css前端,css是前端仍是后端
时间:2025-01-07阅读数:14
CSS前端布局的艺术:把握Grid布局,打造高效网页
在当今的前端开发范畴,CSS布局技能是构建漂亮、呼应式网页的要害。跟着CSS Grid布局的鼓起,开发者们具有了更多创造性的布局可能性。本文将深入探讨CSS Grid布局的原理、技巧以及实战事例,帮助您把握这一强壮的布局东西。
一、CSS Grid布局简介
CSS Grid布局,也称为网格布局,是一种二维布局体系,答应开发者将网页内容划分为行和列,然后完成杂乱的布局结构。与传统的Flexbox布局比较,Grid布局供给了更丰厚的布局选项和更高的灵敏性。
二、CSS Grid布局的基本概念

2.1 网格容器(Grid Container)

2.2 网格项目(Grid Item)

网格项目是网格容器中的单个元素,它们能够被放置在网格的任何方位。网格项目能够是任何HTML元素。
2.3 网格线(Grid Line)

网格线是网格的笔直和水平线,它们将网格容器划分为行和列。网格线能够是隐式的,也能够是显式的。
三、CSS Grid布局的要害特点

3.1 display: grid
将元素设置为网格容器,并启用Grid布局。
```css
.container {
display: grid;
3.2 grid-template-columns

界说网格容器的列数和列宽。
```css
.container {
grid-template-columns: 1fr 2fr 3fr;
3.3 grid-template-rows

界说网格容器的行数和行高。
```css
.container {
grid-template-rows: 1fr 2fr 3fr;
3.4 grid-column-start

指定网格项目的开始列。
```css
.item {
grid-column-start: 2;
3.5 grid-column-end

指定网格项目的完毕列。
```css
.item {
grid-column-end: 4;
3.6 grid-row-start

指定网格项目的开始行。
```css
.item {
grid-row-start: 2;
3.7 grid-row-end
指定网格项目的完毕行。
```css
.item {
grid-row-end: 4;
四、CSS Grid布局的实用技巧
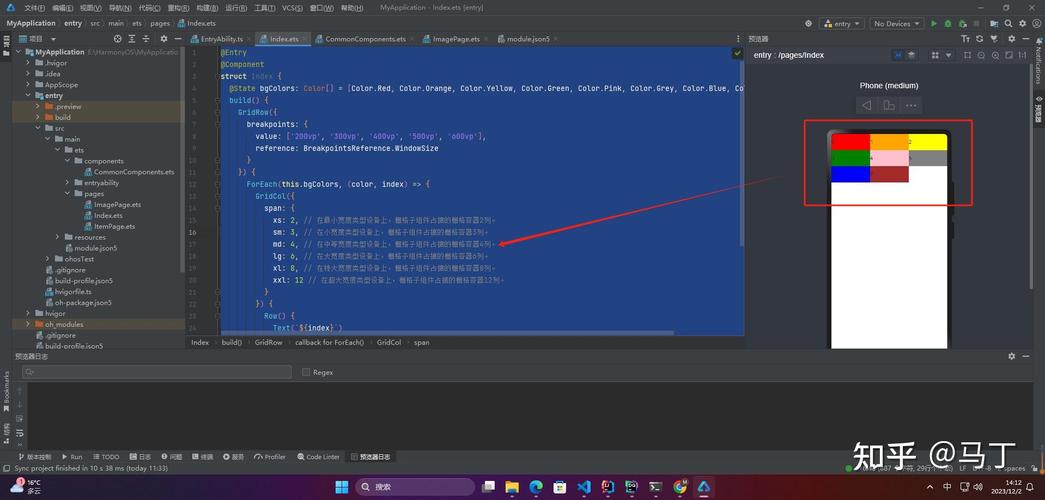
4.1 呼应式布局

经过运用`fr`单位,能够轻松完成呼应式布局。`fr`单位代表可用空间的一部分,能够依据其他网格项目的巨细主动调整。
```css
.container {
grid-template-columns: 1fr 2fr 3fr;
4.2 完成杂乱的网格结构

Grid布局答应您创立杂乱的网格结构,例如嵌套网格、对齐方法等。
```css
.container {
display: grid;
grid-template-columns: 1fr 2fr;
grid-template-rows: auto auto;
.item {
grid-column: 1 / 3;
grid-row: 1 / 3;
4.3 灵敏的元素定位与对齐
Grid布局供给了多种定位和对齐方法,例如`grid-area`、`align-items`、`justify-items`等。
```css
.item {
grid-area: 1 / 1 / 3 / 3;
align-self: center;
justify-self: center;
五、实战事例:个人博客网站布局
以下是一个运用CSS Grid布局的个人博客网站布局的示例:
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发