动画守时函数(`animationtimingfunction`)、动画方向(`animationdirection`)等,你能够根据需要探究和运用这些特性来创立愈加丰厚的动画作用。
CSS3动画作用:打造动态网页的魔法
一、CSS3动画作用概述

CSS3动画作用是什么?
CSS3动画作用是指经过CSS3新特性完成元素动态改动的技能。与传统的JavaScript动画比较,CSS3动画具有以下长处:
1. 功能更优:CSS3动画运用浏览器的硬件加速,运转功率更高。

2. 代码更简练:CSS3动画经过简略的特点设置即可完成动画作用,无需编写杂乱的JavaScript代码。
3. 兼容性好:CSS3动画在干流浏览器中均有杰出支撑。
CSS3动画作用的运用场景
CSS3动画作用广泛运用于以下场景:
1. 网页导航:经过动画作用完成导航菜单的动态打开和收起。

2. 页面切换:运用动画作用完成页面之间的滑润切换。
3. 内容展现:经过动画作用展现图片、视频等媒体内容。

4. 交互作用:运用动画作用增强用户交互体会。

二、CSS3动画作用完成办法

1. 过渡(Transition)

过渡作用用于元素从一种状况变到另一种状况的滑润动画作用。以下是一个简略的过渡作用示例:
```css
/ 界说过渡作用 /

.box {
width: 100px;
height: 100px;
background-color: red;
transition: width 0.5s ease;
/ 鼠标悬停时改动宽度 /

.box:hover {
width: 200px;
2. 关键帧动画(Keyframes)
关键帧动画经过界说一系列的关键帧,描绘元素的不同状况,并设置动画的持续时间、时序函数等。以下是一个简略的关键帧动画示例:
```css
/ 界说关键帧动画 /

@keyframes move {
0% {
transform: translateX(0);
50% {
transform: translateX(100px);
100% {
transform: translateX(0);
/ 运用动画作用 /

.box {
width: 100px;
height: 100px;
background-color: red;
animation: move 2s infinite;
3. 3D转化(3D Transforms)

3D转化答应您对元素进行旋转、缩放、平移和歪斜等操作,然后完成丰厚的动画作用和视觉作用。以下是一个简略的3D转化示例:
```css
/ 界说3D转化 /

.box {
width: 100px;
height: 100px;
background-color: red;
transform: rotateY(45deg);
4. 2D转化(2D Transforms)

2D转化答应您对元素进行旋转、缩放、平移和歪斜等操作,与3D转化相似。以下是一个简略的2D转化示例:
```css
/ 界说2D转化 /

.box {
width: 100px;
height: 100px;
background-color: red;
transform: rotate(45deg);
三、CSS3动画作用运用实例
1. 网页导航菜单
以下是一个简略的网页导航菜单动画作用示例:
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发