html页内跳转,```html Page with Internal Links
时间:2025-01-07阅读数:10
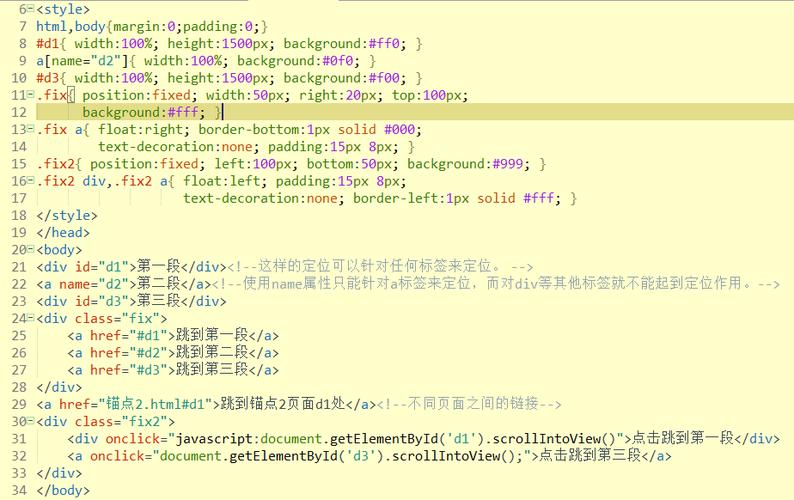
HTML页内跳转一般是经过锚点(anchor)完成的。锚点是一种链接,它答运用户在同一页面内跳转到指定的方位。以下是一个简略的比如,展现了怎么创建和运用锚点:
```htmlSection 1```
或许运用`id`特点:
```htmlSection 1```
```htmlGo to Section 1```
或许,假如运用`id`特点:
```htmlGo to Section 1```
3. 当用户点击这个链接时,阅读器会主动滚动到页面中界说的锚点方位。
请注意,锚点的称号或ID有必要是仅有的,以便阅读器能够正确地找到它们。此外,锚点一般放在页面的某个特定部分或标题上,以便用户能够快速跳转到页面的相关内容。
这是一个完好的HTML页内跳转的比如:
```html Page with Internal Links

Welcome to My Page
This is the main content of the page.
Click the link below to go to Section 1:
Go to Section 1
Section 1This is the content of Section 1.

Click the link below to go back to the top:
Back to Top
在这个比如中,用户能够点击“Go to Section 1”链接跳转到页面顶部的“Section 1”部分,然后点击“Back to Top”链接回来页面顶部。
HTML页内跳转:进步用户体会的实用技巧
在构建网页时,页内跳转是一个常用的功用,它能够协助用户快速定位到页面中的特定部分,然后进步用户体会。HTML页内跳转经过锚点(anchor)完成,本文将具体介绍HTML页内跳转的原理、办法和运用场景。
什么是HTML页内跳转?

HTML页内跳转,望文生义,便是指在同一个HTML页面内部进行跳转。用户能够经过点击链接,直接跳转到页面中的某个特定方位,而不是从头加载整个页面。这种跳转办法能够有效地节约用户的时刻,进步页面阅读功率。
HTML页内跳转的原理

2. ``(或``、``等):用于符号页面中的特定方位,经过`id`特点为该方位命名。
HTML页内跳转的办法
办法一:运用默许链接锚记
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发