怎么创立css文件,```html Document Welcome to My Website This is a paragraph.
时间:2025-01-07阅读数:11
创立CSS文件是一个简略的进程,你能够运用任何文本编辑器来编写CSS代码。以下是创立CSS文件的过程:
1. 翻开文本编辑器(如Notepad 、Sublime Text、Visual Studio Code等)。2. 创立一个新文件,并为其命名。例如,你能够将其命名为`styles.css`。3. 在文件中编写CSS代码。例如:
```cssbody { backgroundcolor: f0f0f0; fontfamily: Arial, sansserif;}
h1 { color: 333; textalign: center;}
p { fontsize: 16px; lineheight: 1.6;}```
4. 保存文件。保证挑选`.css`作为文件的扩展名。5. 将CSS文件与HTML文件放在同一个目录下,以便在HTML文件中引证它。
在HTML文件中,你能够经过以下方法引证CSS文件:
```html Document Welcome to My Website This is a paragraph.

现在,当你翻开HTML文件时,它会运用CSS款式。
怎么创立CSS文件
在网页规划和开发中,CSS(层叠款式表)是不可或缺的一部分,它担任界说网页的布局、色彩、字体等视觉元素。创立一个CSS文件能够协助你更好地办理和保护网站的风格。以下是一篇详细的攻略,协助你创立CSS文件。
了解CSS的基本概念

CSS(Cascading Style Sheets)是一种款式表言语,用于描绘HTML或XML文档的款式。它答应你将HTML文档的结构与其体现(如布局、色彩、字体等)别离,然后进步网页的可保护性和灵活性。
预备创立CSS文件的环境

在开端创立CSS文件之前,保证你的核算机上安装了以下东西:
文本编辑器:如Notepad 、Sublime Text、Visual Studio Code等。
浏览器:如Google Chrome、Mozilla Firefox等,用于预览CSS作用。
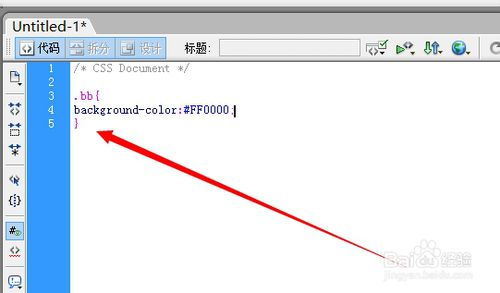
创立CSS文件
运用文本编辑器创立一个新的文本文件,并将文件扩展名保存为.css。以下是一个简略的CSS文件示例:
```css
/ 这是注释,用于阐明CSS文件的内容 /
body {
font-family: Arial, sans-serif;
background-color: f4f4f4;
margin: 0;
padding: 0;
h1 {
color: 333;
color: 666;
line-height: 1.6;
编写CSS规矩
CSS规矩由挑选器和声明组成。挑选器用于指定要运用款式的HTML元素,而声明则包括详细的款式特点和值。
挑选器:能够是元素挑选器、类挑选器、ID挑选器等。
声明:由特点和值组成,例如`color: red;`。
链接CSS文件到HTML文档
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发