css下边距
时间:2025-01-07阅读数:9
在CSS中,下边距(marginbottom)用于设置元素底部的空间。它影响元素与其下方元素之间的间隔。下边距能够承受以下值:
1. 长度值:如 `10px`、`2em` 等,表明详细的间隔。2. 百分比:如 `10%`,表明相对于包括元素的宽度。3. auto:浏览器主动核算边距。4. inherit:从父元素承继下边距的值。
示例:
```cssp { marginbottom: 20px; / 设置阶段元素的下边距为20像素 /}```
您能够经过调整下边距的值来操控元素之间的笔直间隔,使页面布局愈加漂亮和易于阅览。
CSS下边距(margin-bottom)详解
在网页规划中,CSS下边距(margin-bottom)是一个非常重要的特点,它直接影响着元素在页面中的布局和间隔。本文将详细介绍CSS下边距的设置办法、效果以及在实践运用中的注意事项。
一、CSS下边距的基本概念
什么是下边距?

CSS下边距(margin-bottom)是指元素底部与相邻元素顶部之间的间隔。它首要用于操控元素之间的笔直间隔,使得页面布局愈加漂亮和合理。
下边距的单位

下边距的单位能够是像素(px)、百分比(%)、em、rem等。其间,像素和百分比是最常用的单位。像素单位适用于固定间隔,而百分比单位则依据父元素的宽度进行自适应。
二、CSS下边距的设置办法

运用margin-bottom特点
- 固定值:直接指定一个详细的数值,如`margin-bottom: 20px;`,表明元素下边距为20像素。
- 百分比:依据父元素的宽度设置百分比,如`margin-bottom: 10%;`,表明元素下边距为父元素宽度的10%。
- em单位:相对于当时元素的字体大小设置,如`margin-bottom: 1em;`,表明元素下边距为当时元素字体大小的1倍。

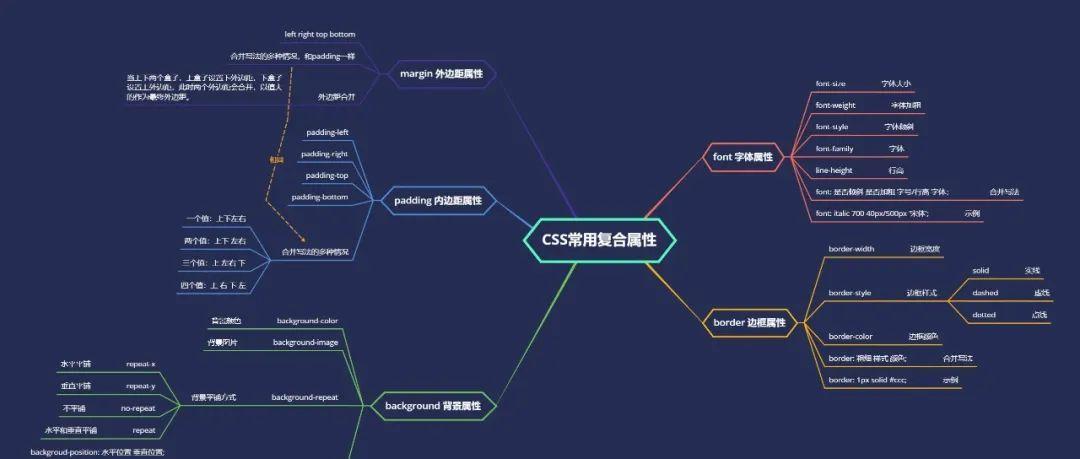
运用复合特点

- `margin-bottom: 20px;`:只设置下边距为20像素。
- `margin: 10px 20px 30px;`:设置上边距为10像素,右边距为20像素,下边距为30像素。
- `margin: 10px 20px;`:设置上边距和下边距为10像素,右边距和左面距为20像素。
三、CSS下边距的效果

操控元素间隔

下边距首要用于操控元素之间的笔直间隔,使得页面布局愈加漂亮。例如,在列表、表格等元素中,合理设置下边距能够使元素之间的间隔愈加均匀。
防止元素堆叠

经过设置下边距,能够防止元素之间的堆叠。例如,在两个相邻的阶段之间设置必定的下边距,能够防止阶段内容堆叠。
完成呼应式布局

运用百分比单位设置下边距,能够完成呼应式布局。当屏幕尺度变化时,元素之间的间隔会依据屏幕宽度进行自适应调整。
四、CSS下边距的注意事项
防止过度运用

尽管下边距在布局中起着重要效果,但过度运用下边距会导致页面布局紊乱。因而,在设置下边距时,要适度运用,防止过度规划。
兼容性

不同浏览器对CSS下边距的支撑程度不同。在编写CSS代码时,要注意兼容性,保证在不同浏览器中都能正常显现。
与padding的差异

下边距(margin-bottom)和内边距(padding-bottom)是两个不同的概念。下边距操控元素与相邻元素之间的间隔,而内边距操控元素内容与边框之间的间隔。在运用时,要注意区别这两个特点。
CSS下边距(margin-bottom)是网页规划中一个重要的特点,它影响着元素之间的间隔和布局。经过本文的介绍,信任我们对CSS下边距有了更深化的了解。在实践运用中,要合理设置下边距,使页面布局愈加漂亮、合理。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发