css溢出躲藏, 什么是溢出躲藏?
时间:2025-01-07阅读数:10
CSS中,溢出躲藏能够经过`overflow`特点来完成。当元素的内容超出其指定的高度或宽度时,能够运用`overflow`特点来操控内容的显现办法。`overflow`特点有以下几个值:
1. `visible`:这是默认值。内容不会被取舍,可能会溢出到元素外部。2. `hidden`:内容会被取舍,而且不会显现在元素外部。溢出的部分会被躲藏。3. `scroll`:内容会被取舍,但会显现翻滚条,答运用户翻滚检查溢出的内容。4. `auto`:与`scroll`相似,但只要在内容溢出时才会显现翻滚条。
例如,假如你想躲藏一个元素的溢出内容,能够设置`overflow: hidden;`。假如想让元素在内容溢出时显现翻滚条,能够设置`overflow: scroll;`或`overflow: auto;`。
这里是一个简略的比如:
```css.container { width: 200px; height: 100px; overflow: hidden; backgroundcolor: lightblue;}
.content { width: 300px; height: 200px; backgroundcolor: lightcoral;}```
在这个比如中,`.content`元素的内容会超出`.container`元素的鸿沟,但由于`.container`设置了`overflow: hidden;`,所以溢出的内容不会显现在`.container`外部。
CSS溢出躲藏:完成内容与布局的高雅共存
在网页规划中,内容与布局的调和共存是至关重要的。CSS(层叠样式表)供给了丰厚的特点来协助咱们操控元素的显现和布局。其间,“溢出躲藏”是一个常用的技巧,它能够协助咱们在有限的空间内展现更多的内容,一起坚持界面的整齐和漂亮。本文将深入探讨CSS溢出躲藏的原理、办法和运用场景。
什么是溢出躲藏?

在CSS中,当元素的内容超出其指定的宽度和高度时,就会产生溢出。为了处理这种状况,咱们能够运用`overflow`特点来操控溢出的内容。`overflow`特点有以下几个取值:
- `visible`:默认值,答应内容溢出元素框。
- `hidden`:躲藏溢出的内容,不显现任何翻滚条。
- `scroll`:显现翻滚条,答运用户翻滚检查溢出的内容。
- `auto`:依据内容是否溢出主动增加翻滚条。
经过设置`overflow`特点,咱们能够完成内容的溢出躲藏,然后优化布局和用户体会。
怎么完成溢出躲藏?

单行文本溢出躲藏

关于单行文本,咱们能够运用以下CSS特点完成溢出躲藏:
- `overflow: hidden;`:躲藏溢出的内容。
- `text-overflow: ellipsis;`:在文本溢出时显现省略号。
- `white-space: nowrap;`:避免文本换行。
以下是一个示例代码:
```css
width: 200px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
多行文本溢出躲藏
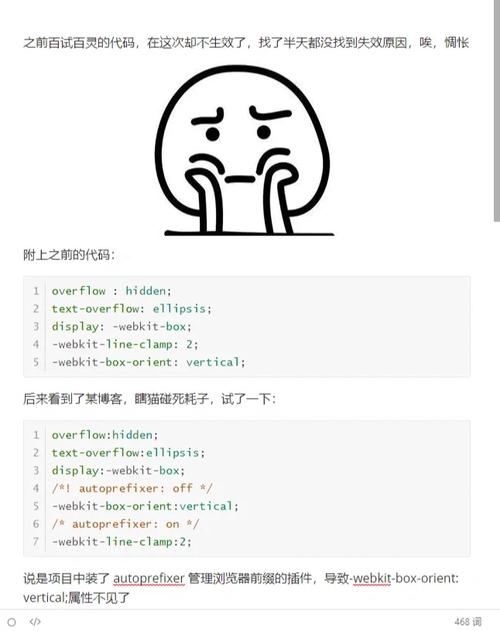
关于多行文本,CSS3引入了`-webkit-line-clamp`特点,能够约束在一个块元素显现的文本的行数。结合`display: -webkit-box`和`-webkit-box-orient`特点,咱们能够完成多行文本的溢出躲藏。
以下是一个示例代码:
```css
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
图片溢出躲藏

关于图片,咱们能够运用`object-fit`特点来操控图片的缩放和裁剪,然后完成溢出躲藏。
以下是一个示例代码:
```css
img {
width: 100px;
height: 100px;
object-fit: cover;
溢出躲藏的运用场景

- 列表项:在有限的空间内展现更多的列表项,如新闻列表、产品列表等。

- 文本描绘:在产品详情页、文章内容页等页面中展现简略的文本描绘。
- 图片展现:在图片墙、画廊等页面中展现更多的图片。
- 导航菜单:在呼应式布局中,当屏幕尺度较小时,将导航菜单折叠成一行,并运用溢出躲藏展现更多菜单项。
CSS溢出躲藏是一种简略而有用的布局技巧,能够协助咱们在有限的空间内展现更多的内容,一起坚持界面的整齐和漂亮。经过合理运用`overflow`、`text-overflow`、`white-space`等特点,咱们能够完成单行文本、多行文本和图片的溢出躲藏。在实践运用中,咱们需求依据详细场景挑选适宜的办法,以到达最佳的用户体会。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发