vue scope, 什么是效果域插槽?
时间:2025-01-07阅读数:12
在Vue中,`scope`一般指的是效果域或规模,它界说了变量、函数和数据在Vue组件或实例中的可用性。在Vue中,有几种不同的效果域概念:
1. 大局效果域:Vue实例创立时,能够拜访大局变量和函数。例如,在Vue 2.x中,你能够经过`Vue.prototype`增加大局办法或特点。
2. 组件效果域:每个Vue组件都有自己的效果域,组件内的数据、办法、核算特点和生命周期钩子都是部分的,不能直接在父组件或子组件中拜访。
3. 插槽效果域:在Vue中运用插槽(slot)时,能够传递数据到插槽内容,这个数据便是插槽的效果域。经过`slotscope`特点,插槽内容能够拜访传递给插槽的数据。
4. 动态效果域:在某些情况下,如运用`vfor`指令时,效果域能够经过`:key`特点来动态确认。
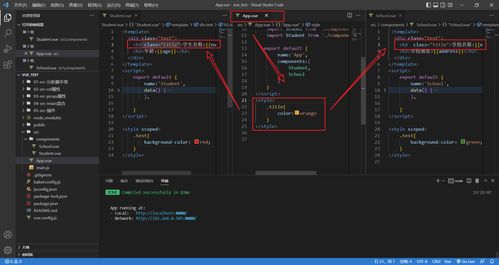
5. 款式效果域:在Vue单文件组件(.vue文件)中,能够经过``来约束款式的运用规模,保证款式只效果于当时组件。
6. 事情效果域:在Vue中,事情处理函数默许在当时组件的效果域内履行。假如你在模板中界说了一个办法,并在模板的其他部分调用它,这个办法会在当时组件的效果域内履行。
了解这些效果域概念有助于更好地了解Vue组件之间的交互和数据流,然后编写更明晰、更可保护的代码。
Vue 中的 Scope:深化了解效果域插槽的运用
在 Vue.js 开发中,组件的复用性和灵敏性是至关重要的。效果域插槽(Scoped Slot)是 Vue 供给的一种强壮功用,它答应父组件在子组件内部自界说内容,一起还能拜访子组件的数据。本文将深化探讨 Vue 中的 Scope,包含其概念、运用办法以及在实践开发中的运用。
什么是效果域插槽?

效果域插槽是 Vue 组件的一个特性,它答应父组件在子组件的插槽中刺进内容,而且能够拜访子组件的数据。简略来说,效果域插槽就像是子组件向父组件供给了一个插槽,父组件能够在这个插槽中刺进任何模板代码,而且能够拜访子组件传递的数据。
为什么需求效果域插槽?

增强组件复用性:子组件能够专心于处理特定使命,而父组件能够依据需求灵敏调整子组件的表现形式。
坚持数据所有权:虽然数据来源于子组件,但父组件依然能够操控这些数据的展现方法。
进步代码明晰度:经过效果域插槽,能够将模板代码和逻辑代码别离,使代码结构愈加明晰。
如安在 Vue 3 中运用效果域插槽?

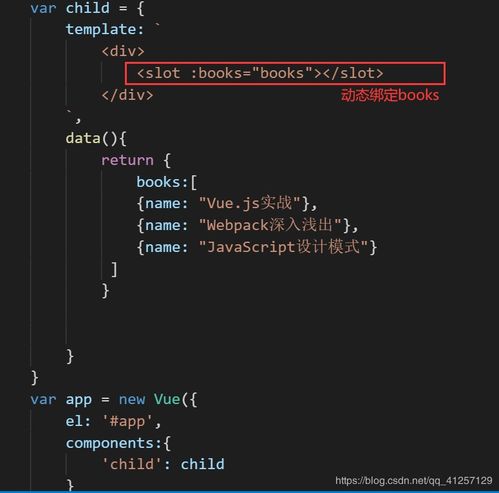
在 Vue 3 中,运用效果域插槽十分简略。以下是一个根本的示例:
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发