编译的html协助文件,编译的HTML协助文件概述
时间:2025-01-07阅读数:10
HTML协助文件(一般称为“CHM”文件,即Compiled HTML Help)是一种用于供给程序协助文档的格局,它将HTML页面、图片、脚本和其他资源编译成一个单一的文件,以便用户能够离线查看。要创立CHM文件,一般需求运用特定的软件东西,如Microsoft的HTML Help Workshop或其他第三方东西。
以下是一个根本的过程,用于运用HTML Help Workshop创立CHM文件:
1. 预备HTML内容:首要,您需求创立或预备您的HTML页面,这些页面将包括协助文档的内容。您还能够增加图片、脚本和其他资源。
2. 创立项目文件(.HHP):在HTML Help Workshop中,您需求创立一个项目文件(.HHP),它将界说CHM文件的各个方面,包括包括的HTML页面、主题、索引等。
3. 增加HTML页面和其他资源:在项目文件中,您需求指定包括在CHM文件中的HTML页面和其他资源。这一般是经过增加文件途径来完结的。
4. 界说主题和索引:您能够为CHM文件界说主题,这些主题将作为用户导航文档的方法。您还能够创立索引,运用户能够经过关键词查找协助文档。
5. 编译CHM文件:完结项目文件的设置后,您能够运用HTML Help Workshop来编译CHM文件。这将创立一个单一的可执行文件,用户能够在没有互联网衔接的情况下查看协助文档。
请留意,HTML Help Workshop现已多年没有更新,并且或许不兼容最新的操作体系。假如您正在寻觅更现代的处理方案,您或许需求考虑运用其他东西,如HelpNDoc、MadCap Flare或其他协助文档创造东西。这些东西一般供给更多的功用和更好的兼容性。
编译的HTML协助文件概述

编译的HTML协助文件,一般以.chm为扩展名,是一种在Windows操作体系中广泛运用的协助文件格局。它将HTML文档编译成一个单一的文件,便于用户在没有网络衔接的情况下查看和运用。这种文件格局不只便于分发,并且能够供给丰厚的交互功用,如查找、索引和超链接等。
编译HTML协助文件的优势

运用编译的HTML协助文件具有以下优势:
便于分发:编译后的文件体积小,便于经过电子邮件或网络进行分发。
易于运用:用户无需装置任何额定的软件即可查看协助文件。
丰厚的交互功用:支撑查找、索引和超链接等,进步用户查找信息的功率。
跨渠道兼容性:在Windows、Mac和Linux等操作体系上均可查看。
制造编译的HTML协助文件

制造编译的HTML协助文件一般需求以下过程:
预备HTML文档:运用Dreamweaver、Notepad 等东西制造HTML文档。
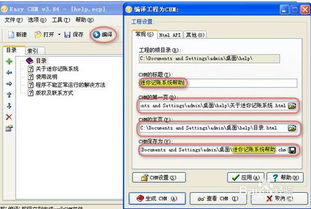
挑选编译东西:现在市道上有多种编译东西,如HTML Help Workshop、EasyCHM等。
创立工程:在编译东西中创立一个新的工程,并指定工程称号和寄存途径。
增加HTML文档:将制造好的HTML文档增加到工程中。
设置目录和索引:根据需求设置目录和索引,便利用户查找信息。
编译工程:点击编译按钮,将工程编译成.chm文件。
HTML Help Workshop制造示例
以下以HTML Help Workshop为例,介绍怎么制造编译的HTML协助文件:
装置HTML Help Workshop:从官方网站下载并装置HTML Help Workshop。
新建工程:运转HTML Help Workshop,点击“新建”按钮,挑选“工程”类型,输入工程称号和途径。
增加HTML文档:在工程修改界面,点击“增加/删去封面文件”按钮,挑选要增加的HTML文档。
编译工程:点击“存盘并编译”按钮,将工程编译成.chm文件。
处理编译过程中或许呈现的问题
在编译HTML协助文件的过程中,或许会遇到以下问题:
文件损坏:假如编译过程中呈现过错,或许是因为HTML文档损坏导致的。请查看HTML文档是否存在过错,偏重新制造。
短少组件:假如体系短少某些组件,或许会导致编译失利。请保证体系已装置一切必要的组件。
编译东西版别过低:假如运用的编译东西版别过低,或许无法编译某些高档功用。请晋级编译东西到最新版别。
编译的HTML协助文件是一种便利、有用的协助文件格局。经过运用编译东西,咱们能够轻松地将HTML文档编译成.chm文件,为用户供给更好的协助体会。在制造过程中,留意处理或许呈现的问题,保证编译成功。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发