css水平对齐, 文本水平对齐
时间:2025-01-07阅读数:8
在CSS中,完成水平对齐有多种办法,详细取决于你想要对齐的元素类型和布局需求。以下是几种常见的办法:
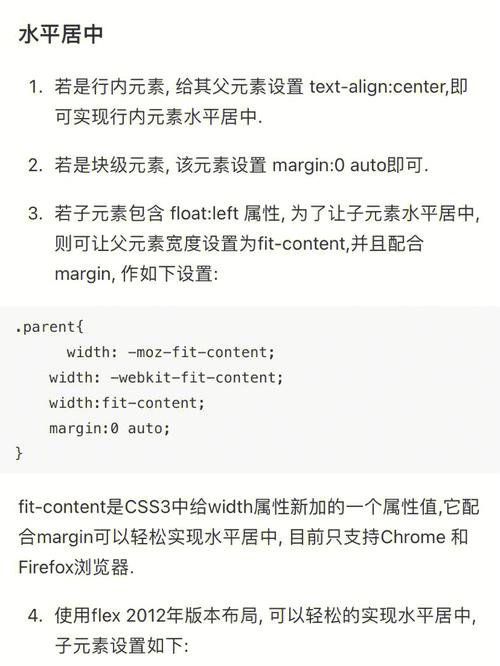
1. 文本对齐: 关于行内元素(如文本),能够运用 `textalign` 特点来水平对齐。例如,`textalign: center;` 能够将文本居中对齐。
2. 块级元素对齐: 关于块级元素(如``),能够运用 `margin: auto;` 来使其在父容器中水平居中。这种办法一般用于使一个元素在父容器中居中。 也能够运用 `display: flex;` 和 `justifycontent: center;` 在Flexbox布局中完成居中对齐。
3. 运用Flexbox: Flexbox是一个强壮的布局东西,能够轻松完成各种对齐办法。经过设置父元素的 `display: flex;` 和恰当的 `justifycontent` 和 `alignitems` 特点,能够操控子元素的水平对齐。
4. 运用Grid布局: CSS Grid布局相同供给了强壮的对齐才能。经过设置 `display: grid;` 和 `justifycontent` 特点,能够操控网格项的水平对齐。
5. 运用定位: 关于需求更准确操控方位的元素,能够运用 `position` 特点(如 `absolute` 或 `fixed`)结合 `left` 和 `right` 特点来完成水平对齐。
6. 运用外边距: 经过调整元素的外边距(`margin`),也能够完成水平对齐。例如,`marginleft: auto;` 和 `marginright: auto;` 能够使元素在父容器中居中。
7. 运用表格布局: 关于更传统的布局,能够运用 `display: table;` 和 `display: tablecell;` 特点,结合 `textalign: center;` 来完成水平对齐。
8. 运用起浮: 尽管现在不引荐运用起浮(float)来完成布局,但在某些情况下,它依然能够用于水平对齐。例如,将元素起浮到左右两边,然后运用 `margin` 或 `padding` 来调整方位。
9. 运用JavaScript: 假如需求更动态的对齐,能够运用JavaScript来核算元素的方位,并相应地调整其款式。
挑选哪种办法取决于你的详细需求、浏览器兼容性和个人偏好。在现代Web开发中,Flexbox和Grid布局一般是首选,由于它们供给了更灵敏和更强壮的布局才能。
CSS水平对齐:完成文本和元素的完美布局
在网页规划中,水平对齐是保证文本和元素在页面中正确摆放的要害。杰出的水平对齐不只能够进步视觉效果,还能进步用户体会。本文将深入探讨CSS水平对齐的相关常识,包含文本对齐、元素对齐以及一些有用的技巧。
文本水平对齐

text-align特点

CSS中的`text-align`特点用于设置元素内文本内容的水平对齐办法。以下是`text-align`特点的一些常用值:
- left:左对齐文本,这是默认值。

- right:右对齐文本。

- center:居中对齐文本。

- justify:两头对齐文本,但一般不引荐用于单行文本。

以下是一个运用`text-align`特点的示例:
```css
div {
text-align: center;
letter-spacing特点
`letter-spacing`特点用于设置字符之间的距离。经过调整这个特点,能够改动文本的视觉宽度。
```css
letter-spacing: 2px;
text-indent特点
`text-indent`特点用于设置文本的榜首行首部的缩进。这个特点一般用于阶段文本。
```css
text-indent: 2em;
元素水平对齐
运用margin特点
- auto:主动核算外边距,一般用于完成居中对齐。

- 负值:将元素向左或向右移动。

以下是一个运用`margin`特点完成居中对齐的示例:
```css
.center-element {
margin-left: auto;
margin-right: auto;
width: 50%;
运用flex布局

Flex布局是一种十分强壮的布局办法,能够轻松完成元素的水平对齐。以下是一个运用Flex布局的示例:
```css
.container {
display: flex;
justify-content: center;
.center-element {
width: 100px;
height: 100px;
background-color: red;
运用grid布局

Grid布局是另一种强壮的布局办法,相同能够用于元素的水平对齐。以下是一个运用Grid布局的示例:
```css
.container {
display: grid;
justify-content: center;
.center-element {
width: 100px;
height: 100px;
background-color: red;
水平对齐的技巧

防止运用justify特点
尽管`justify`特点能够完成两头对齐,但它一般不引荐用于单行文本。这是由于`justify`特点会导致文本在单词之间增加额定的空格,然后影响阅览体会。
运用负值margin时留意兼容性

在运用负值`margin`时,需求留意不同浏览器的兼容性。一些旧版本的浏览器或许不支持负值`margin`。
坚持一致性
在网页规划中,坚持水平对齐的一致性十分重要。保证一切元素都遵从相同的对齐规矩,以进步全体的漂亮度。
CSS水平对齐是网页规划中不可或缺的一部分。经过合理运用`text-align`、`margin`、Flex布局和Grid布局等特点,能够轻松完成文本和元素的完美布局。把握这些技巧,将有助于进步你的网页规划水平。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发