css界说变量, 什么是 CSS 变量?
时间:2025-01-07阅读数:7
CSS界说变量(也称为CSS自界说特点)是CSS3中的一个强壮功用,它答应你存储和重用值,如色彩、字体大小、边距等。CSS变量能够在整个文档中同享,而且能够在任何CSS规矩中拜访。
界说CSS变量
CSS变量界说在一个 `:root` 选择器或任何其他选择器中,运用 `` 前缀。例如:
```css:root { maincolor: 333; mainfontsize: 16px;}```
这儿界说了两个变量:`maincolor` 和 `mainfontsize`。
运用CSS变量
界说了变量后,你能够在任何CSS规矩中运用它们,运用 `var` 函数。例如:
```cssbody { color: var; fontsize: var;}```
默认值
假如你测验运用一个未界说的变量,浏览器会运用其默认值。假如你想要设置一个默认值,能够在 `var` 函数中指定。例如:
```cssbody { color: var;}```
这儿,假如 `maincolor` 未界说,则运用 `000` 作为默认值。
变量效果域
CSS变量有用果域,类似于JavaScript中的效果域。在 `:root` 中界说的变量是大局的,能够在任何当地运用。在其它选择器中界说的变量是部分的,只能在那个选择器内部运用。
```css.container { localcolor: 999;}
.container .text { color: var;}```
这儿,`localcolor` 只在 `.container` 选择器及其子选择器中有用。
注意事项
CSS变量是大小写灵敏的。 变量名不能包括空格、引号或特别字符。 变量名不能以数字最初。
示例
```css:root { maincolor: 333; mainfontsize: 16px;}
body { color: var; fontsize: var;}
.container { localcolor: 999;}
.container .text { color: var;}```
这个示例中,`:root` 界说了两个大局变量,`body` 运用了这些变量,`.container` 界说了一个部分变量,`.text` 运用了该部分变量。
CSS 界说变量:进步款式表的可保护性与灵敏性
在网页规划中,CSS(层叠款式表)是构建网页外观的要害东西。跟着网页规划的复杂性日益增加,CSS 代码的保护和更新变得越来越困难。为了处理这个问题,CSS 变量应运而生。本文将具体介绍 CSS 变量的概念、界说办法、运用场景以及怎么进步款式表的可保护性与灵敏性。
什么是 CSS 变量?

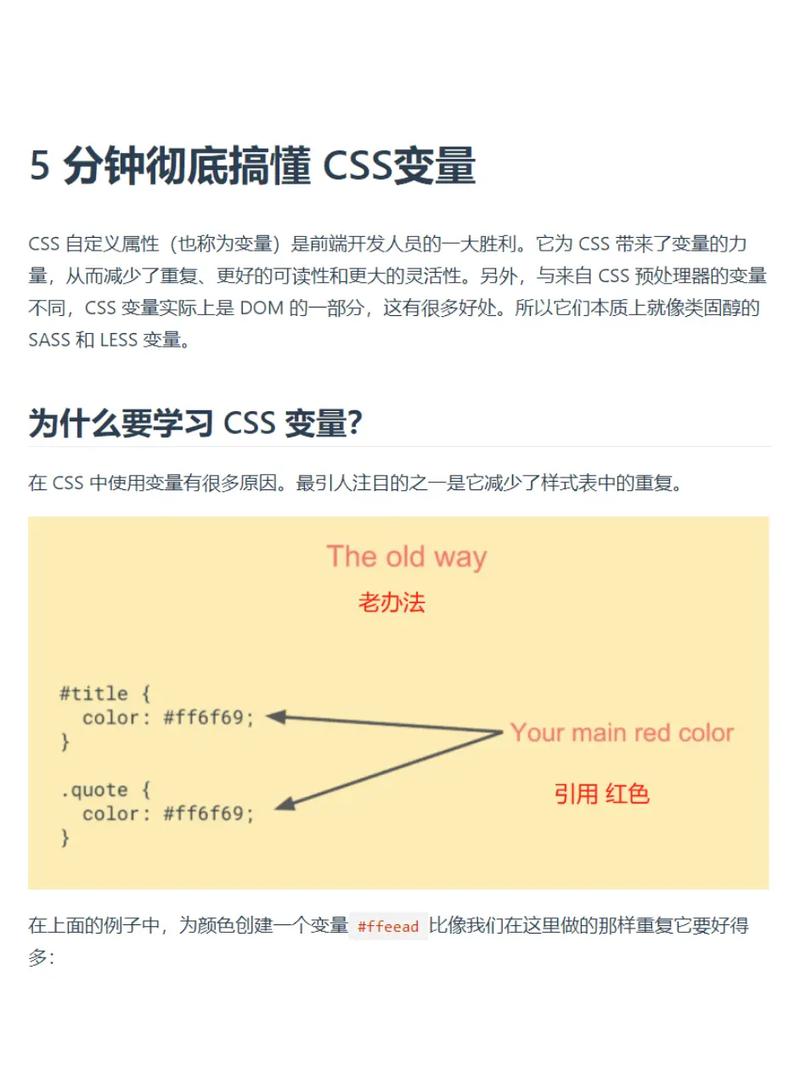
CSS 变量,也称为自界说特点,是一种在 CSS 中界说可重用值的功用。与传统的 CSS 款式表直接写死的值不同,CSS 变量能够在多个当地被引证和修正,然后进步款式表的可保护性和灵敏性。
CSS 变量的优势

- 进步可保护性:经过会集办理款式值,削减重复代码,下降保护本钱。

