css滚动条款式代码, 浏览器支撑与兼容性
时间:2025-01-07阅读数:7
CSS滚动条款式能够经过定制滚动条的各个部分来完成,包含轨迹、滑块、箭头号。以下是一个根本的CSS滚动条款式示例,你能够依据自己的需求进行修正:
```css/ 滚动条全体款式 /::webkitscrollbar { width: 12px; / 滚动条的宽度 / height: 12px; / 滚动条的高度 /}
/ 滚动条轨迹款式 /::webkitscrollbartrack { background: f1f1f1; / 轨迹的色彩 / borderradius: 6px; / 轨迹的圆角 /}
/ 滚动条滑块款式 /::webkitscrollbarthumb { background: 888; / 滑块的色彩 / borderradius: 6px; / 滑块的圆角 /}
/ 滚动条滑块在鼠标悬停时的款式 /::webkitscrollbarthumb:hover { background: 555; / 鼠标悬停时滑块的色彩 /}```
这个款式适用于依据WebKit的浏览器,如Chrome和Safari。假如你需求支撑其他浏览器,或许需求运用不同的CSS特点或运用JavaScript库来供给跨浏览器的兼容性。
CSS滚动条款式定制攻略
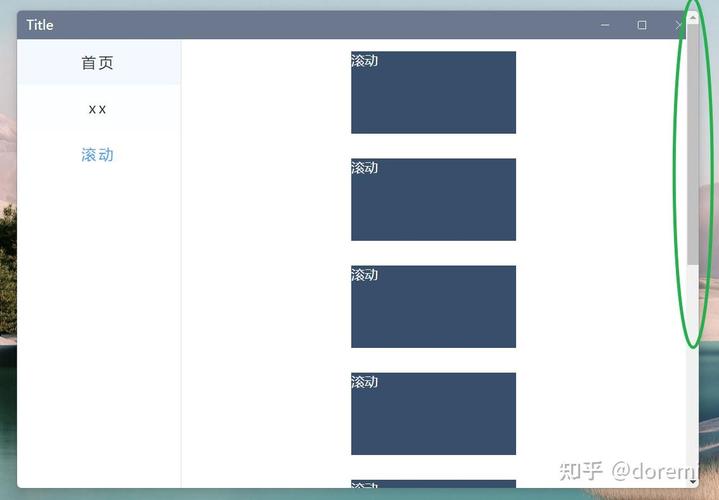
跟着网页规划的不断发展,特性化与用户体会成为了规划师们重视的焦点。在很多细节中,滚动条款式往往被忽视,但实践上,一个精心规划的滚动条能够明显提高网页的全体视觉作用和用户体会。本文将具体介绍如安在CSS中定制滚动条款式,协助您打造共同的网页风格。
浏览器支撑与兼容性

在开端定制滚动条款式之前,咱们需求了解不同浏览器的支撑状况。现在,以下浏览器支撑自界说滚动条款式:
- WebKit内核浏览器:Chrome、Safari、Edge等。

- Firefox:能够运用`scrollbar-color`和`scrollbar-width`特点进行部分定制。
需求留意的是,并非一切浏览器都彻底支撑自界说滚动条款式,因此在实践运用中,或许需求针对不同浏览器编写不同的CSS代码。
WebKit内核浏览器滚动条款式定制

- `::-webkit-scrollbar`:操控滚动条全体部分。
- `::-webkit-scrollbar-thumb`:操控滚动条中的滑块部分。
- `::-webkit-scrollbar-track`:操控滚动条轨迹。
以下是一个简略的示例,展现怎么自界说滚动条款式:
```css
/ 自界说整个滚动条 /

::-webkit-scrollbar {
width: 12px; / 设置滚动条的宽度 /

/ 自界说滚动条轨迹 /

::-webkit-scrollbar-track {
background: f1f1f1; / 设置轨迹的布景色彩 /
/ 自界说滚动条的滑块(thumb) /

::-webkit-scrollbar-thumb {
background: 888; / 设置滑块的布景色彩 /

/ 当滑块悬停或活动时自界说 /

::-webkit-scrollbar-thumb:hover {
background: 555; / 设置滑块在悬停状态下的布景色彩 /

将上述代码增加到您的CSS文件中,并保证它在一个适用于您想要自界说滚动条元素的挑选器内。假如您想要在一个特定的元素上自界说滚动条,能够为该元素增加一个类名并相应地调整挑选器。
Firefox浏览器滚动条款式定制

Firefox浏览器运用`scrollbar-color`和`scrollbar-width`特点来定制滚动条款式。以下是一个示例:
```css
/ Firefox浏览器自界说滚动条 /

html {
scrollbar-color: 888 f1f1f1; / 设置滑块和轨迹的色彩 /
scrollbar-width: thin; / 设置滚动条的宽度 /
将上述代码增加到您的CSS文件中,即可在Firefox浏览器中看到自界说的滚动条款式。
经过本文的介绍,信任您现已把握了如安在CSS中定制滚动条款式。在实践运用中,能够依据网页的全体风格和用户需求,挑选适宜的浏览器和特点进行定制。一起,留意不同浏览器的兼容性,以保证您的网页在各个平台上都能呈现出最佳作用。
在网页规划中,每一个细节都值得咱们去重视和优化。期望本文能协助您在滚动条款式定制方面有所收成,为您的网页增加更多特性与魅力。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发