起浮结构html代码
时间:2025-01-07阅读数:9
起浮结构(也称为起浮框)在HTML中能够经过CSS的起浮特色(`float`)来完成。下面是一个简略的示例,展现怎么运用HTML和CSS创立一个包含两个起浮框的网页布局:
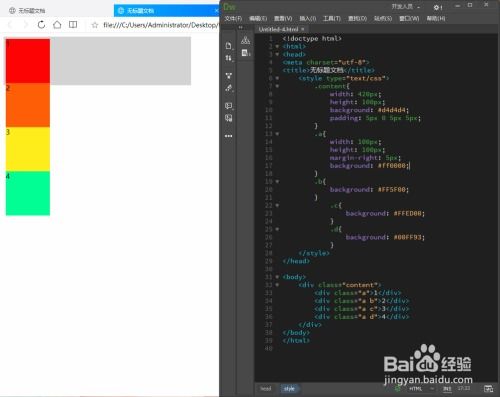
```html起浮结构示例 .container { width: 80%; margin: 0 auto; } .box { width: 45%; padding: 20px; marginbottom: 20px; backgroundcolor: f0f0f0; border: 1px solid ddd; } .box:nthchild { float: left; } .box:nthchild { float: right; } .clear { clear: both; }

框1 这是第一个框的内容。

框2 这是第二个框的内容。

在这个示例中,`.container` 类界说了包含框的容器的宽度,并经过主动外边距将其居中。`.box` 类界说了框的宽度和内边距,以及布景色彩和边框。运用`:nthchild` 伪类选择器,奇数和偶数框分别被设置为左起浮和右起浮。`.clear` 类用于创立一个铲除起浮的影响,保证后续内容不会受到影响。
起浮结构在HTML网页规划中的运用与完成
一、什么是起浮结构
界说
特色
1. 独立性:起浮结构中的内容是独立的,不会影响到主页面。
2. 灵活性:能够自在操控起浮结构的巨细、方位和滚动条。
3. 扩展性:能够嵌入任何HTML页面,包含静态页面和动态页面。
二、起浮结构的运用场景
场景一:广告展现
在网页中嵌入广告,能够添加网站的盈余才能。经过起浮结构,咱们能够将广告放置在页面的任何方位,并操控其巨细和滚动条。
场景二:内容展现
关于一些需求具体展现的内容,如产品介绍、新闻资讯等,能够运用起浮结构将其嵌入到主页面中,进步用户体会。
场景三:页面导航
在大型网站中,能够运用起浮结构完成多级导航,便利用户快速找到所需内容。
三、起浮结构的完成办法
1. 创立起浮结构
```html