- 增强灵敏性:能够轻松地修正款式值,无需逐一修正每个元素。

- 进步可读性:运用有意义的变量名,使代码更易于了解和保护。

怎么界说 CSS 变量?
CSS 变量的界说十分简略,只需在款式表中增加 `--` 前缀即可。以下是一个简略的示例:
```css
:root {
--primary-color: 1e90ff;
--font-size: 16px;
在上面的代码中,`:root` 选择器用于界说大局变量,这意味着这些变量能够在整个文档中运用。`--primary-color` 和 `--font-size` 别离代表主色和字体大小。
部分变量
除了大局变量,CSS 变量还能够在部分选择器中界说。部分变量只在该选择器及其子选择器中有用。
```css
.button {
--button-color: ff4500;
background-color: var(--button-color);
color: white;
padding: 10px 20px;
.button:hover {
background-color: darken(var(--button-color), 10%);
在上面的代码中,`.button` 选择器界说了一个部分变量 `--button-color`,它只在 `.button` 选择器及其子选择器中有用。
CSS 变量的运用场景

色彩办理
运用 CSS 变量办理网站的色彩主题,能够轻松地切换主题色彩。
```css
:root {
--primary-color: 1e90ff;
--secondary-color: ff4500;
body {
background-color: var(--primary-color);
color: var(--secondary-color);
字体大小办理

运用 CSS 变量办理网站中的字体大小,能够轻松地调整字体大小。
```css
:root {
--font-size: 16px;
body {
font-size: var(--font-size);
h1 {
font-size: calc(var(--font-size) 1.5);
媒体查询

运用 CSS 变量在媒体查询中办理款式值,能够更灵敏地调整呼应式规划。
```css
:root {
--breakpoint-sm: 576px;
--breakpoint-md: 768px;
--breakpoint-lg: 992px;
@media (min-width: var(--breakpoint-sm)) {
/ 小屏幕款式 /

@media (min-width: var(--breakpoint-md)) {
/ 中等屏幕款式 /

@media (min-width: var(--breakpoint-lg)) {
/ 大屏幕款式 /

CSS 变量是一种强壮的功用,能够协助开发者进步款式表的可保护性和灵敏性。经过界说和运用 CSS 变量,能够简化代码、进步可读性,并轻松地办理网站款式。把握 CSS 变量,将为你的网页规划带来更多可能性。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发